gcyrillus a écrit :
Dans quelles circonstances est ce que cela bugue ? uniquement avec une adresse mail valide ou n'importe qu'elle adresse ?
N'importe laquelle.
Merci de cet avis, je vais me pencher dessus également.
gcyrillus a écrit :
Dans quelles circonstances est ce que cela bugue ? uniquement avec une adresse mail valide ou n'importe qu'elle adresse ?

<?php
$servername = "mysql.XXX.com";
$database = "newsletter";
$username = "username";
$password = "mdp";
$conn = mysqli_connect($servername, $username, $password, $database);
if(isset($_POST['subscribe'])){
if(empty($_POST['email_newsletter'])){
echo '<script>alert("empty field!")</script>';
}else{
if(!preg_match("#^[a-z0-9_-]+((\.[a-z0-9_-]+){1,})?@[a-z0-9_-]+((\.[a-z0-9_-]+){1,})?\.[a-z]{2,}$#i",$_POST['email_newsletter'])){
echo '<script>alert("incorrect email address!")</script>';
}else{
$req = $sql->prepare('INSERT INTO newsletter(email) VALUES(:email_newsletter)');
$req->execute([':email_newsletter' => $_POST['email_newsletter']]);
}
}
}
mysqli_close($conn);
?>
<form style="" method="post" action="">
<input name="email_newsletter" type="email" value="<?php if(isset($_POST['email_newsletter'])){echo $_POST['email_newsletter'];} ?>"/>
<button name="subscribe" type="submit">SUBSCRIBE!</button>
</form>a écrit :
Pour afficher cette page, les informations précédemment transmises par Firefox doivent être renvoyées. Ceci répétera toute action (telle qu’une recherche ou un ordre d’achat) entreprise précédemment.
 salut et merci de te pencher sur mon probleme
salut et merci de te pencher sur mon probleme <input type="radio" name="select" id="img-tab-2" >
<label for="img-tab-2" style="background-image: url(https://images.unsplash.com/photo-1558981359-219d6364c9c8?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981359-219d6364c9c8?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60" border="0" class="petiteimage" >
.petiteimage {
opacity: 0.5;
transition: 0.3s;
}
.petiteimage:hover {
opacity: 1;
}<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://fonts.googleapis.com/css?family=Josefin+Sans:300,400,400i|Nunito:300,300i" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
<link rel="shortcut icon" type="image/png" href="img/favicon.png">
<title>CSS Grids Gallery</title>
</head><body><div class="fond_ecran"><div class="milieu"><h1>Jérémie Parmentier</h1><h2>photographie</h2>
<div class="gallery">
<input type="radio" checked="checked" name="select" id="img-tab-1">
<label for="img-tab-1" style="background-image: url(https://images.unsplash.com/photo-1558980664-769d59546b3d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjExMDk?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjExMDk0fQ&auto=format&fit=crop&w=800&q=60);"></label></label>
<img src="https://images.unsplash.com/photo-1558981000-f294a6ed32b2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjc5NjV9&auto=format&fit=crop&w=2550&q=80" border="0">
<input type="radio" name="select" id="img-tab-2">
<label for="img-tab-2" style="background-image: url(https://images.unsplash.com/photo-1558981359-219d6364c9c8?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981359-219d6364c9c8?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60" border="0">
<input type="radio" name="select" id="img-tab-3">
<label for="img-tab-3" style="background-image: url(https://images.unsplash.com/photo-1558981285-501cd9af9426?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981285-501cd9af9426?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-4">
<label for="img-tab-4" style="background-image: url(https://images.unsplash.com/photo-1558981001-1995369a39cd?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981001-1995369a39cd?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-5">
