Bonjour à vous tous,
Je suis sur un projet à rendre à la fin de ma formation, fin novembre. Ce projet est basé sur des sites web que j'apprécie dans leur manière de présenter l'information comme, par exemple :
https://www.pinterest.fr/
https://imgur.com/gallery
https://www.designspiration.com/
https://photosdestars.com/star-213-Alice-Bela%C3%AFdi-page-1
Ces sites ont tous un point commun, ils affichent les informations sous forme de mosaïque de cartouches empilés.
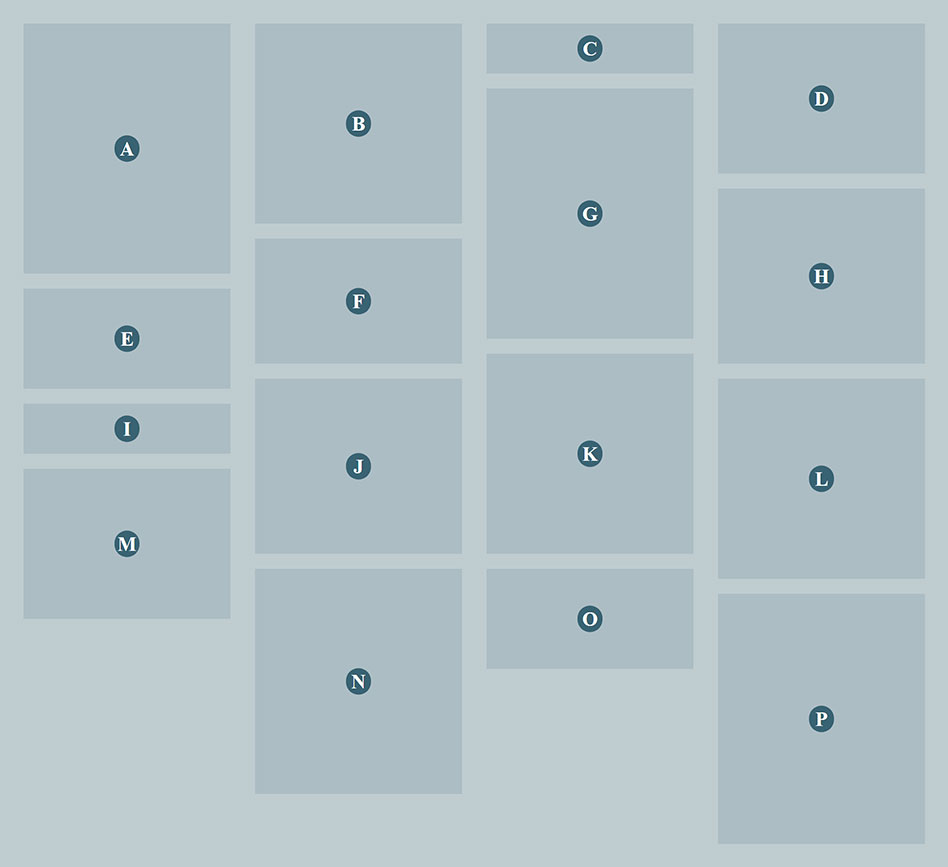
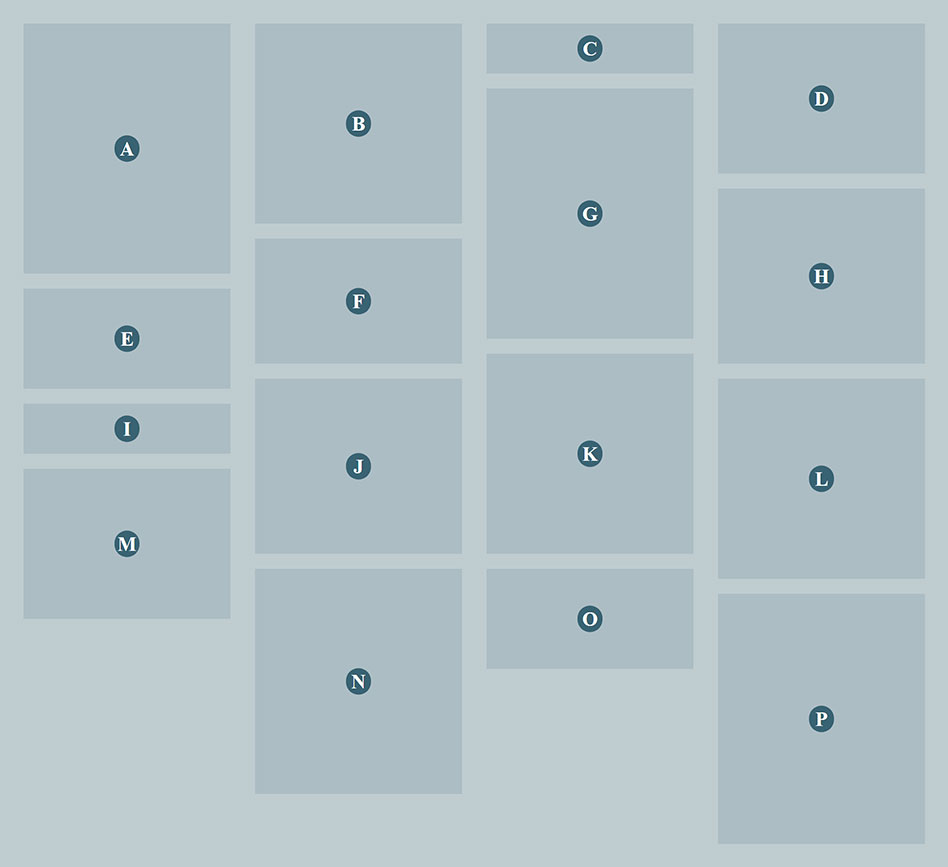
Voici l'avancée de mon projet :

