Bonjour à vous tous,
Je m'étais déjà tourné vers vous au sujet des flex box et notamment du display: flex; Maintenant, je m'attaque au display: grid;
Considérons le code HTML suivant :
Et considérons le code CSS suivant :
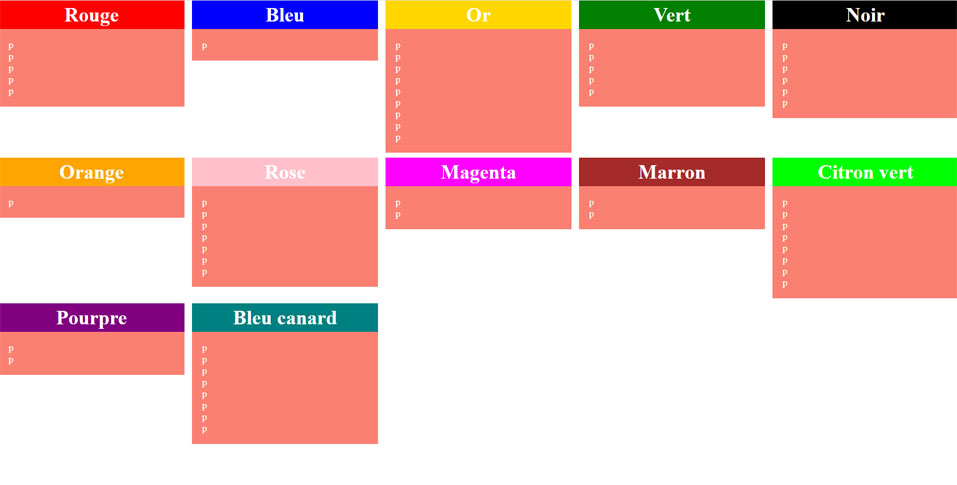
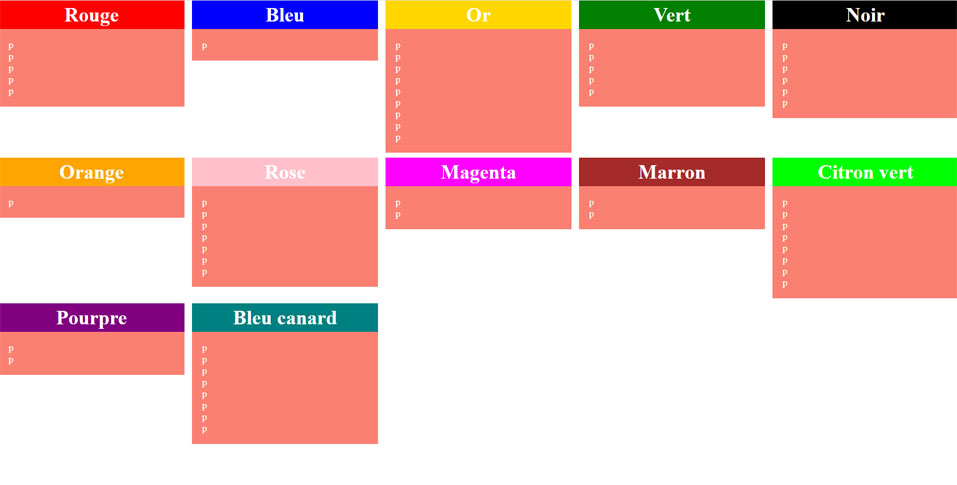
J'obtiens le résultat suivant :

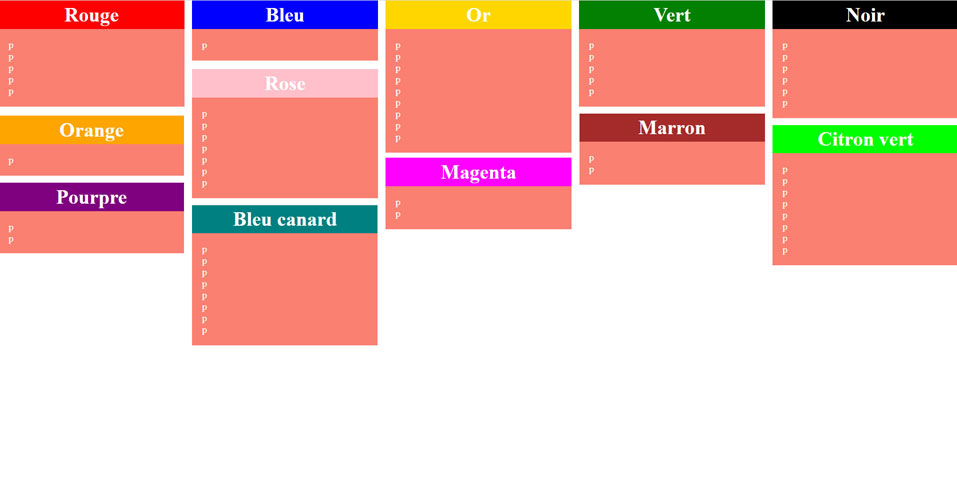
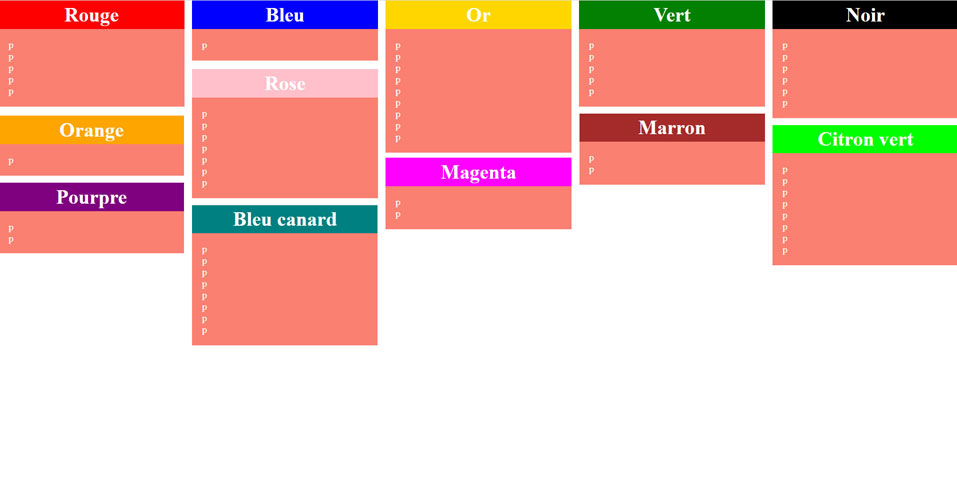
Mais, c'est ce résultat que je voudrais obtenir :

Voici maintenant les sources sur lesquelles je me suis appuyé pour apprendre à manipuler la grille CSS :
https://developer.mozilla.org/fr/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
https://www.pierre-giraud.com/grille-css-guide-complet-grid-layout/
https://la-cascade.io/css-grid-layout-guide-complet/
https://www.pierre-giraud.com/grille-css-guide-complet-grid-layout/
Vous l'avez compris, ce que je cherche c'est une propriété CSS3 qui permette de remonter les blocs vers le haut de sorte à occuper l'espace vide et non s'aligner, horizontalement, sur le bloc précédent le plus long. L'un de vous saurait me dire si cette propriété existe ? Je n'ai rien trouvé de semblable dans les 4 liens ci-dessous même chez MDN qui est pourtant la référence en développement web (1er lien).
J'ai l'impression que pour ce que je veux obtenir, je dois passer par du Javascript. Or, je n'ai pas terminé mon apprentissage du HTML et CSS, je voudrais donc éviter d'utiliser du code Javascript pour le moment parce que je ne connais pas du tout ce langage.
Merci pour votre sollicitude.
