gcyrillus a écrit :
bonjour,
pour ton probleme de hauteur, au lieu de récupérer le style.height , récupère sa hauteur avec .offsetHeight exemple : https://codepen.io/gc-nomade/pen/aboRWRe
Merci beaucoup
gcyrillus, effectivement ça résout très bien le problème.
Voici donc
la base du code que je compte utiliser avec 2/3 modifications (CodePen) pour un affichage des commentaires façon Masonry.
Je tente don d'intégrer cette méthode à l'application de reviews que j'utilise sur la boutique Shopify, mais je me retrouve confronté à un problème de Javascript entre cette méthode, et le script de l'application.
Pour afficher chaques commentaires, l'application utilise
v-for (le framework Vue.js si j'ai bien compris), avec le code suivant utilisé dans une div :
<div v-for="review in productReviews.data"></div>
Voici le code de base html de cette partie affichage avec
v-for :
<div id="HulkAppsReviews" data-type="productReviews" data-product-id="{{product.id}}" data-product-title="{{product.title | escape}}" style="display:none;">
<div v-if="settings.layout_mode != 'list'">
<div id="reviewsCarousel" class="carousel row">
<!-- V-FOR -->
<div v-for="review in productReviews.data" class="carousel-cell col-xs-12 col-sm-6 col-md-4 col-lg-4 text-center">
<div class="review-item equalize">
<!-- Note -->
<div class="review-rating">
<span v-html="getRating(review)"></span></div>
<!-- Titre-->
<div class="review-title text-uppercase"
v-text="review.title"></div>
<!-- Nom de l'auteur -->
<div class="review-author" v-text="review.author"></div>
<!-- Date du commentaire -->
<div class="review-date text-uppercase"
v-text="dateFormat(review.created_at)"></div>
<!-- Contenu du commentaire -->
<div class="review-body" v-html="truncateWords(review.body, 20)"></div>
<div>
<a href="#" @click.prevent="showReview(productReviews.data, review.id)">
Read More</a></div>
</div>
</div>
</div>
</div>
</div>
Coté intégration :
Si l'on reprend l'idée du
CodePen Masonry + JS légèrement modifié comme décrit plus haut, l'idée serait d'avoir la classe
.block(du code Masonry) et le v-for (de mon application Reviews) dans la même div :
<div class="block" v-for="review in productReviews.data" :key="productReviews.id"></div>
Et donc d'avoir au final quelque chose comme ça côté structure (sans l'affichage de photo pour le moment) :
<div id="HulkAppsReviews" data-type="productReviews" data-product-id="{{product.id}}" data-product-title="{{product.title | escape}}">
<div v-if="settings.layout_mode != 'list'">
<div id="block-contain">
<div class="block" v-for="review in productReviews.data" :key="productReviews.id">
<div class="inner">
<!-- Note -->
<div class="review-rating">
<span v-html="getRating(review)"></span></div>
<!-- Titre-->
<div class="review-title text-uppercase"
v-text="review.title"></div>
<!-- Nom de l'auteur -->
<div class="review-author"
v-text="review.author"></div>
<!-- Date du commentaire -->
<div class="review-date text-uppercase"
v-text="dateFormat(review.created_at)"></div>
<!-- Contenu du commentaire -->
<div class="review-body"
v-html="truncateWords(review.body, 20)"></div>
<div>
<a href="#" @click.prevent="showReview(productReviews.data, review.id)">Read More</a></div>
</div>
</div>
</div>
</div>
</div>
Sauf que ça ne fonctionne pas. Je ne sais pas coder en JavaScript, mais j'aime comme l'impression qu'il y a un conflit entre le
JS du CodePen Masonry + JS et
JS de l'application.
Certainement au niveau de l'affichage des items, ainsi que de l'ordre d'affichage (<style="order: ..;">). A chaque chargement de ma page produit sur ma boutique, les blocs commentaire ne s'affiche jamais de la même façon. Certaine fois on dirais que les 11 commentaires de test sur ma boutique s'affiche en un seul bloc et repousse le reste.
