@Stephanelam :
“
Le genre de design que l'auteur du topic critique me semble davantage répondre à une demande que venir d'une volonté pure de design (même si c'est aussi une de ses origines).”
Les utilisateurs expriment rarement des demandes concernant des choses qu’ils ne connaissent pas encore. Pour autant que je sache, le “moteur” du flat design a été l’interface Modern UI de Windows, puis la tendance flat design a d’abord été initiée par les concepteurs web avant d’être ensuite suivie par une partie des clients.
“
Je pense que la mode du flat design, comme on l'appelle, est une conséquence de la nécessité du RWD”
Je ne pense pas. Beaucoup me semblent opposer implicitement, et certains explicitement, flat design léger et redimensionnable en aplats de couleurs et tout CSS, et “non-flat design” utilisant de nombreuses images graphiques, lourdes et non redimensionnables, sauf emploi de techniques particulières et fastidieuses (techniques des portes coulissantes). Or, il est possible de faire en CSS des textes ombrés, des boutons et des barres de menus avec effet de relief, de reflet et d’ombre ainsi que des textures (
http://lea.verou.me/css3patterns/). Bref, il n’y a aucune raison technique de faire du “tout-flat design”, de ne pas utiliser d’effets de relief là où ils sont nécessaires (éléments réactifs de la page) pour améliorer l’affordance des sites.

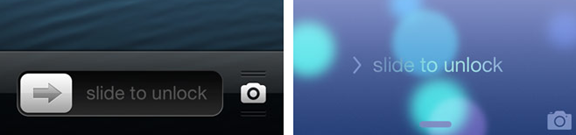
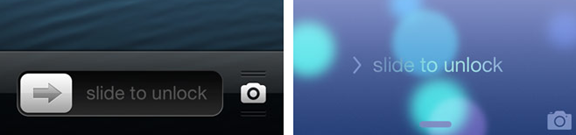
Le
Glisser pour déverrouiller en iOS 6 et en IOS 7. Sérieux, quel est le plus affordant ?
“
De fait, on ne pouvait plus utiliser des images de fond ridiculement lourdes, des tailles de police inadaptées, des sites avec des tas de page qui rendent la navigation impossible, des couleurs extrêmement fortes qui attirent trop l'attention sur un écran de petite taille, etc. Et c'est là qu'intervient le flat design : par l'intermédiaire d'une interface épurée, il fait naître des exigences de design compatibles avec les exigences techniques du RWD.”
C’est vrai. Récemment, j’ai vu des sites flat design avec des textes en gris (trop) clair sur fond blanc, avec des textes en gris foncé sur fond un peu plus clair, avec des textes en gris sur fond noir. Il est indéniable que leurs auteurs ont tout fait pour éviter des contrastes trop forts… au point de rendre leurs textes illisibles. Ces sites ne passeraient pas un test d’accessibilité.
Dans son étude Web Design Tendances 2015 (http://obsedo.com/portfolio/webDesignTendances2015.pdf), spongebrain (Philippe Rondepierre) montre, parmi les tendances du web design 2015, des images de background pleine page et des vidéos pleine page (pages 26 et 27 de l’étude. Tu parlais d’“
images de fond ridiculement lourdes” ?
“
Néanmoins, cet esprit initial reste celui d'une volonté de facilité d'accès liée à une certaine beauté du design : il suffit, pour s'en convaincre, de jeter un oeil sur les sites des designers mentionnés dans le paragraphe suivant, qui sont tous focalisés sur le contenu - et c'est là quelque chose d'extrêmement positif : ce que l'auteur du topic appelait un manque de personnalité dans le design est en fait un déplacement de la personnalité, qui ne vient plus du design mais du contenu (et c'est là l'essentiel, doit être au service du contenu et non l'inverse).”
Tu veux dire que les sites non-flat design ne sont pas beaux et pas accessibles ?
Focalisés sur le contenu, focalisés sur le contenu, voir mon paragraphe sur les sites manquant de contraste texte/fond. Le problème, avec cette tendance à éviter les contrastes censés être trop fort, c’est que les yeux du lecteur ne parviennent plus à se focaliser sur le contenu.
“
En conclusion, personnellement, je suis enthousiaste face à l'état actuel du web, et je trouve que l'on avance dans le bon sens : une épuration de la forme pour faire ressortir le fond, une volonté de faciliter l'accès pour tous les utilisateurs, et surtout - conséquence du flat design - un souci du détail que l'on n'aurait pas eu auparavant. Que l'on trouve que le web design actuel manque de personnalité, je ne dis pas que c'est impossible, mais objectivement, il me semble que l'on est dans la bonne voie.”
Non, toujours pour les raisons que je cite plus haut : maque d’affordance dû à l’absence d’apparence de relief des éléments réactifs des pages, contrastes texte/fond insuffisants, etc.
“
D'une part, une police de 20px pour du corps de texte ne me choque pas et me semble assez agréable, au contraire, du moment que la couleur de police est adaptée à la couleur de fond. Il faut quand même garder à l'esprit, par exemple, que les livres, jusqu'à une certaine date (je ne me risquerais pas à donner d'estimation) étaient des livres grand format avec une taille de corps très grande, une hauteur de ligne très grande aussi, et des marges imposantes.”