<label for="img-tab-5" style="background-image: url(https://images.unsplash.com/photo-1558980394-dbb977039a2e?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558980394-dbb977039a2e?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-6">
<label for="img-tab-6" style="background-image: url(https://images.unsplash.com/photo-1558980664-769d59546b3d?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981000-f294a6ed32b2?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjc5NjV9&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-7">
<label for="img-tab-7" style="background-image: url(https://images.unsplash.com/photo-1558981403-c5f9899a28bc?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558981403-c5f9899a28bc?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=601.2.1&auto=format&fit=crop&w=800&q=60"border="0">
<input type="radio" name="select" id="img-tab-8">
<label for="img-tab-8" style="background-image: url(https://images.unsplash.com/photo-1558980664-2506fca6bfc2?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60);"></label>
<img src="https://images.unsplash.com/photo-1558980664-2506fca6bfc2?ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60"border="0">
</div>
</div>
</div>
</body>
</html>body{
background-color: #808080;
}
.fond_ecran
{ height: 600px;
width: 800px;
margin: auto;
border: 0px solid #4287f5;
background-image: url("../img/fd_ecran2.jpg");
}
.gallery__img {
width: 100%;
height: 100%;
object-fit: cover;
}
.milieu
{ height: 600px;
padding-top:100px;
width: 600px;
margin: auto;
border: 0px solid #4287f5;
text-align: center;
}
h1{Font-family: Dejavu Sans, Arial, Verdana, sans-serif;}
.gallery {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 20px;
grid-column-start: 1;
grid-row-start: 1;
grid-row-end: 3;
align-content: start;
max-width: 700px;
margin: 0 auto;
transition: all 150ms linear;
}
.gallery input[type="radio"] {
display: none;
}
.gallery label {
position: relative;
display: block;
padding-bottom: 60%;
margin: 5px;
cursor: pointer;
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
}
.gallery label:before {
border: 1px solid #e3e3e3;
content: '';
position: absolute;
left: -5px;
right: -5px;
bottom: -5px;
top: -5px;
}
.gallery img {
display: none;
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 2;
width: 100%;
transition: all 150ms linear;
}
.gallery input[name="select"]:checked + label + img {
display: block;
}
.gallery input[name="select"]:checked + label:before {
border: 1px solid #000;
}
QuentinC a écrit :
Bonjour,
Je ne suis pas sûr de bien comprendre la question, mais
1 - La disposition visuelle n'a généralement aucune influence sur ce qui est lu ou non par les lecteurs d'écran, à quelques exceptions près.
2 - Par contre display:none masque le contenu pour tout le monde, y compris les lecteurs d'écran; c'est une des rares propriétés CSS qui ont une influence
3 - IL n'est pas garanti que les attributs ARIA sur des éléments non focusables, non landmarks, ou avec un rôle habituellement attribué à de tels éléments, soient bien lus.
Donc oui il faut que l'élément qui porte le aria-expanded soit focusable, et c'est lui qui déclenche l'action de dépli/repli.
De toute façon si l'élément qui déclenche l'action n'est pas focusable, alors il n'est pas accessible aux utilisateurs exclusivement au clavier.
Dis-moi si ça répond à la question ou si c'est à côté de la plaque...

a écrit :
L'affichage en grille (grid) et des éléments focusable via tabindex semblerait être "une alternative accessible" pour un système visuel de boite à onglets bien que plusieurs éléments se superposent dans la même zone d'affichage. Est ce un risque ou bien la feuille de style (sans display:none;) n'a pas d'incidences ?