Modifié par ObiJuanKenobi (25 Jan 2022 - 11:36)
Je m'étais déjà tourné vers vous au sujet des flex box et notamment du display: flex; Maintenant, je m'attaque au display: grid;
Considérons le code HTML suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<link href="css/styles.css" type="text/css" rel="stylesheet">
<title>CSS3 Grid Layout</title>
</head>
<body>
<div class="container">
<div class="couleur_de_fond">
<h1 class="rouge">Rouge</h1>
<p>
p<br>p<br>p<br>p<br>p<br>
</P>
</div>
<div class="couleur_de_fond">
<h1 class="bleu">Bleu</h1>
<p>
p
</p>
</div>
<div class="couleur_de_fond">
<h1 class="jaune">Or</h1>
<p>
p<br>p<br>p<br>p<br>p<br>p<br>p<br>p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="vert">Vert</h1>
<p>
p<br>p<br>p<br>p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="noir">Noir</h1>
<p>
p<br>p<br>p<br>p<br>p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="orange">Orange</h1>
<p>
p
</P>
</div>
<div class="couleur_de_fond">
<h1 class="rose">Rose</h1>
<p>
p<br>p<br>p<br>p<br>p<br>p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="magenta">Magenta</h1>
<p>
p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="marron">Marron</h1>
<p>
p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="citron_vert">Citron vert</h1>
<p>
p<br>p<br>p<br>p<br>p<br>p<br>p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="pourpre">Pourpre</h1>
<p>
p<br>p<br>
</p>
</div>
<div class="couleur_de_fond">
<h1 class="bleu_canard">Bleu canard</h1>
<p>
p<br>p<br>p<br>p<br>p<br>p<br>p<br>p<br>
</p>
</div>
</div>
</body>
</html>
Et considérons le code CSS suivant :
*{
margin: 0;
padding: 0;
}
.container{
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: auto;
grid-gap: 10px 15px;
align-items: start;
grid-auto-flow: row;
grid-template-areas: none;
}
.couleur_de_fond{
background-color: salmon;
}
h1{
background-color: red;
text-align: center;
padding: 5px;
color: white;
}
p{
padding: 20px;
color: white;
}
/* ------------------------ */
/* ----- COULEURS ----- */
/* ------------------------ */
.rouge{background-color: red;}
.bleu{background-color: blue;}
.jaune{background-color: gold;}
.vert{background-color: green;}
.noir{background-color: black;}
.orange{background-color: orange;}
.rose{background-color: pink;}
.magenta{background-color: magenta;}
.marron{background-color: brown;}
.citron_vert{background-color: lime;}
.pourpre{background-color: purple;}
.bleu_canard{background-color: teal;}
J'obtiens le résultat suivant :

Mais, c'est ce résultat que je voudrais obtenir :

Voici maintenant les sources sur lesquelles je me suis appuyé pour apprendre à manipuler la grille CSS :
https://developer.mozilla.org/fr/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
https://www.pierre-giraud.com/grille-css-guide-complet-grid-layout/
https://la-cascade.io/css-grid-layout-guide-complet/
https://www.pierre-giraud.com/grille-css-guide-complet-grid-layout/
Vous l'avez compris, ce que je cherche c'est une propriété CSS3 qui permette de remonter les blocs vers le haut de sorte à occuper l'espace vide et non s'aligner, horizontalement, sur le bloc précédent le plus long. L'un de vous saurait me dire si cette propriété existe ? Je n'ai rien trouvé de semblable dans les 4 liens ci-dessous même chez MDN qui est pourtant la référence en développement web (1er lien).
J'ai l'impression que pour ce que je veux obtenir, je dois passer par du Javascript. Or, je n'ai pas terminé mon apprentissage du HTML et CSS, je voudrais donc éviter d'utiliser du code Javascript pour le moment parce que je ne connais pas du tout ce langage.
Merci pour votre sollicitude.
Modifié par ObiJuanKenobi (25 Jan 2022 - 11:36)