Selon toi, le livre de poche serait une erreur historique vouée à disparaître, et les grands livres, les “vrais livres” devraient redevenir la norme ?
Pour ce qui est des livres grand format avec une taille de corps très grande, une hauteur de ligne très grande aussi, et des marges imposantes, ça date d’il y a des siècles. Dès l’apparition d’une classe alphabétisée suffisamment importante et au pouvoir d’achat limité, on a créé des livres de poche, et auparavant, les colporteurs avaient besoin de livres de petit format pour en transporter un maximum.
“
Les livres de poche dont le principe est de tenir dans une poche, avaient déjà existé. Au XVIIe et XVIIIe siècles, les livres de colportage sont des ouvrages qui par leur format et dans une certaine mesure leur conception rappellent le livre de poche actuel. Dans les années 1830, certains éditeurs de Bruxelles, pour des raisons politiques et de censure, publient de petits livres. Dès 1856, la maison d'édition Michel Lévy frères crée la « collection Michel Lévy » à un franc et en petit format.” (
http://fr.wikipedia.org/wiki/Le_Livre_de_poche)
“
Tu soulèves un autre problème : l'optimisation mobile first. Non seulement celle-ci se fait quasiment toujours au détriment des utilisateurs pc, mais elle est de plus inutile. Le traffic smartphone, si l'on excepte les réseaux sociaux, représente environ 10% des visites. Faut-il massacrer le web pour 10% d'utilisateurs ? La réponse me paraît évidente.”
Même si le trafic smartphone représentait 50% des visites, la question se poserait encore…
Personnellement, je dois dire que je constate que je “décroche” de blogs passés au RWD et ayant à cette fin sacrifié en bonne partie leurs outils de navigation, malgré leurs contenus intéressants mais désormais trop peu accessibles.
“
J'ai dit smartphone, une tablette de 9" est aussi confortable qu'un écran de pc et ne nécessite pas d'adaptation spécifique, si ce n'est de ne pas penser son site en largeur, ce qui est de toute façon une très mauvais idée.”
Vrai. Le conflit n’est pas
PC vs tablettes et smartphones mais
PC et tablettes vs smartphones. On peut faire des sites visibles sur PC comme sur tablettes sans sacrifier nombre des outils de navigation de ceux-ci.
“
Quant à l'accent mis sur le contenu, cela me paraît illusoire. L'important n'est plus le contenu, mais la manière dont est présenté le contenu. Le contenu des sites est de plus en plus basique, inintéressant, parce que les designers partent du principe que les internautes n'ont pas envie de lire. Ils se concentrent donc sur des gros titres qui accrochent et des images ou pictos.”
Je n’ai pas d’exemple précis en tête, mais cela me fait écho. De nombreuses pages que j’ai vues récemment présentaient des textes courts (l’équivalent des “brèves” des journaux), limités à un fait brut, sans réflexions complémentaires. Adaptation peut-être inconsciente à un device inconfortable pour la lecture de textes longs ?
@edenpulse :
“Pour l'optimisation mobile first, je viens d'aller regarder mon analytics personnel..... Oh tient, 30% consultent mon site à l'aide d'un smartphone ou d'une tablette…”
Tu fausses le problème en liant smartphones et tablettes. Comme je le dis plus haut, le conflit n’est pas
PC vs tablettes et smartphones, mais
PC et tablettes vs smartphones. On peut faire des sites pour PC et tablettes sans rien sacrifier des outils ne navigation du site, c’est avec les smartphones seuls que le problème se pose.
@Stéphanie W. :
“
Les utilisateurs ne lisent pas forcément tout le contenu mot pour mot certes, mais c'est pour ça que le boulot du designer c'est justement de le présenter de manière à ce que l'utilisateur puisse "scanner" la page et trouver vite ce qu'il cherche. Ça implique un gros boulot de typographie et de mise en page, une utilisation rigoureuse des titres et d'autres techniques. Et justement ce boulot je le trouve de plus en plus présent sur le flat.”
On ne peut pas “scanner” toutes les pages. Des articles de fond, longs, avec un enchaînement rigoureux d’idées ne peuvent pas être scannés mais doivent être lus de bout en bout. Personnellement, je ne peux pas concevoir qu’on puisse “scanner” les articles du
Monde Diplomatique, par exemple.
Je dois dire que ton affirmation me préoccupe par ce qu’elle suggère. Verra-t-on les auteurs de textes web écrire plus ou moins inconsciemment, pour adapter leur prose à des devices inadaptés aux textes longs et à des “lecteurs-scanneurs”, des articles trop courts, avec des paragraphes autonomes, sans enchaînements entre eux.
re@Stéphanie W. :
Mille pardons si je parais encore condescendant.







 J'aurais pas dit mieux. Après chacun peut avoir une perception sensiblement différente et je partage l'avis de Stéphanie que les choses bougent dans le bon sens.
J'aurais pas dit mieux. Après chacun peut avoir une perception sensiblement différente et je partage l'avis de Stéphanie que les choses bougent dans le bon sens.