const fruits = await fetch("fruits.json").then(fruits => fruits.json());
console.log(fruits);
const affichage = fruits[0];
console.log(affichage);
<a href="?page=contact">contact</a>
a[href="?page=contact"]:hover{
background: yellow;
color:black;
}
<a href="?page=contact" ...<a href="?page=contact" onmouseover="this.style.background='yellow';this.style.color='#000';"a écrit :
J'y ai ajouté des attributs role, mais je ne suis pas certains qu'il soient tous utiles car pas de display:none ni de js impliqués, les balises dt et dd sont dans le flux et dans leur usage habituel. @quentinC saura dire et taper sur les doigts du mauvais élève
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;" />
<title>Fruits rouges</title>
<style>
nav {
display:flex;
gap:1em;
justify-content:center;
}
body {
display: grid;
min-height: 100vh;
margin: 0;
grid-template-rows: auto 1fr auto;
text-align: center;
background: #ACD5A0
}
main {
width:100%;
max-width: 800px;
min-height: 100%;
margin: auto;
}
section {
display: grid;
gap: 1em;
text-align: initial;
}
header,footer{
background:#345;color:white;=
}
main {
background:tomato;
padding:1em;
}
a{
padding:1em;
}
.active{
background: white
}
</style>
</head>
<body>
<header><h1>Les fruits rouges</h1></header>
<main>
<nav>
</nav>
<section>
<h2></h2>
<div></div>
</section>
</main>
<footer><p>Hmm des fruits rouges</p></footer>
</body>
<script>
window.onload=function() {
fetch("fruits.json").then(response => response.json()).then(fruits => {
// on attrape la valeur fruit de L'URL si il y a
const params = new Proxy(new URLSearchParams(window.location.search), {
get: (searchParams, prop) => searchParams.get(prop),
});
let value = params.fruit;
// traitement du json
let title = fruits[0]["titre"];
let content = fruits[0]["description"];
let nav = ``;
let active='';
let lefruit= title;
if(value==null) value= lefruit;
// navigation + class active
for (var i = 0; i < fruits.length; i++) {
lefruit = fruits[i]["titre"];
if (lefruit==value) active= 'active';
else active="";
nav += `<a href="?fruit=${lefruit}" class="${active}">${lefruit}</a>`;
}
for (let f =0; f< fruits.length;f++) {
if(fruits[f]['titre']==value ) {
title= fruits[f]['titre'];
content = fruits[f]['description'];
break; // on dés qu'on trouve
}
}
// mise à jour des contenus
document.querySelector("title").innerHTML = 'Fruits rouges '+title;
document.querySelector("nav").innerHTML = nav;
document.querySelector("h2").innerHTML = title;
document.querySelector("div").innerHTML = content;
})
.catch(function () {
// mise à jour des contenus
document.querySelector("title").innerHTML = 'Pas de données disponibles';
document.querySelector("nav").innerHTML = 'inconnue en base de données';
document.querySelector("h2").innerHTML = 'Pas de données disponibles';
document.querySelector("div").innerHTML = 'Aucune description disponible';
});
};
</script>
</html>
python3 -m http.server 3000
php -S localhost:3000
import express from 'express'
import fs from 'node:fs'
import path from 'path'
import { fileURLToPath } from 'url'
const app = express()
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
app.get('/', (req, res) =>{
res.sendFile(path.join(__dirname, '/index.html'))
})
app.get('/app.js', function(req, res){
res.sendfile(path.join(__dirname + '/app.js'));
});
app.get('/data.json', function(req, res){
res.sendfile(path.join(__dirname + '/data.json'))
});
const port = 3000
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
[
{
"theme": "cerise",
"titre": "Cerise",
"description": "La cerise est le fruit comestible du cerisier, il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge."
},
{
"theme": "fraise",
"titre": "Fraise",
"description": "La fraise est un petit fruit rouge issu des fraisiers, espèces de plantes herbacées appartenant au genre Fragaria"
},
{
"theme": "framboise",
"titre": "Framboise",
"description": "La framboise est un fruit rouge issu du framboisier, un arbrisseau de la famille des rosacées.."
},
{
"theme": "mure",
"titre": "Mûre",
"description": "La mûre est un fruit comestible de la ronce commune, buisson épineux très envahissant du genre Rubus, de la famille des Rosacées, comme le framboisier"
}
]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul>
<li><a href="?theme=cerise">Cerise</a></li>
<li><a href="?theme=fraise">Fraise</a></li>
<li><a href="?theme=framboise">Framboise</a></li>
<li><a href="?theme=mure">Mure</a></li>
</ul>
<div id="result"></div>
<script src="app.js"></script>
</body>
</html>
(()=>{
let getData = async ()=>{
let response = await fetch('http://localhost:3000/data.json')
return await response.json()
}
if(window.location.search.trim() !== ""){
let querystring = window.location.search,
params = new URLSearchParams(querystring),
theme = params.get('theme'),
row = {}
getData().then(d =>{
let row = d.find(e => e.theme === theme)
document.getElementById('result').innerHTML = `
<h1>${row.titre}</h1>
<div>${row.description}</div>
`
})
}
})()
<?php
// chargement du json
$fruits= json_decode(file_get_contents('fruits.json'), true);
// premier enregistrement à montrer par défaut
$title= $fruits[0]['titre'];
$content = $fruits[0]['description'];
// y a t-il une requete pertinente ?
