Hello
En adaptant une application de commentaire sur ma boutique Shopify, cela fait plusieurs jour que je suis confronté à un problème d’affichage que je n’arrive pas à résoudre par moi même. J’ai un niveau intermédiaire en HTML et CSS que j’ai acquis il y a plusieurs années. N’étant pas un pro dans le domaine, et après avoir testé beaucoup de code, je m’en remets à votre aide.
Je suis parti d’une application gratuite, qui permet d’avoir des commentaires/avis sur les produit de la boutique, que j’adapte visuellement à mes besoins. Cette application permet 3 mode d’affichages : LISTE, GRILLE, et CARROUSEL. Elle permet également d’ajouter une photo à son avis, ce qui est l’option que je recherchais. En revanche, la photo du commentaire est affichée uniquement avec le mode LISTE. Les autres mode d’affichage ne gère pas les photos. Mon souhait étant d’afficher la partie commentaire en grille/mosaïque (GRID) avec les photos, j’ai donc modifier un peu le code pour intégrer les photo aux commentaires affichés.
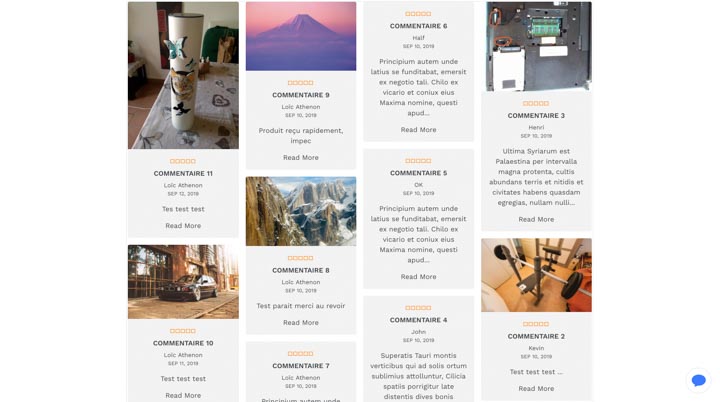
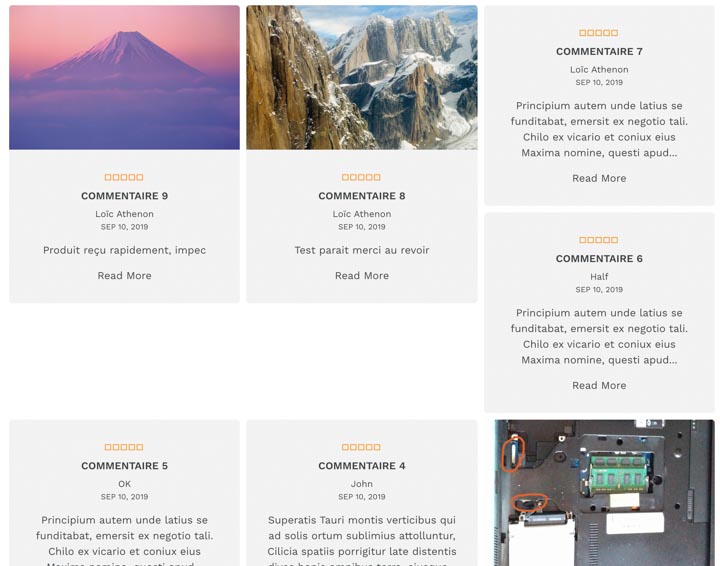
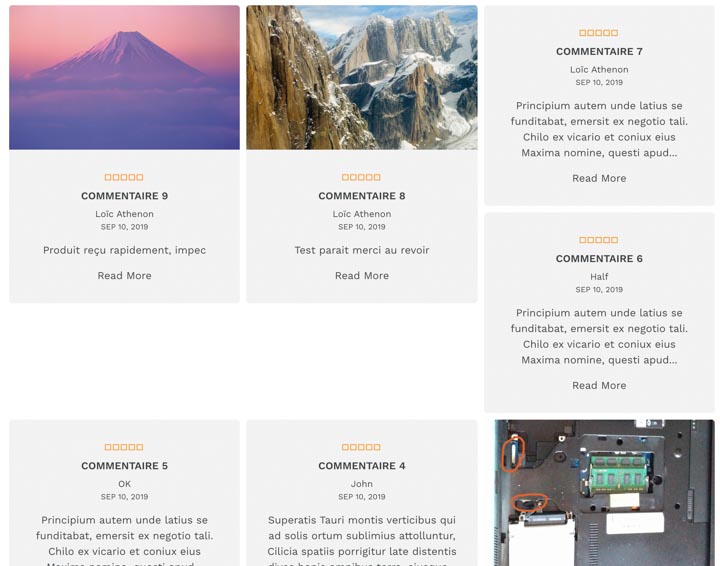
Maintenant que c’est codé, c’est l'enchaînement/alignement vertical des blocs de commentaires en qui ne se fait plus correctement, étant donné qu’avec ou sans photo la taille verticale de ces derniers peut être différente. Voici en image ce que cela donne :
Image 1 :

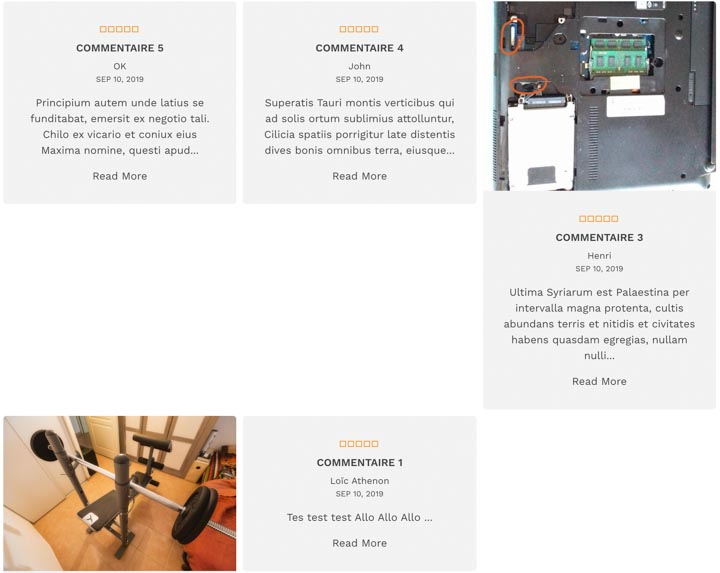