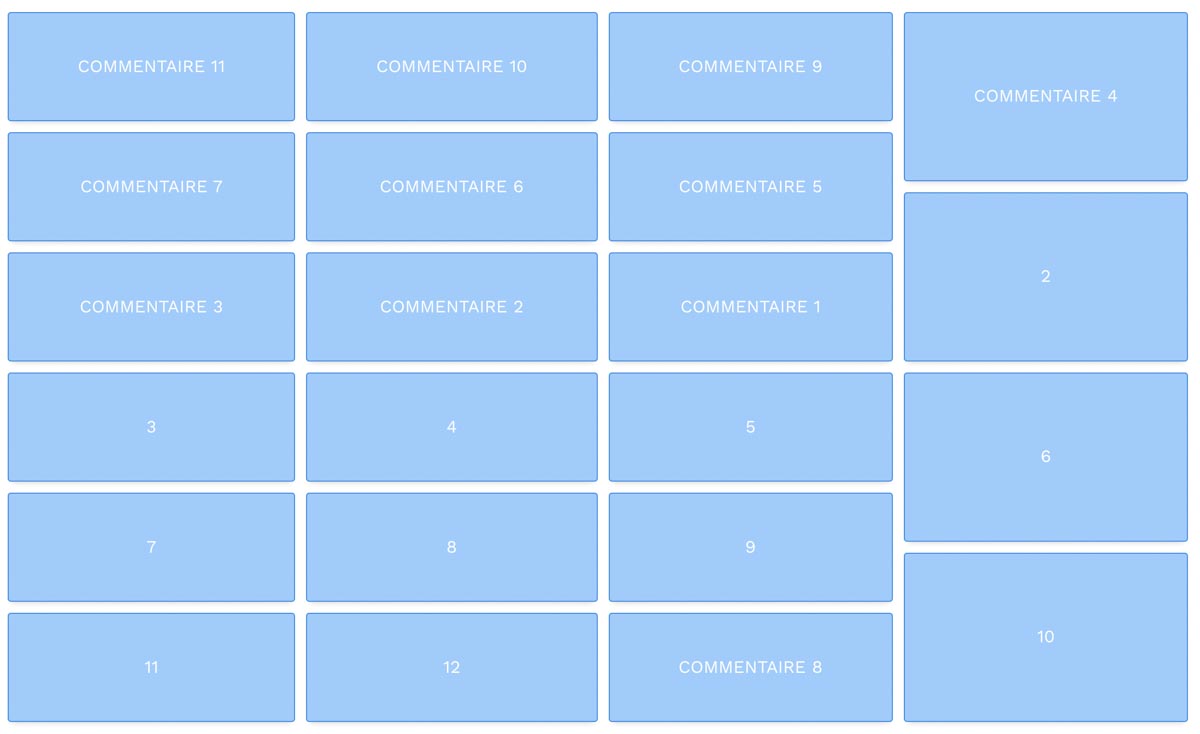
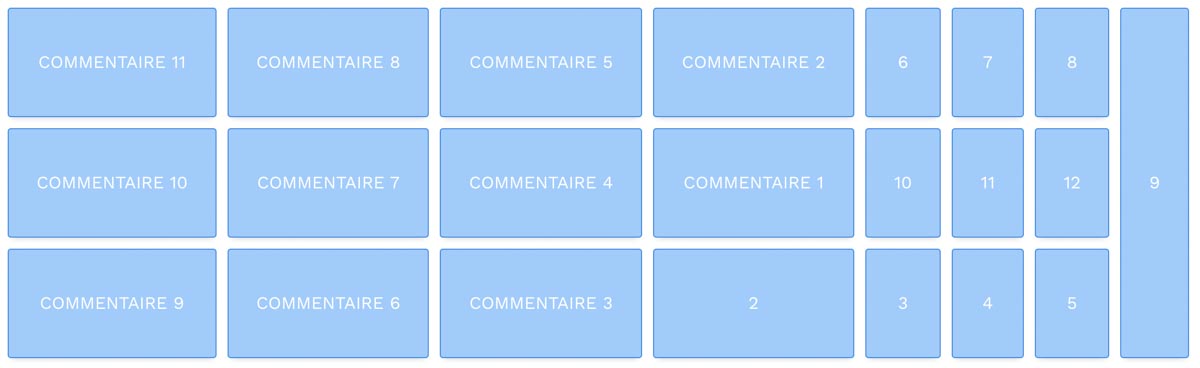
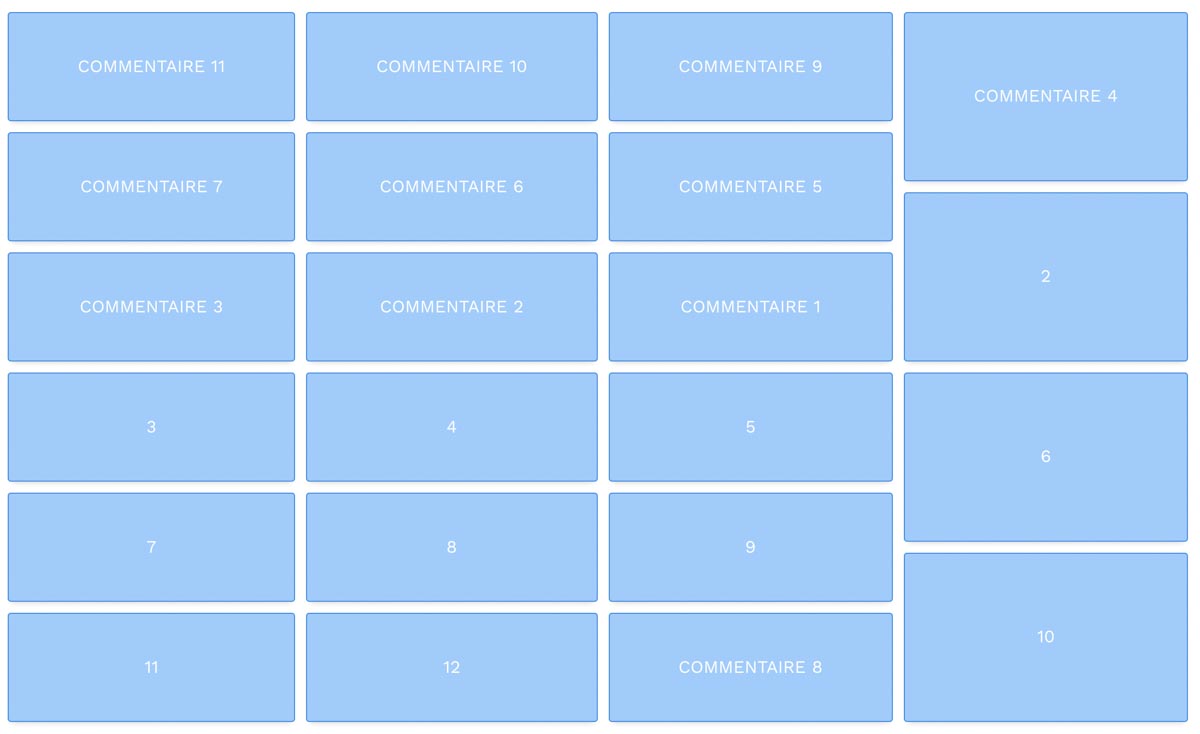
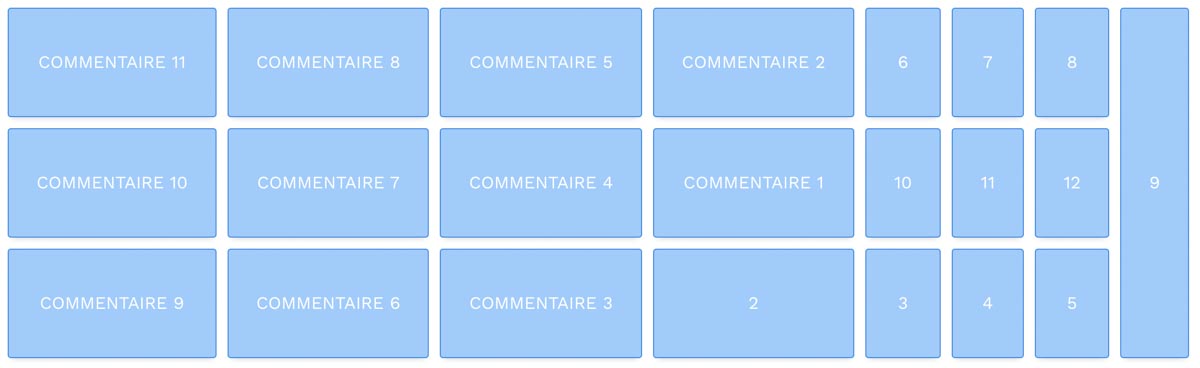
Premiers tests : j'ai configurer le premier bloc pour qu'il affiche uniquement le titre des commentaires test de ma boutique (nommées Commentaire 1 à Commentaire 11), appel avec
v-for +
v-text="review.title". Les autres blocs (numéroté de 2 à 12) sont les bloc standard du