if(isset($_GET['fruit'])) {
// si l'on ne trouve rien
$title= 'Ce fruit est absent de la base de donnée';
$content = 'Il n\'y a aucune description à afficher';
// maintenant on cherche
foreach ($fruits as $subKey => $subArray) {
if( $subArray['titre'] == trim($_GET['fruit'])) {
$title=$subArray['titre'];
$content = $subArray['description'];
break;// on s'arrete des qu'on trouve
}
}
}
?><!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;" />
<title>Fruits rouges - <?= $title ?></title>
<style>
nav {display:flex;gap:1em;}
</style>
</head>
<body>
<h1>Les fruits rouges</h1>
<main>
<nav>
<?php
// affichage des liens vers les données trouvées
$i = 0;
while ($i < count($fruits)) {
$fruit=$fruits[$i]['titre'];
echo '<a href="?fruit='.$fruit.'">'.$fruit.'</a>';
$i++;
}
?>
</nav>
<section>
<h2><?= $title ?></h2>
<?= $content ?>
</section>
</main>
<footer><p>Hmm des fruits rouges</p></footer>
</body>
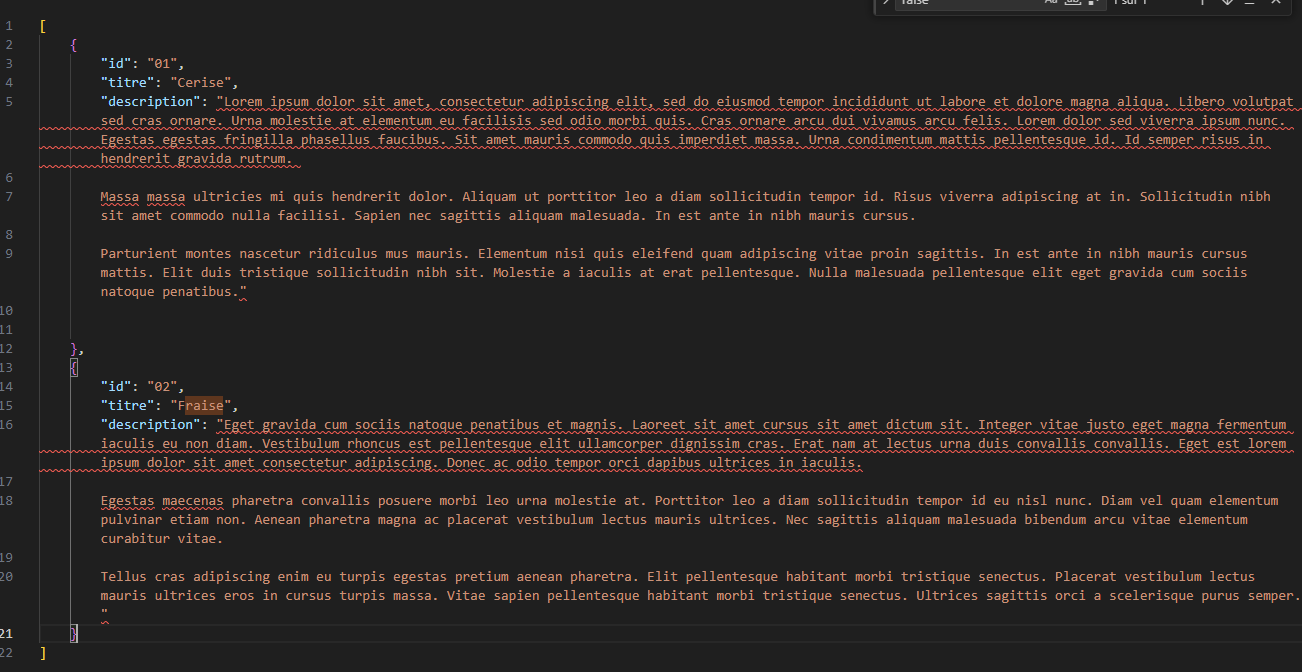
</html>[
{
"titre": "Cerise",
"description": "La cerise est le fruit comestible du cerisier, il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge."