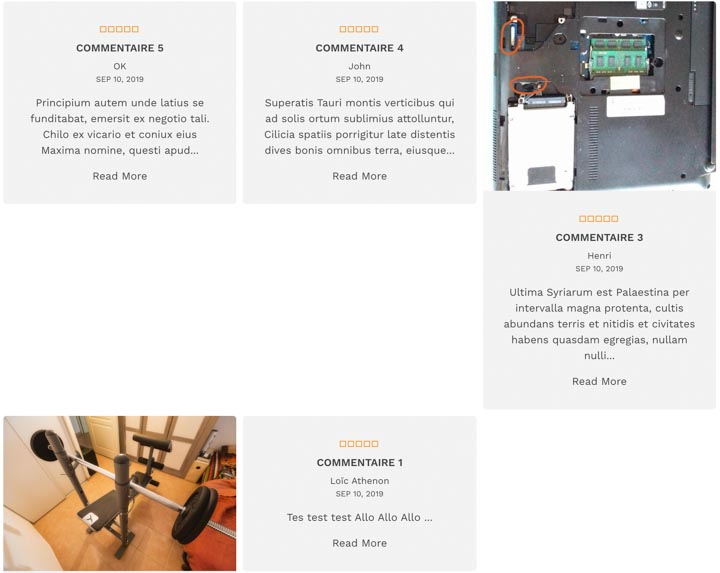
Image 2, suite :

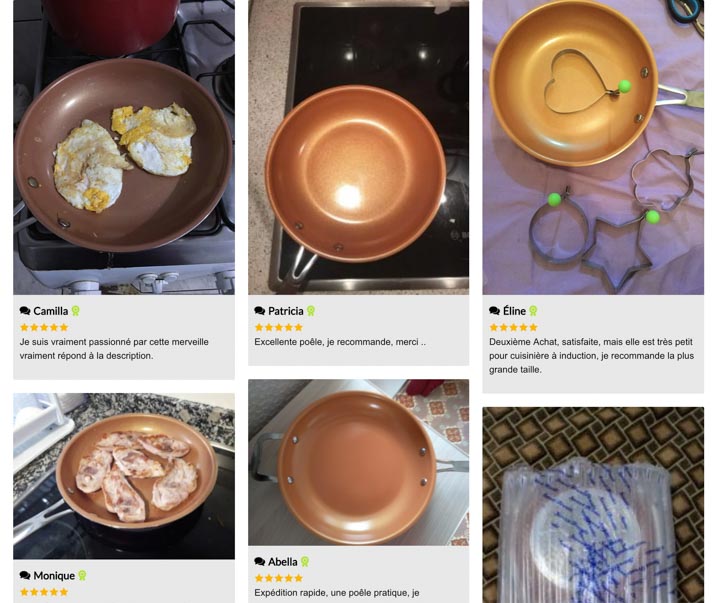
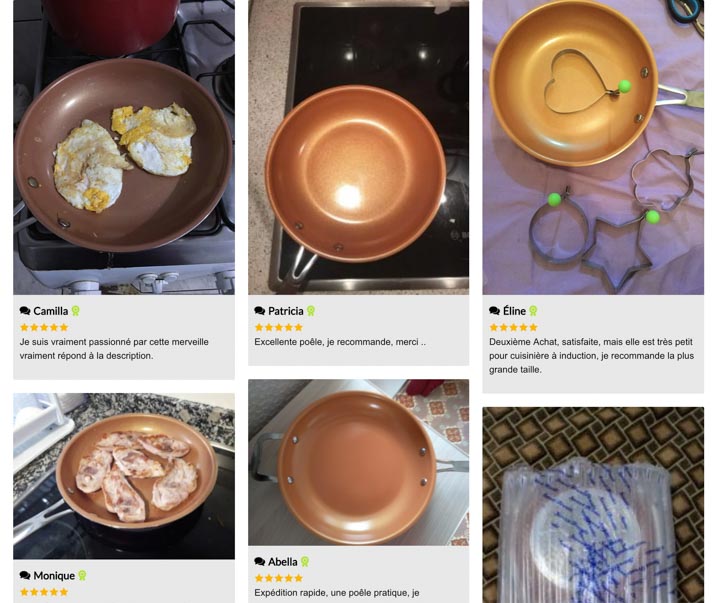
On voit bien le problème que cela amène. Mon souhait serait d'obtenir quelque chose de plus harmonieux, qui occupe mieux l'espace comme ceci dans les enchaînements des blocs :

L’affichage grille de l'application utilise le CSS 12 Column Grid. J’imagine qu’il doit y avoir des propriétés CSS à ajouter à propos de l’utilisation d’une Grille sur le Container ou sur les Items pour résoudre ce problème d’affichage ? J’ai testé beaucoup de code de ce côté là, mais en vain.
Voici le code html qui correspond à l’affichage de la grille de commentaire :
Pour ceux qui veulent, voici les fichiers CSS et JavaScript qu'utilise l'application, qui sont de taille importante : CSS / JavaScript
Voila un résumé du code CSS disponible dans le fichier au dessus, qui concerne les id et class présentes dans le code html au dessus :
Que pourrais-je ajouter comme propriété CSS pour pallier à ce problème d'affichage ? Je suis preneur de toute aide et info, en vous remerciant par avance.
Loïc
Modifié par Loath (14 Sep 2019 - 23:26)
En adaptant une application de commentaire sur ma boutique Shopify, cela fait plusieurs jour que je suis confronté à un problème d’affichage que je n’arrive pas à résoudre par moi même. J’ai un niveau intermédiaire en HTML et CSS que j’ai acquis il y a plusieurs années. N’étant pas un pro dans le domaine, et après avoir testé beaucoup de code, je m’en remets à votre aide.
