(reprise du message précédent)
Re-bonjour à tous,
J'ai mis en ligne hier soir une nouvelle version, avec au programme :
- passage du rouge au bleu !
- refonte du logo par conséquent
- un portfolio plus complet, même s'il me reste deux projets à compléter (faire la page détaillée, ...)
- changement de la police du texte (corps)
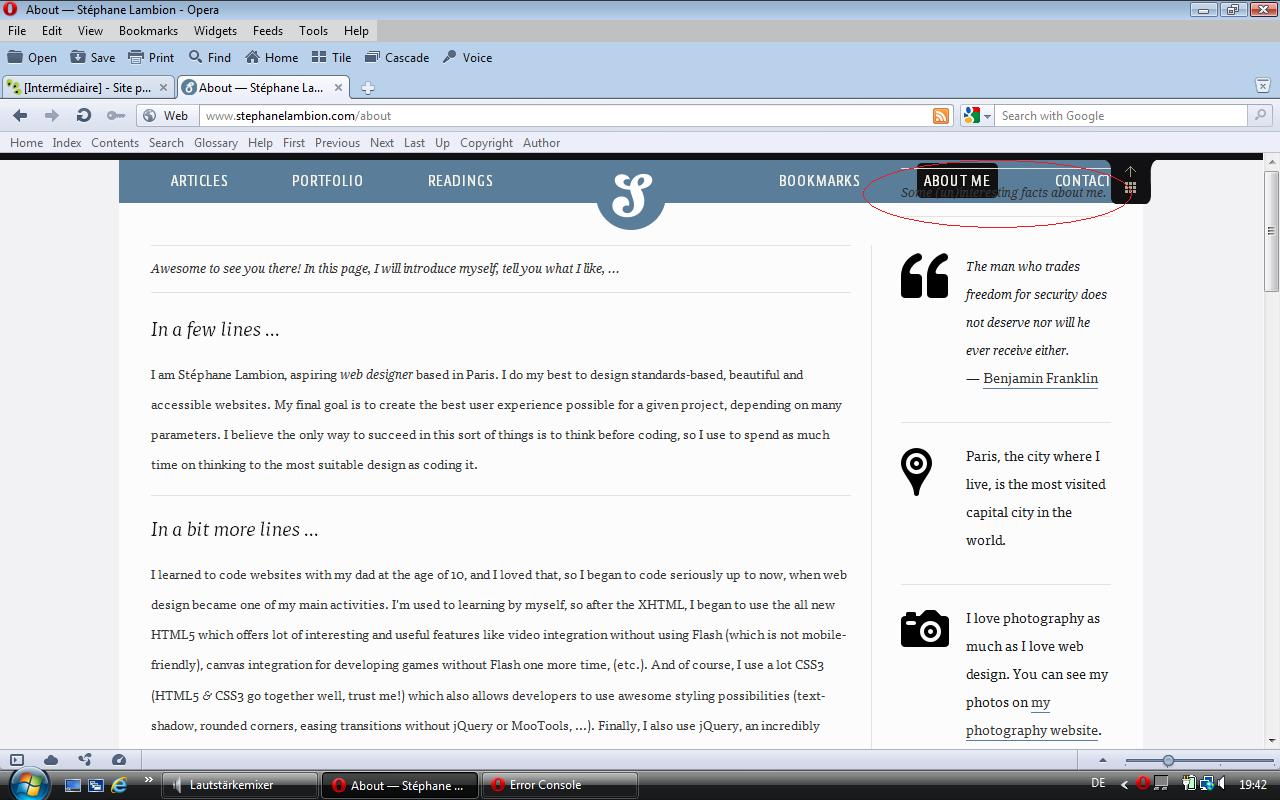
- ajout de quelques petits trucs dans la page About
Ce qu'il me reste à faire :
- changer la favicon (rouge) à cause du changement général de couleur
- harmoniser la case "My other websites" du footer sur toutes les pages
- harmoniser dans la 2e case du second footer le lien HTML5 (le mettre entre parenthèses sur toutes les pages)
- reponsiviser tout ce bordel (mon Dieu ça va être une galère pas possible)
- styler les erreurs php du formulaire de contact
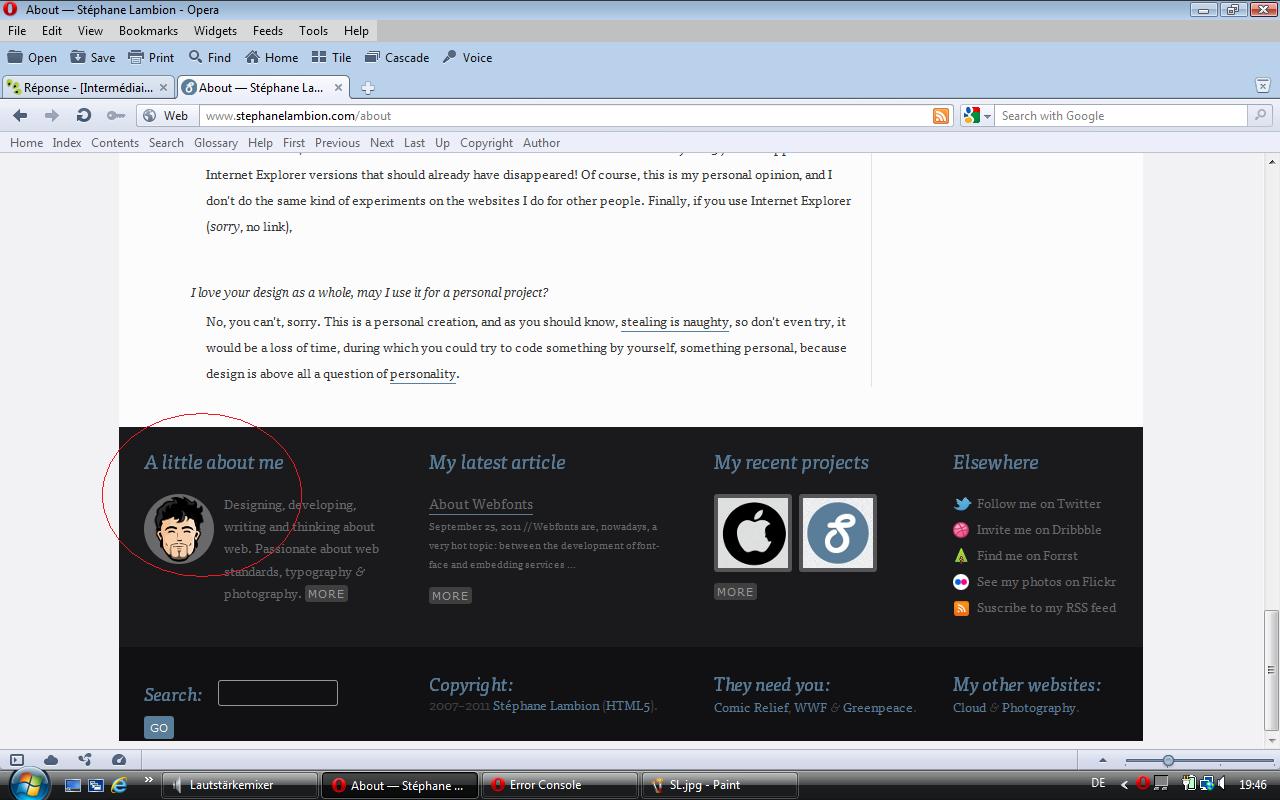
- refaire la tête de "A little about me" en bas à droite, je vais dessiner quelque chose, ce sera mieux
- virer aside dans @media print
- refaire le logo @media print en conséquence du changement de couleur du site
- mettre à jour la sitemap notamment pour le portfolio
- ajouter un lien vers la sitemap dans la page 404, pas seulement la petite sitemap à droite
- remplacer le robot par autre chose, le vert coupe trop avec le reste
...
bref, y a du boulot !
Sinon, qu'en pensez-vous ?

