(reprise du message précédent)
Une question : tu es sur quelle version de Safari?
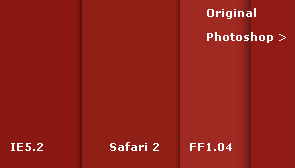
Parce que justement, au départ j'avais fait une image pour Internet Explorer avec la bidouille, et l'image sans bidouille pour les autres (via le hack !important).
Ca passait donc très bien sur Safari 2.0 et Internet Explorer 6 Windows.
C'est à ce moment-là que l'on m'a averti que ça ne passait pas sous Safari 1.2.3.
J'ai donc mis l'image "bidouillée" pour tout le monde, et là, après quelques actualisations/vidages de cache, on s'est aperçu que ça ne fonctionnait toujours pas.
Une question : tu es sur quelle version de Safari?
Parce que justement, au départ j'avais fait une image pour Internet Explorer avec la bidouille, et l'image sans bidouille pour les autres (via le hack !important).
Ca passait donc très bien sur Safari 2.0 et Internet Explorer 6 Windows.
C'est à ce moment-là que l'on m'a averti que ça ne passait pas sous Safari 1.2.3.
J'ai donc mis l'image "bidouillée" pour tout le monde, et là, après quelques actualisations/vidages de cache, on s'est aperçu que ça ne fonctionnait toujours pas.






 ) pour modifier le fond, uniquement pour Safari 1.x.
) pour modifier le fond, uniquement pour Safari 1.x.