Bonjour à vous tous,
Je bute sur un problème que je n'arrive pas à résoudre en CSS.
Voici le code HTML :
Voici le code CSS :
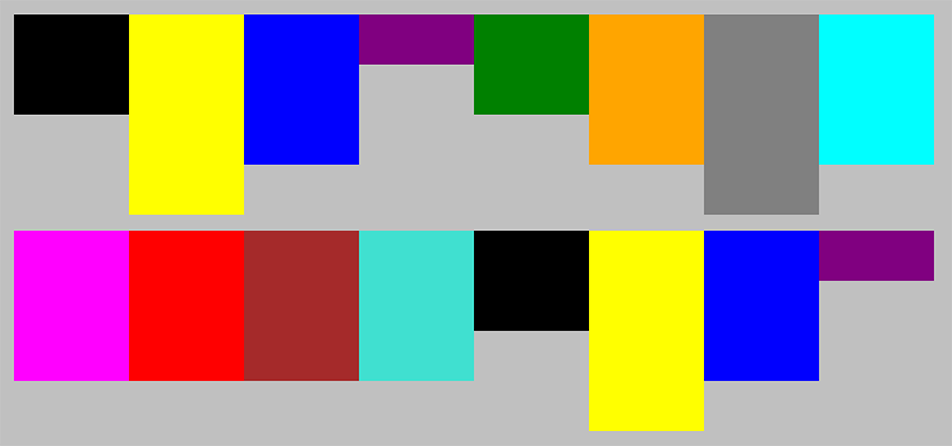
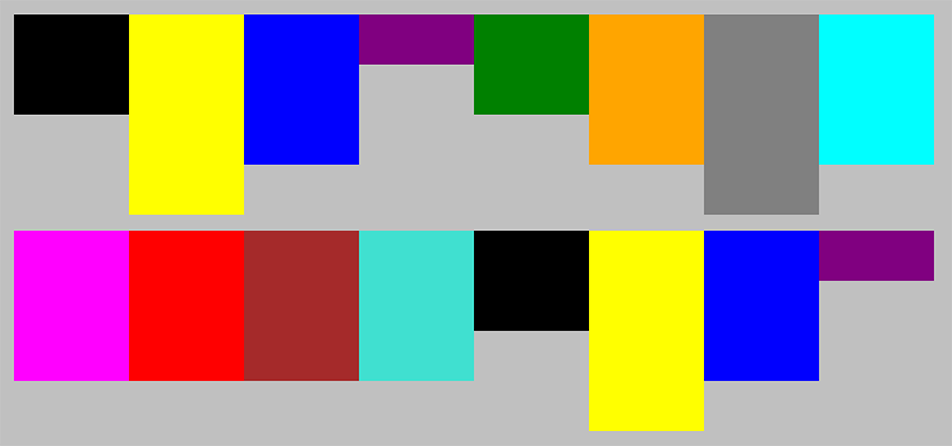
Et voici ce que j'obtiens :