Modifié par Stephanelam (25 Oct 2011 - 12:04)
Re-bonjour à tous,
J'ai mis en ligne hier soir une nouvelle version, avec au programme :
- passage du rouge au bleu !
- refonte du logo par conséquent
- un portfolio plus complet, même s'il me reste deux projets à compléter (faire la page détaillée, ...)
- changement de la police du texte (corps)
- ajout de quelques petits trucs dans la page About
Ce qu'il me reste à faire :
- changer la favicon (rouge) à cause du changement général de couleur
- harmoniser la case "My other websites" du footer sur toutes les pages
- harmoniser dans la 2e case du second footer le lien HTML5 (le mettre entre parenthèses sur toutes les pages)
- reponsiviser tout ce bordel (mon Dieu ça va être une galère pas possible)
- styler les erreurs php du formulaire de contact
- refaire la tête de "A little about me" en bas à droite, je vais dessiner quelque chose, ce sera mieux
- virer aside dans @media print
- refaire le logo @media print en conséquence du changement de couleur du site
- mettre à jour la sitemap notamment pour le portfolio
- ajouter un lien vers la sitemap dans la page 404, pas seulement la petite sitemap à droite
- remplacer le robot par autre chose, le vert coupe trop avec le reste
...
bref, y a du boulot !
Sinon, qu'en pensez-vous ?

Modifié par Stephanelam (25 Oct 2011 - 12:04)