3255 sujets
Salut,
La plupart du temps, pour des raisons fallacieuses. Parfois pour pouvoir utiliser des sprites : http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
lionel_css3 a écrit :
ah bon?
mais faire une balise h1 ou h2 ... h6 sans aucun texte dedans c'est valide ça?
si c'est la cas, et alors ça va m'arranger, pourquoi certains se sont tracassé pour mettre au point des techniques d'images de substitution?
La plupart du temps, pour des raisons fallacieuses. Parfois pour pouvoir utiliser des sprites : http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
Julien Royer a écrit :
Salut,
La plupart du temps, pour des raisons fallacieuses. Parfois pour pouvoir utiliser des sprites : http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html
Heu julien j'ai pas compris si tu répondais oui ou non à ma question......
lionel a écrit :
mais faire une balise h1 ou h2 ... h6 sans aucun texte dedans c'est valide ça?
Salut,
Ah ok désolé, je ne comprenais pas pourquoi tu t'entêtais sur le sujet…
Bien sûr que c'est valide et c'est même la façon de faire la plus courante et la plus propre : le contenu de l'attribut alt de l'image va s'afficher à la place de l'image si l'image n'est pas disponible ou si l'user agent ne sait pas la lire (moteurs de recherche, revues d'écrans…), c'est pour cela qu'on l'appelle texte alternatif
Modifié par audrasjb (22 Nov 2011 - 11:03)
lionel_css3 a écrit :
mais faire une balise h1 ou h2 ... h6 sans aucun texte dedans c'est valide ça?
Ah ok désolé, je ne comprenais pas pourquoi tu t'entêtais sur le sujet…
Bien sûr que c'est valide et c'est même la façon de faire la plus courante et la plus propre : le contenu de l'attribut alt de l'image va s'afficher à la place de l'image si l'image n'est pas disponible ou si l'user agent ne sait pas la lire (moteurs de recherche, revues d'écrans…), c'est pour cela qu'on l'appelle texte alternatif

Modifié par audrasjb (22 Nov 2011 - 11:03)
lionel_css3 a écrit :
Heu julien j'ai pas compris si tu répondais oui ou non à ma question......
Il est tout à fait valide d'insérer un élément img dans un élément de titre, comme l'a dit IshimaruChiaki.
Tu peux utiliser le validateur du W3C (http://validator.w3.org/) pour répondre à ce type de questions, ou lire les spécifications si tu es plus courageux.

Modifié par Julien Royer (22 Nov 2011 - 11:00)
audrasjb et julien , merci....
je savais qu'un h1 .... h6 pouvait contenir une image, mais je croyais en revanche qu'il devait y avoir obligatoirement du texte dedans.
En bref je pensais (à tort donc..) qu'un h1 ... h6 ne pouvait pas contenir seulement une image...
alors c'est une bonne nouvelle.... vive ce forum !!
je savais qu'un h1 .... h6 pouvait contenir une image, mais je croyais en revanche qu'il devait y avoir obligatoirement du texte dedans.
En bref je pensais (à tort donc..) qu'un h1 ... h6 ne pouvait pas contenir seulement une image...
alors c'est une bonne nouvelle.... vive ce forum !!

ceci dit, concernant les h2 de mon site, si je veux les remplacer par des images dans le flux ça va me casser tout le bénéfice de mon sprite que j'avais préparé pour toutes les pages ...
je vais être obligé de faire des images individuelles.
ce que je vais gagner en accessibilité (pour une minorité d'utilisateurs) je vais donc le perdre en vitesse de chargement (pour tous les utilisateurs)
le développement web est donc une suite de cruels dilemmes....

je vais être obligé de faire des images individuelles.
ce que je vais gagner en accessibilité (pour une minorité d'utilisateurs) je vais donc le perdre en vitesse de chargement (pour tous les utilisateurs)
le développement web est donc une suite de cruels dilemmes....

jojopa a écrit :
Oui personnellement j'ai un peu de mal avec le design aussi, par contre j'aime beaucoup ce que tu fais !
C'est propre !
merci jojopa
mais quelque part, si tu aimes et si tu trouves que c'est propre, c'est que le design n'est pas si mauvais que ça

mais c'est à quel niveau que tu as du mal avec le design, au fait?
je suis preneur de toutes les critiques...
audrasjb a écrit :
Salut Gili,
Bonjour très cher audrasjb