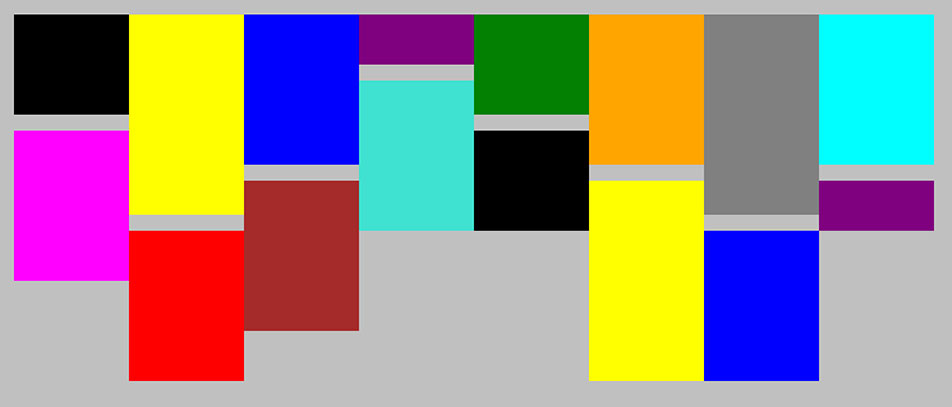
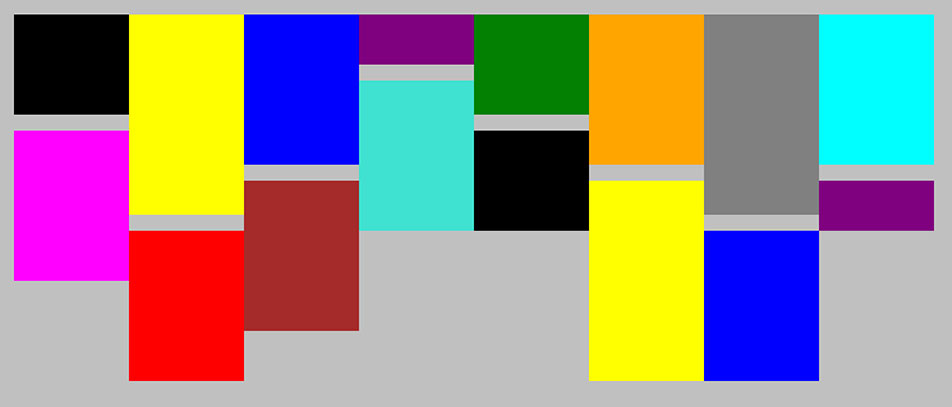
Mais, en réalité, je voudrais obtenir ça :

Je voudrais que les blocs qui se trouvent en-dessous viennent s'encastrer sous ceux qui se trouvent au-dessus. J'ai essayé le float: left; j'ai essayé aussi le clear: both; mais rien ne fonctionne.
J'ai modifié le code CSS de la classe .cartouche en remplaçant justify-content: flex-start; par flex-direction: column; et j'ai aussi ajouté une hauteur height: 60em;
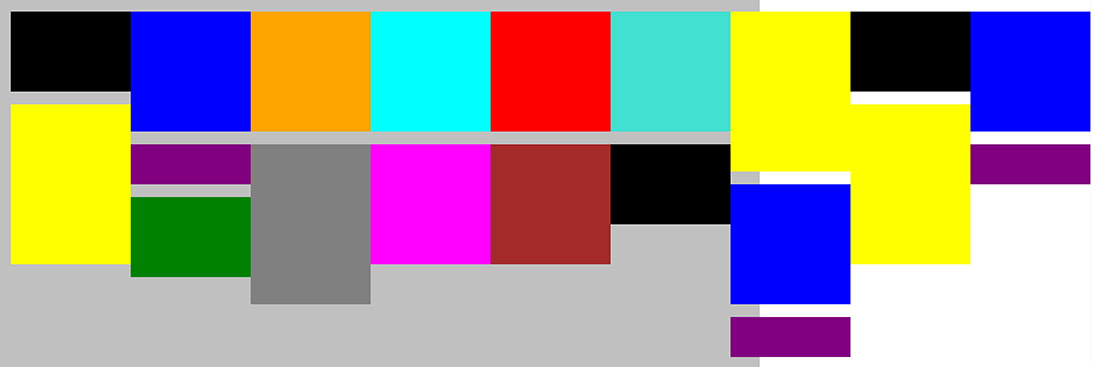
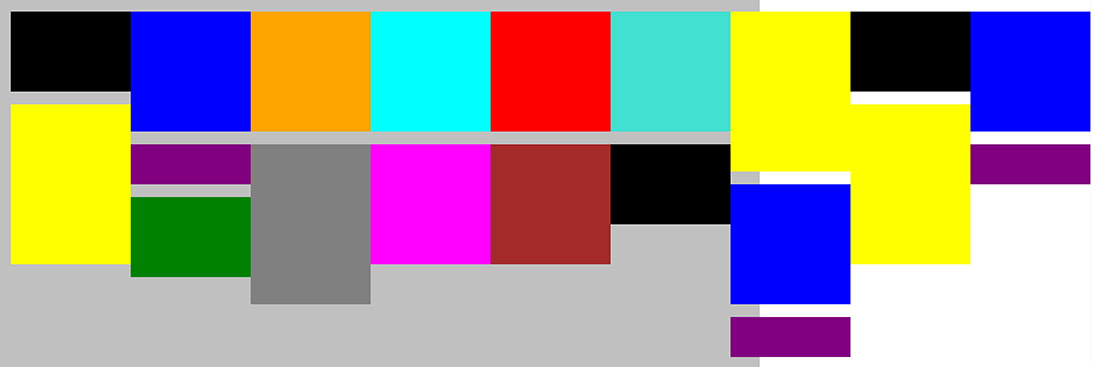
Mais j'obtiens ça :

