Tout d'abord, j'ai pas dit que ton travail ne vallait rien

La différence entre cette version et la première est saisissante, dans le bon sens

Je vais reprendre ce que j'ai dis dans l'ordre en essayant d'expliquer au mieux ce que je voulais dire.
Pour le menu, j'éclaircirais le fond dégradé si tu veux le conserver ou bien, je le remplacerais pas une couleur unie. Avec pourquoi pas des petits coins arrondis ?
Par plat je voulais dire qu'il n'y a avait pas de relief, tout est dans le même plan. C'est un défaut de beacoup de site je trouve. Sur beacoup de site, tu remarquera qu'il y a un relief entre les différents éléments, par des jeux d'ombre, de supperposition, de bordure ou autre. Si un site est uni comme couleur de fond avec juste des cadres, tu n'as pas de relief, tout est situé dans un seul et même plan. En ajoutant du relief, tu attire l'oeil sur des éléments en particulier ce qui ne peut être que bénéfique.
Pour les titres, ils sont tous aligné à gauche sans être décalé en fonction de leur niveau (h1, h2 etc au même alignement) Je trouve que la lecture est bien plus facilitée quand une structure visuelle claire apparait.
En décallant tes titres en fonction de leur niveau, tu apportes une indications visuelle habituelles quand au niveau du titre.
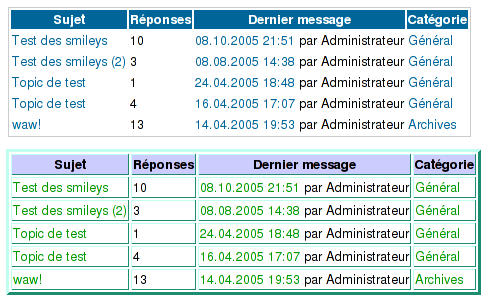
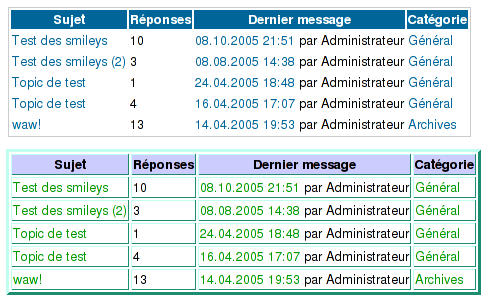
Pour le tableau, je pense qu'une image vaut mieux qu'un long discours, regarde ce que j'ai joins, je pense que c'est assez parlant (du moins, j'espere)

Pour le footer, oui, je pense que ce serait mieux s'il était intégré dans le contenu, et donc, aligné.
Pour le dernier point, c'est plus difficile mais je te conseillerais de faire une maquette graphique de ton site. J'avoue avoir beaucoup de mal a completer ce point qui est sans doute le plus global et le plus intéressant pour toi :s Je trouve que ce qui manque à ton design de site c'est une homogénéité.
Mais continue tu es sur la bonne voie



 La différence entre cette version et la première est saisissante, dans le bon sens
La différence entre cette version et la première est saisissante, dans le bon sens 
 .
. ]
]