},
{
"titre": "Fraise",
"description": "La fraise est un petit fruit rouge issu des fraisiers, espèces de plantes herbacées appartenant au genre Fragaria"
},
{
"titre": "Framboise",
"description": "La framboise est un fruit rouge issu du framboisier, un arbrisseau de la famille des rosacées.."
},
{
"titre": "Mûre",
"description": "La mûre est un fruit comestible de la ronce commune, buisson épineux très envahissant du genre Rubus, de la famille des Rosacées, comme le framboisier"
}
]QuentinC a écrit :
const fruits = await fetch("fruits.json").then(fruits => fruits.json());
J'éviterais de mélanger le code async/await et le code style promise. C'est source de confusion. Choisis soit l'un, soit l'autre, mais pas les deux en même temps.
A noter que pour que await fonctionne, il faut que ta fonction soit déclarée async. Sinon, c'est une erreur de syntaxe.
 mais ça fonctionne.
mais ça fonctionne. const fruits = await fetch("fruits.json").then(fruits => fruits.json());a écrit :
articleElement.innerText = affichage.description;
 J'y ai ajouté des attributs role, mais je ne suis pas certains qu'il soient tous utiles car pas de display:none ni de js impliqués, les balises dt et dd sont dans le flux et dans leur usage habituel. @quentinC saura dire et taper sur les doigts du mauvais élève
J'y ai ajouté des attributs role, mais je ne suis pas certains qu'il soient tous utiles car pas de display:none ni de js impliqués, les balises dt et dd sont dans le flux et dans leur usage habituel. @quentinC saura dire et taper sur les doigts du mauvais élève 
a écrit :
tu n'es pas obligé de passer par une querystring dans ce cas. Autant appeler une page : fraise.html ou cerise.html ou etc.


!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="fruits.css">
<script src="fruits.js" defer></script>
<title>Fruits rouges</title>
</head>
<body>
<h1>Les fruits rouges :</h1>
<main>
<section class="liste">
<ul>
<ul>
<li><a href="">Cerise</a></li>
<li><a href="">Fraise</a></li>
<li><a href="">Framboise</a></li>
<li> <a href="">Mûre</a></li>
</ul>
</ul>
</section>
<section class="contenu">
</section>
</main>
</body>
</html>[
{
"titre": "Cerise",
"description": "La cerise est le fruit comestible du cerisier, il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge."
},
{
"titre": "Fraise",
"description": "La fraise est un petit fruit rouge issu des fraisiers, espèces de plantes herbacées appartenant au genre Fragaria"
},
{
"titre": "Framboise",
"description": "La framboise est un fruit rouge issu du framboisier, un arbrisseau de la famille des rosacées.."
},
{
"titre": "Mûre",
"description": "La mûre est un fruit comestible de la ronce commune, buisson épineux très envahissant du genre Rubus, de la famille des Rosacées, comme le framboisier"
}
]/ // Récupération des fruits depuis le fichier JSON
const fruits = await fetch("fruits.json").then(fruits => fruits.json());
console.log(fruits);
const affichage = fruits[0];
console.log(affichage);
// Fonction qui génère toute la page web
function genererFruits(fruits) {
for (let i = 0; i < fruits.length; i++) {
// On créer une balise h2 pour le titre
const titreElement = document.createElement("h2");
titreElement.innerText = affichage.titre;
// On créer une balise article pour la description
const articleElement = document.createElement("article");
articleElement.innerText = affichage.description;
// on selectionne la balise dans le code html
const contenu = document.querySelector(".contenu");
// On rattache les éléments au fichier html
contenu.appendChild(titreElement);
contenu.appendChild(articleElement);
}QuentinC a écrit :
Sinon troisième solution, tu le fais à l'ancienne, et tu gères la description à afficher avec par exemple un paramètre GET, p.ex. mapage.php?fruit=ffraise, mapage.php?fruit=framboise, etc.
L'avantage est que c'est très très simple, que tu n'as pas besoin de JavaScript, et que c'est beaucoup plus simple pour indexer ton contenu par les moteurs de recherche.