Vous devez imaginer que les grosses lettres ne figureront pas dans le projet final et seront remplacées par des photos et des textes. La hauteur des photos variera tout comme la quantité de textes. C'est pour cette raison que les cartouches ont des hauteurs variables cependant ils auront tous la même largeur fixe.
Sur écran d'ordinateur de bureau, 4 colonnes s'affichent (voir capture écran au dessus). Sur un écran de smartphone, une seule colonne prendra toute la largeur de l'écran en mode portrait.

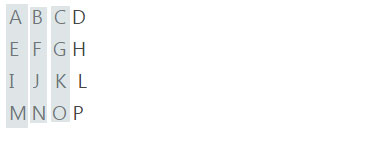
Dans la capture écran d'ordinateur de bureau, vous remarquez que les cartouches sont alignés de gauche à droite et de haut en bas, c'est-à-dire :
A B C D
E F G H
I J K L
M N O P
J'ai choisi cet ordre et j'ai structuré ma page HTML, et mis en forme en CSS, en utilisant le display: grid; et les autres propriétés associées, de sorte que cela s'affiche de cette manière.
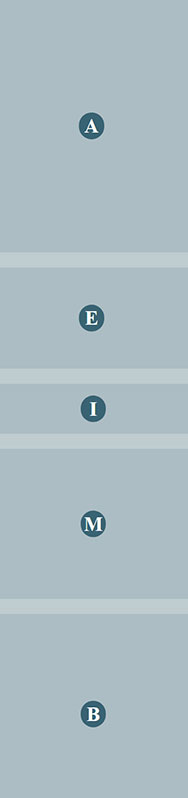
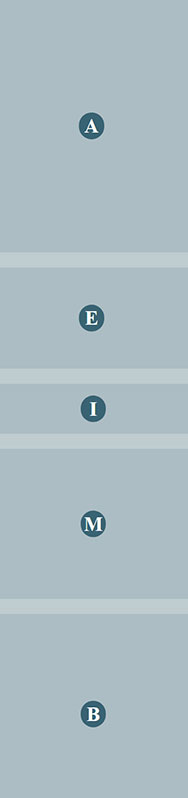
Cependant, sur un écran de smartphone, l'affichage est désordonné. C'est-à-dire qu'il suit l'ordre suivant :
A
E
I
M
B
F
J
N
etc.

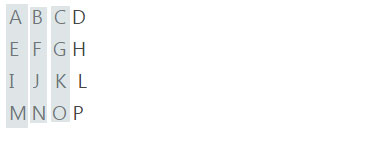
Ce que je voudrais obtenir comme affichage sur un écran de smartphone c'est l'ordre logique :
A
B
C
D
E
F
G
H
etc.
C'est un peu normal que je n'obtiennes pas un ordonne alphabétique normal sur un écran de smartphone parce que j'ai utilisé la propriété display: grid; 4 colonnes dans le conteneur <section> et la même propriété mais sur 1 colonne pour les enfants <article>. J'ai procédé ainsi pour pouvoir caler les cartouches les uns en dessous des autres, sans avoir un gros espace blanc en dessous des cartouches parce que ce n'est pas esthétique.
Donc, ma question est la suivante, est-ce que quelqu'un parmi vous sait s'il existe un moyen d'ordonner par ordre alphabétique normal les cartouches quand ils s'affichent sur un écran de smartphone ?
Merci pour votre sollicitude.
Voici le HTML :
Voici le CSS :
Modifié par ObiJuanKenobi (02 Sep 2022 - 19:35)
Je suis sur un projet à rendre à la fin de ma formation, fin novembre. Ce projet est basé sur des sites web que j'apprécie dans leur manière de présenter l'information comme, par exemple :
https://www.pinterest.fr/
https://imgur.com/gallery
https://www.designspiration.com/
https://photosdestars.com/star-213-Alice-Bela%C3%AFdi-page-1
Ces sites ont tous un point commun, ils affichent les informations sous forme de mosaïque de cartouches empilés.
Voici l'avancée de mon projet :

Vous devez imaginer que les grosses lettres ne figureront pas dans le projet final et seront remplacées par des photos et des textes. La hauteur des photos variera tout comme la quantité de textes. C'est pour cette raison que les cartouches ont des hauteurs variables cependant ils auront tous la même largeur fixe.
Sur écran d'ordinateur de bureau, 4 colonnes s'affichent (voir capture écran au dessus). Sur un écran de smartphone, une seule colonne prendra toute la largeur de l'écran en mode portrait.