Je suis parti d’une application gratuite, qui permet d’avoir des commentaires/avis sur les produit de la boutique, que j’adapte visuellement à mes besoins. Cette application permet 3 mode d’affichages : LISTE, GRILLE, et CARROUSEL. Elle permet également d’ajouter une photo à son avis, ce qui est l’option que je recherchais. En revanche, la photo du commentaire est affichée uniquement avec le mode LISTE. Les autres mode d’affichage ne gère pas les photos. Mon souhait étant d’afficher la partie commentaire en grille/mosaïque (GRID) avec les photos, j’ai donc modifier un peu le code pour intégrer les photo aux commentaires affichés.
Maintenant que c’est codé, c’est l'enchaînement/alignement vertical des blocs de commentaires en qui ne se fait plus correctement, étant donné qu’avec ou sans photo la taille verticale de ces derniers peut être différente. Voici en image ce que cela donne :
Image 1 :

Image 2, suite :

On voit bien le problème que cela amène. Mon souhait serait d'obtenir quelque chose de plus harmonieux, qui occupe mieux l'espace comme ceci dans les enchaînements des blocs :

L’affichage grille de l'application utilise le CSS 12 Column Grid. J’imagine qu’il doit y avoir des propriétés CSS à ajouter à propos de l’utilisation d’une Grille sur le Container ou sur les Items pour résoudre ce problème d’affichage ? J’ai testé beaucoup de code de ce côté là, mais en vain.