Felipe a écrit :
pour le problème avec OS X, s'il s'agit de lignes de texte avec pas assez d'espace horizontal et posant problème sous OS X, j'ai découvert grâce à ma participation aux RMLL de cette année que c'était encore pire avec Firefox sous Ubuntu ... Tu peux installer relativement facilement Ubuntu avec VMWare sous Windows et c'est gratuit.
Merci de me révéler cette anomalie je n'étais pas au courant, ça m'évitera de futur soucis et ça m'en explique d'autres ^^
lionel_css3 a écrit :
j'ai remplacé par la propriété min-height et ça ne devrait plus le faire, tu peux vérifier Gili?

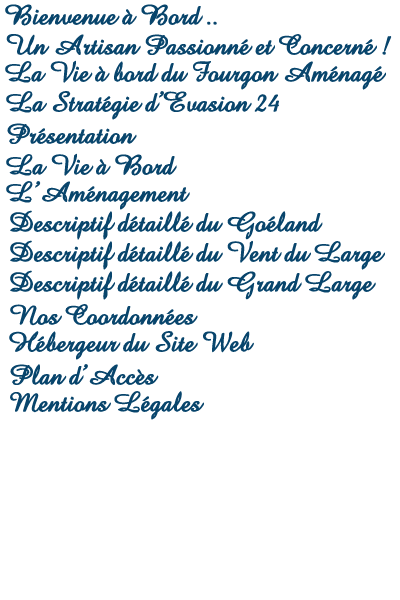
Et il y a aussi un soucis au niveau du footer (les logos des marques de voiture chevauchent sur les phrases « Navigateurs recommandés: Mozilla Firefox ou Google Chrome » et sur « Photos et caractéristiques non contractuelles modifiables sans ».
Gili?
tu ne me dis pas si ça marche ou pas, est ce que le contenu des boites à onglet dégueule toujours par dessus bord comme avant? ça devrait plus...
après, dans l'image que tu mets, la police 'téléchargez le descriptif détaillée...' est trop grosse...
elle fait .9 em normalement
tu peux vérifier, avec Firebug sous Mac ? (si ça existe , lol..)
quelque chose sur ton navigateur en augmente peut être la valeur
tu ne me dis pas si ça marche ou pas, est ce que le contenu des boites à onglet dégueule toujours par dessus bord comme avant? ça devrait plus...
après, dans l'image que tu mets, la police 'téléchargez le descriptif détaillée...' est trop grosse...
elle fait .9 em normalement
p {
color: #333333;
font-size: 0.9em;
line-height: 130%;
}tu peux vérifier, avec Firebug sous Mac ? (si ça existe , lol..)
quelque chose sur ton navigateur en augmente peut être la valeur
Gili a écrit :
Et il y a aussi un soucis au niveau du footer (les logos des marques de voiture chevauchent sur les phrases « Navigateurs recommandés: Mozilla Firefox ou Google Chrome » et sur « Photos et caractéristiques non contractuelles modifiables sans ».
tu peux me montrer une image??
encore merci à toi......
lionel_css3 a écrit :
tu peux me montrer une image??

Lol oui il y a bien firebug sous mac quand même mdr, mac c'est comme windows hien ^^ (mais en mieux
 ). Ici aussi il est à 0.9em mais vu que c'est une unité relative ça nous aide pas beaucoup. Par contre la valeur calculé chez moi est : 16.2px.
). Ici aussi il est à 0.9em mais vu que c'est une unité relative ça nous aide pas beaucoup. Par contre la valeur calculé chez moi est : 16.2px.Sinon non ca ne dégoule plus comme tu peux le voir mais le texte « > Le Goéland > Le Vent du Large > Le Grand Large » semble flotter entre les deux conteneurs. Mais c'est sinon c'est parfait ^^
lionel_css3 a écrit :
encore merci à toi......
Avec plaisir

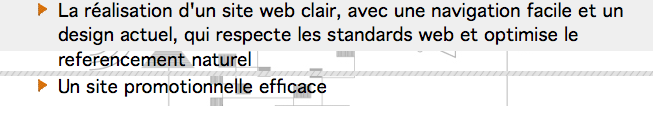
Ca semble aller maintenant pour le div «downloadPdf», la preuve en image :