Dans la capture écran d'ordinateur de bureau, vous remarquez que les cartouches sont alignés de gauche à droite et de haut en bas, c'est-à-dire :
A B C D
E F G H
I J K L
M N O P
J'ai choisi cet ordre et j'ai structuré ma page HTML, et mis en forme en CSS, en utilisant le display: grid; et les autres propriétés associées, de sorte que cela s'affiche de cette manière.
Cependant, sur un écran de smartphone, l'affichage est désordonné. C'est-à-dire qu'il suit l'ordre suivant :
A
E
I
M
B
F
J
N
etc.

Ce que je voudrais obtenir comme affichage sur un écran de smartphone c'est l'ordre logique :
A
B
C
D
E
F
G
H
etc.
C'est un peu normal que je n'obtiennes pas un ordonne alphabétique normal sur un écran de smartphone parce que j'ai utilisé la propriété display: grid; 4 colonnes dans le conteneur <section> et la même propriété mais sur 1 colonne pour les enfants <article>. J'ai procédé ainsi pour pouvoir caler les cartouches les uns en dessous des autres, sans avoir un gros espace blanc en dessous des cartouches parce que ce n'est pas esthétique.
Donc, ma question est la suivante, est-ce que quelqu'un parmi vous sait s'il existe un moyen d'ordonner par ordre alphabétique normal les cartouches quand ils s'affichent sur un écran de smartphone ?
Merci pour votre sollicitude.
Voici le HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=500, initial-scale=1">
<link href="styles.css" type="text/css" rel="stylesheet">
<title>Display grid</title>
</head>
<body>
<section class="colonnes4">
<div class="colonne1">
<article class="largeur_fixe hauteur1 couleur_de_fond"><h1>A</h1></article>
<article class="largeur_fixe hauteur2 couleur_de_fond"><h1>E</h1></article>
<article class="largeur_fixe hauteur3 couleur_de_fond"><h1>I</h1></article>
<article class="largeur_fixe hauteur4 couleur_de_fond"><h1>M</h1></article>
</div>
<div class="colonne1">
<article class="largeur_fixe hauteur5 couleur_de_fond"><h1>B</h1></article>
<article class="largeur_fixe hauteur6 couleur_de_fond"><h1>F</h1></article>
<article class="largeur_fixe hauteur7 couleur_de_fond"><h1>J</h1></article>
<article class="largeur_fixe hauteur8 couleur_de_fond"><h1>N</h1></article>
</div>
<div class="colonne1">
<article class="largeur_fixe hauteur3 couleur_de_fond"><h1>C</h1></article>
<article class="largeur_fixe hauteur1 couleur_de_fond"><h1>G</h1></article>
<article class="largeur_fixe hauteur5 couleur_de_fond"><h1>K</h1></article>
<article class="largeur_fixe hauteur2 couleur_de_fond"><h1>O</h1></article>
</div>
<div class="colonne1">
<article class="largeur_fixe hauteur4 couleur_de_fond"><h1>D</h1></article>
<article class="largeur_fixe hauteur7 couleur_de_fond"><h1>H</h1></article>
<article class="largeur_fixe hauteur5 couleur_de_fond"><h1>L</h1></article>
<article class="largeur_fixe hauteur1 couleur_de_fond"><h1>P</h1></article>
</div>
</section>
</body>
</html>Voici le CSS :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: #bfcccf;
margin: 50px;
}
article{
position: relative;
}
h1{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.colonnes4{
display: grid;
grid-template-columns: 414px 414px 414px 414px;
gap: 30px;
justify-content: space-between;
}
.colonne1{
display: grid;
grid-template-columns: repeat(1, 1fr);
gap: 30px;
align-content: start;
}
h1{
text-align: center;
width: 50px;
color: white;
padding: 3px;
background-color: #396373;
font-size: 2em;
margin: 0 auto;
border-radius: 50px;
}
.largeur_fixe{max-width: 414px;}
.couleur_de_fond{background-color: #acbdc4;}
.hauteur1{height: 500px;}
.hauteur2{height: 200px;}
.hauteur3{height: 100px;}
.hauteur4{height: 300px;}
.hauteur5{height: 400px;}
.hauteur6{height: 250px;}
.hauteur7{height: 350px;}
.hauteur8{height: 450px;}
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
}
@media only screen and (max-width: 700px) {
.colonnes4{
grid-template-columns: 100%;
}
.largeur_fixe{
max-width: 100%;
}
body{
margin: 0;
}
}
@media only screen and (min-device-width : 820px) and (max-device-width : 1180px) and (orientation : landscape) {
.colonnes4{
grid-template-columns: 414px 414px 414px;
}
body{
margin: 0;
}
}Modifié par ObiJuanKenobi (02 Sep 2022 - 19:35)