Voici le code html qui correspond à l’affichage de la grille de commentaire :
<div id="HulkAppsReviews" data-type="productReviews" data-product-id="{{product.id}}" data-product-title="{{product.title | escape}}" style="display:none;">
<!-- Commentaire mode GRILLE et CAROUSEL -->
<div id="reviewsCarousel" class="carousel row">
<div v-for="review in productReviews.data" class="carousel-cell col-xs-12 col-sm-6 col-md-4 col-lg-4 text-center">
<div class="review-item equalize">
<!-- Image -->
<img :src="review.image" class="review-image img-responsive"/>
<div class="info">
<div class="review-rating">
<span v-html="getRating(review)"></span>
</div>
<div class="review-title text-uppercase" v-text="review.title"></div>
<div class="review-author" v-text="review.author"></div>
<div class="review-date text-uppercase" v-text="dateFormat(review.created_at)"></div>
<div class="review-body" v-html="truncateWords(review.body, 20)"></div>
<div><a href="#" @click.prevent="showReview(productReviews.data, review.id)">Read More</a></div>
</div>
</div>
</div>
</div>
</div>
Pour ceux qui veulent, voici les fichiers CSS et JavaScript qu'utilise l'application, qui sont de taille importante : CSS / JavaScript
Voila un résumé du code CSS disponible dans le fichier au dessus, qui concerne les id et class présentes dans le code html au dessus :
.row {
width: 100%
}
.col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12,.col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12,.col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12,.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9,.col-xs-10,.col-xs-11,.col-xs-12 {
position: relative;
min-height: 1px
}
.col-xs-1,.col-xs-2,.col-xs-3,.col-xs-4,.col-xs-5,.col-xs-6,.col-xs-7,.col-xs-8,.col-xs-9,.col-xs-10,.col-xs-11,.col-xs-12 {
float: left
}
.col-xs-12 {
width: 100%
}
@media (min-width: 768px) {
.col-sm-1,.col-sm-2,.col-sm-3,.col-sm-4,.col-sm-5,.col-sm-6,.col-sm-7,.col-sm-8,.col-sm-9,.col-sm-10,.col-sm-11,.col-sm-12 {
float:left
}
.col-sm-6 {
width: 50%
}
}
@media (min-width: 992px) {
.col-md-1,.col-md-2,.col-md-3,.col-md-4,.col-md-5,.col-md-6,.col-md-7,.col-md-8,.col-md-9,.col-md-10,.col-md-11,.col-md-12 {
float:left
}
.col-md-4 {
width: 33.33333333%
}
}
@media (min-width: 1200px) {
.col-lg-1,.col-lg-2,.col-lg-3,.col-lg-4,.col-lg-5,.col-lg-6,.col-lg-7,.col-lg-8,.col-lg-9,.col-lg-10,.col-lg-11,.col-lg-12 {
float:left
}
.col-lg-4 {
width: 33.33333333%
}
}
#HulkAppsReviews {
text-align: left
}
#HulkAppsReviews .text-uppercase {
text-transform: uppercase
}
#HulkAppsReviews .text-lowercase {
text-transform: lowercase
}
#HulkAppsReviews .img-responsive {
display: block;
margin: 0 auto;
width: 100%;
height: auto
}
#HulkAppsReviews #reviewsCarousel {
margin-bottom: 20px
}
#HulkAppsReviews #reviewsCarousel .review-item {
display: block;
background-color: #f2f2f2;
/* padding: 30px; */
margin: 5px
}
#HulkAppsReviews #reviewsCarousel .review-title {
font-size: 16px;
font-weight: 600;
margin: 5px 0
}
#HulkAppsReviews #reviewsCarousel .review-author {
font-size: 14px
}
#HulkAppsReviews #reviewsCarousel .review-date {
font-size: 12px
}
#HulkAppsReviews #reviewsCarousel .review-body {
margin: 15px 0
}
/* --------------------------------------------
RAJOUT MAISON
-------------------------------------------- */
.review-item {
-moz-border-radius : 5px ;
-webkit-border-radius : 5px;
border-radius : 5px;
}
.review-image {
-moz-border-radius : 5px 5px 0px 0px;
-webkit-border-radius : 5px 5px 0px 0px;
border-radius : 5px 5px 0px 0px;
}
.review-item .info {
padding: 25px;
}
Que pourrais-je ajouter comme propriété CSS pour pallier à ce problème d'affichage ? Je suis preneur de toute aide et info, en vous remerciant par avance.
Loïc
Modifié par Loath (14 Sep 2019 - 23:26)