Par contre c'est une liste de pdf à télécharger donc logiquement ils devraient être balisé avec une liste mais bon
Sinon je t'avais mis la photo du footer dans le message précédent mais il semblerait que ça n'aie pas fonctionné donc je te la met sur mon serveur

Par contre c'est une liste de pdf à télécharger donc logiquement ils devraient être balisé avec une liste mais bon

Sinon je t'avais mis la photo du footer dans le message précédent mais il semblerait que ça n'aie pas fonctionné donc je te la met sur mon serveur
Bonsoir,
Sous Firefox 7 (Mac), ce texte dépace du footer : "Le contenu de cette page nécessite une version plus récente d’Adobe Flash Player", ce bug est lié à l'élément "envoyez-nous un mail". Bizarrement je n'ai pas le bug sous Chrome (qui devrait il me semble nécessiter lui aussi le Flash)...
Du coup je suis allé voir sous les autres navigateurs Mac : même bug pour Opéra et Safari.
Bien à vous
Modifié par Olivier C (23 Nov 2011 - 00:16)
Sous Firefox 7 (Mac), ce texte dépace du footer : "Le contenu de cette page nécessite une version plus récente d’Adobe Flash Player", ce bug est lié à l'élément "envoyez-nous un mail". Bizarrement je n'ai pas le bug sous Chrome (qui devrait il me semble nécessiter lui aussi le Flash)...
Du coup je suis allé voir sous les autres navigateurs Mac : même bug pour Opéra et Safari.
Bien à vous
Modifié par Olivier C (23 Nov 2011 - 00:16)
Olivier C a écrit :
Bonsoir,
Sous Firefox 7 (Mac), ce texte dépace du footer : "Le contenu de cette page nécessite une version plus récente d’Adobe Flash Player",
Bien à vous
ça ça voudrait dire que tu n'as pas le player flash ...? et pourtant je suis tolérant puisque je cible la version 9.0.45 et aujourd'hui on est à la 11
tu vois l'enveloppe?
Modifié par lionel_css3 (23 Nov 2011 - 00:41)
Gili a écrit :
Ca semble aller maintenant pour le div «downloadPdf», la preuve en image :
upload/30182-Capturede7.png
[/url]
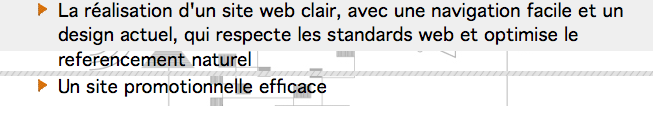
apparemment c'est pas la bonne image que tu as mis, c'est comme avant.... erreur d'image?

non, j'ai pas fait de liste, y a que 3 liens...
j'ai vu pour le pied de page, je vais réflechir
Olivier C a écrit :
Seulement sur Chrome, comme je l'ai dis. Pour info, j'utilise la dernière mouture Mac, avec l'OS "Lion" : si cela ne fonctionne pas par défaut sur des configs comme cela... ça craint.
Le problème que tu me cites est un problème de player Flash.... dans Firefox 7
ce qui me choque est que je cible une version minimale assez ancienne, la 9, par sécurité.
peux tu vérifier la version de ton plug in Flash dans ton Firefox?
et encore merci pour ton aide.
lionel_css3 a écrit :
peux tu vérifier la version de ton plug in Flash dans ton Firefox?
Je ne l'ai pas. Ceci pour deux raisons : je viens de changer d'ordi il y a une semaine, d'autre part je n'utilise que rarement Firefox (juste pour vérifier d'éventuels bug d'affichage).
Alors bien sûr le visiteur peu télécharger l'addon, mais je pense qu'il est bon qu'un site puisse tourner sans que le visiteur doive le faire. Au moins pour les fonctions de base, après pour le contenu - comme par exemple de la vidéo - il faut voir (bien que là non plus je n'aime pas trop).
Si vous tener absolument à garder cette soluce metter au moins une valeur overflow:hidden à la div concernée (avec des caractéristique de hauteur et largeur à la div si ce n'est déjà fait) : cela évitera un trop grand dépassement du message d'erreur hors du footer...