Bonjour à tous,
je suis en train de mettre en place un site, et dans ma CSS par défaut j'utilise une combinaison de JPG avec des PNG, en plus de la couleur de fond.
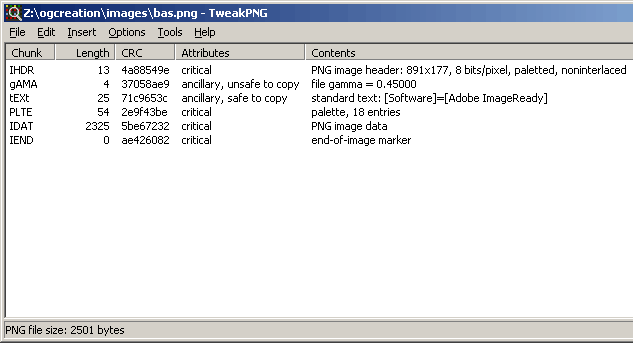
Il y avait bien entendu le problème de rendu de couleurs d'Internet Explorer, résolu grâce à la suppression de la couche gAMA, je teste donc sous plusieurs navigateurs, pas de souci majeur, jusqu'à ce qu'un ami le teste sous Safari 1.2.3 (j'ai la version 2.0), et là il me dit qu'il a ce fameux problème de couleurs, le même genre que celui d'Internet Explorer.
Ca m'a paru très étonnant, j'ai essayé de remettre la couche gAMA, (éventuellement faire un petit !important pour appliquer le PNG sans gAMA à IE seulement), mais le problème est toujours là.
J'ai fait quelques recherches, et je n'ai strictement rien trouvé à ce sujet, j'ai pu trouver quelques personnes qui ont eu le problème, mais elles l'ont résolu en utilisant le GIF, chose que je ne veux absolument pas faire.
J'aimerai donc savoir si quelqu'un a résolu le problème, et si une solution existe.
En dernier recours j'utiliserai le javascript pour remplacer les PNG par des GIF pour Safari 1.x, ou éventuellement un hack CSS pour Safari 1.x (si tant est que ça existe, je ne voudrais pas priver les utilisateurs de la version 2.0 du PNG bien sûr )
)
Le site est disponible à cette adresse : http://www.ogcreation.com
Merci d'avance pour votre aide, et si Raphael passe par ici, merci pour tout!
Modifié par pierre6020 (02 Jul 2005 - 15:37)
je suis en train de mettre en place un site, et dans ma CSS par défaut j'utilise une combinaison de JPG avec des PNG, en plus de la couleur de fond.
Il y avait bien entendu le problème de rendu de couleurs d'Internet Explorer, résolu grâce à la suppression de la couche gAMA, je teste donc sous plusieurs navigateurs, pas de souci majeur, jusqu'à ce qu'un ami le teste sous Safari 1.2.3 (j'ai la version 2.0), et là il me dit qu'il a ce fameux problème de couleurs, le même genre que celui d'Internet Explorer.
Ca m'a paru très étonnant, j'ai essayé de remettre la couche gAMA, (éventuellement faire un petit !important pour appliquer le PNG sans gAMA à IE seulement), mais le problème est toujours là.
J'ai fait quelques recherches, et je n'ai strictement rien trouvé à ce sujet, j'ai pu trouver quelques personnes qui ont eu le problème, mais elles l'ont résolu en utilisant le GIF, chose que je ne veux absolument pas faire.
J'aimerai donc savoir si quelqu'un a résolu le problème, et si une solution existe.
En dernier recours j'utiliserai le javascript pour remplacer les PNG par des GIF pour Safari 1.x, ou éventuellement un hack CSS pour Safari 1.x (si tant est que ça existe, je ne voudrais pas priver les utilisateurs de la version 2.0 du PNG bien sûr
 )
)Le site est disponible à cette adresse : http://www.ogcreation.com
Merci d'avance pour votre aide, et si Raphael passe par ici, merci pour tout!

Modifié par pierre6020 (02 Jul 2005 - 15:37)








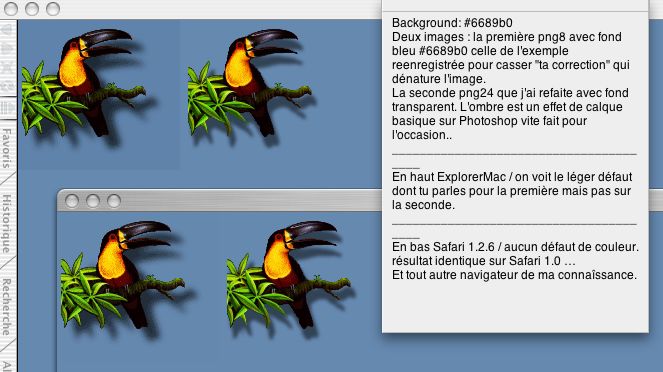
 Une image de ce type (sans fond png24) s'affichera bien mieux, plus simplement et surtout sans différence notable n'importe ou.
Une image de ce type (sans fond png24) s'affichera bien mieux, plus simplement et surtout sans différence notable n'importe ou.
 Je crois qu'après ça... Tu vas pouvoir poser la question suivante : Quand je bidouille une image pour qu'elle passe bien sur Explorer ( puisque ça marche ) pourquoi Safari n'affiche plus correctement ?
Je crois qu'après ça... Tu vas pouvoir poser la question suivante : Quand je bidouille une image pour qu'elle passe bien sur Explorer ( puisque ça marche ) pourquoi Safari n'affiche plus correctement ?