Les blocs de couleur débordent sur le côté droit en sortant du cartouche gris. Si j'augmente la hauteur du cartouche gris, les blocs de couleur passent à la ligne et rentrent dans le cartouche. Mais, quand je passe en mode d'affichage smartphone, le cartouche gris se réduit pour entrer dans la largeur du smartphone et les blocs de couleur ne passent pas à la ligne mais continuent à déborder.
Je ne comprends pas pourquoi les blocs de couleur se comportent comme ça.
Quelqu'un saurait m'aider ?
Modifié par ObiJuanKenobi (09 Dec 2020 - 09:54)
Je bute sur un problème que je n'arrive pas à résoudre en CSS.
Voici le code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<link href="styles.css" type="text/css" rel="stylesheet">
<link href="reset.css" type="text/css" rel="stylesheet">
<title>Flexbox</title>
</head>
<body>
<div class="cartouche">
<div class="noir marge-bas largeur"></div>
<div class="jaune marge-bas largeur"></div>
<div class="bleu marge-bas largeur"></div>
<div class="violet marge-bas largeur"></div>
<div class="vert marge-bas largeur"></div>
<div class="orange marge-bas largeur"></div>
<div class="gris marge-bas largeur"></div>
<div class="cyan marge-bas largeur"></div>
<div class="magenta marge-bas largeur"></div>
<div class="rouge marge-bas largeur"></div>
<div class="marron marge-bas largeur"></div>
<div class="turquoise marge-bas largeur"></div>
<div class="noir marge-bas largeur"></div>
<div class="jaune marge-bas largeur"></div>
<div class="bleu marge-bas largeur"></div>
<div class="violet marge-bas largeur"></div>
</div>
</body>
</html>Voici le code CSS :
.noir {background-color: black; height: 200px;}
.jaune {background-color: yellow; height: 400px;}
.bleu {background-color: blue; height: 300px;}
.violet {background-color: purple; height: 100px;}
.vert {background-color: green; height: 200px;}
.orange {background-color: orange; height: 300px;}
.gris {background-color: gray; height: 400px;}
.cyan {background-color: cyan; height: 300px;}
.magenta {background-color: magenta; height: 300px;}
.rouge {background-color: red; height: 300px;}
.marron {background-color: brown; height: 300px;}
.turquoise {background-color: turquoise; height: 300px;}
.cartouche {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
padding: 30px 30px 0 30px;
background-color: silver;
}
.marge-bas {
margin-bottom: 2em;
}
.largeur {
width: 300px;
}Et voici ce que j'obtiens :

Mais, en réalité, je voudrais obtenir ça :

Je voudrais que les blocs qui se trouvent en-dessous viennent s'encastrer sous ceux qui se trouvent au-dessus. J'ai essayé le float: left; j'ai essayé aussi le clear: both; mais rien ne fonctionne.
J'ai modifié le code CSS de la classe .cartouche en remplaçant justify-content: flex-start; par flex-direction: column; et j'ai aussi ajouté une hauteur height: 60em;
.cartouche {
display: flex;
flex-wrap: wrap;
flex-direction: column;
padding: 30px 30px 0 30px;
background-color: silver;
height: 60em;
}Mais j'obtiens ça :

Les blocs de couleur débordent sur le côté droit en sortant du cartouche gris. Si j'augmente la hauteur du cartouche gris, les blocs de couleur passent à la ligne et rentrent dans le cartouche. Mais, quand je passe en mode d'affichage smartphone, le cartouche gris se réduit pour entrer dans la largeur du smartphone et les blocs de couleur ne passent pas à la ligne mais continuent à déborder.
Je ne comprends pas pourquoi les blocs de couleur se comportent comme ça.
Quelqu'un saurait m'aider ?
Modifié par ObiJuanKenobi (09 Dec 2020 - 09:54)