CodePen Masonry + JS.
Comme on peut le voir sur ces screenshot, la disposition des blocs n'est jamais la même à chaque nouveau chargement de page :

----------------------------------------------
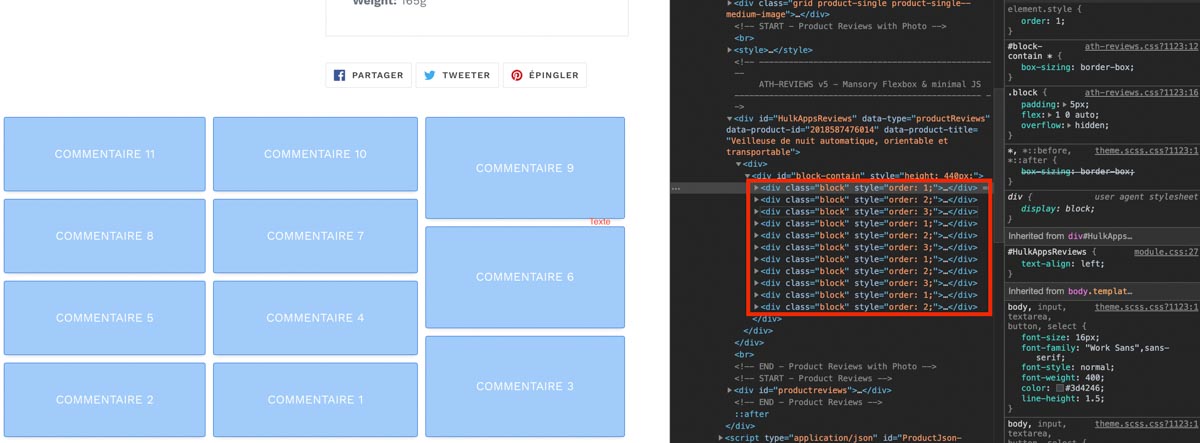
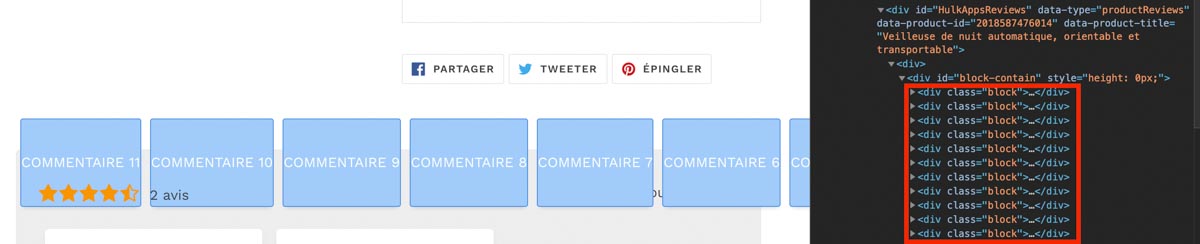
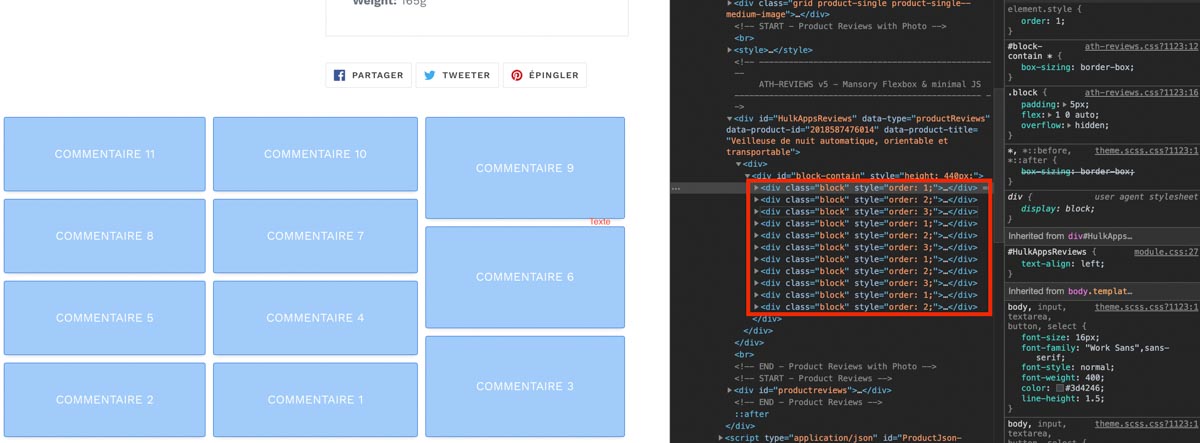
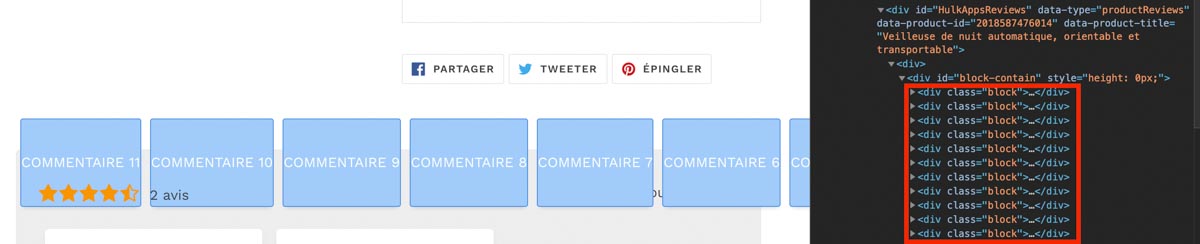
 Second test
Second test : avec uniquement le bloc 1 qui appel les titres des commentaires de l'application. Idem, des affichages différents :

----------------------------------------------

Comme on peut le voir dans les encadrés en rouge, en inspectant la page sur le navigateur j'ai remarqué que la présence aléatoire de
style="order: ... ;"
dans les
<div class="block">
qui sont censé représenté chaque bloc de commentaire. On va dire que l'affichage est à peu près correct quand l'info d'ordre est présente, et cela arrive environ un fois tous les 3/4 chargements. Ce qui me laisse à croire que les 2 scripts sont en duel pour gérer l'affichage.
Une idée de comment résoudre cette intégration et son conflit si il y en a un ? J'ai beau essayé toute sorte de test depuis des jours mais en vain. Certainement car je ne code pas de JavaScript même si je comprend quelque petite chose.
Merci d'avance pour votre aide