<ul>
<a href=""><li>item 1</li></a>
<a href=""><li>item 2</li></a>
<a href=""><li>item 3</li></a>
</ul>
<ul>
<li><a href="">item 1</a></li>
<li><a href="">item 2</a></li>
<li><a href="">item 3</a></li>
</ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<main>
<aside>
<nav>
<ul>
<li><a href="#cerise">cerise</a></li>
<li><a href="#fraise">fraise</a></li>
<li><a href="#orange">orange</a></li>
</ul>
</nav>
</aside>
<section>
<div id="cerise">cerise </div>
<div id="fraise">fraise </div>
<div id="orange">orange </div>
</section>
</main>
</body>
</html>
body{
font-family: sans-serif;
margin: 0;
padding: 0;
}
main{
max-width: 600px;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(12, 1fr);
}
aside{
grid-column: 1 / 4;
}
section{
grid-column: 5 / 12;
height: 200px;
overflow: hidden; /* auto ? */
}
section div{
height: 200px;
}
{
"titre": "Cerise",
"description": "<p>La cerise est le fruit comestible du cerisier.</p><p>Il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge.</p>"
}

<h2>La cerise :</h2>
<p>La cerise est le fruit comestible du cerisier, il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge.</p><h2>La cerise :</h2>
<p>La cerise est le fruit comestible du cerisier.</p>
<p>Il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge.</p>{
"titre": "Cerise",
"description": "La cerise est le fruit comestible du cerisier.
Il s'agit d'un fruit charnu à noyau de forme sphérique, généralement de couleur rouge."
}
<?php
// Remote file url
$data = [
[
"texte" => '
bla bla bla
bla bla bla
'
]
];
print_r(json_encode($data));
[{"texte":"\r\n\t\t\tbla bla bla\r\n\t\t\t\r\n\t\t\tbla bla bla\r\n\t\t"}]


<?php
header ("Content-type: image/jpeg");
$un_tableau = imagecreatefromjpeg("logos/tableau001.jpg");
$nxtableau = imagesx($un_tableau);$nytableau = imagesy($un_tableau);
$Photo = imagecreatefromjpeg("logos/tableau_interrieur001.jpg");
$nxPhoto = imagesx($Photo);$nyPhoto = imagesy($Photo);
$placeX = 559;$placeY =220;
imagecopymerge($Photo, $un_tableau, $placeX, $placeY, 0, 0, $nxtableau, $nytableau, 100);
imagejpeg($Photo);
?>
QuentinC a écrit :
j'utilise relativement peu les réseaux sociaux, et en particulier je trouve totalement inutile les liens partager sur facebook/instagram/tiktok/etc. aux abords des articles car je ne les utilise jamais.
gcyrillus a écrit :
Ces liens pourrait être géré comme des notes de bas de page/article .
a écrit :
Et du coup quand la personne ferme le modal, ça réactualise la page.
je ne sais pas si c'est conventionnelle, mais ça fonctionne ^^
C@scou a écrit :
Aaaaah miles mercis gcyrillus, une solution élégante et simple presque inespérée !
Complètement absente de la doc en Français ! Ce qui me fais réaliser que la version française n'est pas toujours complète.
En tout cas c'est très exactement ce que je cherchais alors encore un grand merci à toi. Question idiote, comment a tu pris connaissance de cette propriété ? Je veux dire c'est vraiment très obscur comme truc, un peu comme object-fit il y a quelques années (pour moi en tout cas).

ricem a écrit :
Votre avis (amis développeur) serait le bien venu, merci.

 ).
).a écrit :
Par souci de transparence, nous indiquons alors le lien vers l’un de ces réseaux, mais la contrepartie est qu’il existe alors un fort risque de perdre le prospect qui ne nous connait pas encore.
Une solution pourrait être de ne pas afficher le lien pour les visiteurs non inscrits tandis que cela renforcera notre présence sociale pour les autres en voyant le lien. Qu’en penses-tu ?
a écrit :
Est-ce que tu peux nous dire l'impact pour un lecteur d'écran, stp ? J'imagine que ça ne change rien, je veux juste être sur.
<news>blabla</news> ne fonctionne pas ? Je vais donc me limiter aux seules balises permises
(Francis Lalanne)