(reprise du message précédent)
Salut,
Cool depuis le temps, j'en rêvais
Mais avant, Stephanelam dans la plupart de tes critiques tu dis que tu n'aimes pas, c'est pas très objectif.
Par exemple :
Si il sert, ça s'appel un lien d'évitement.
Pour le site ;
Audrasjb m'a coupé l'herbe sous le pied a parlant de grille qui règlerai pas mal d'incohérences graphiques pour le coup.
Je sais pas si c'est sous mac, ou si c'est voulu de ta part (ça dois être ça au vu du code) mais les li de ton menu on un padding uniquement sur le côté et en bas. Le résultat : ils ne respirent pas du tout sur le haut, les majuscule sont limite collé à la bordure du conteneur. Ça participe au fouillis globale.
Pourquoi ton div main est plus large que le contenu du haut ? c'est un choix graphique ? C'est assez disgracieux. D'ailleurs la largeur de ton conteneur est 778px sur quelle base as-tu obtenu cette valeur ? Ça semble irréfléchi comme choix.
Je pense que tu as pas mal de soucis au niveau du positionnement, par exemple quand tu inspectes ton div d'id left tu vois que ta boite touche le contenu du haut. Ce problème revient périodiquement.
Au niveau de ta palette de couleurs tu es un peu parti dans tout les sens. Tout semble cohérent jusqu'au footer. Pourquoi avoir utilisé cette couleur qui ne reviens nul part ? et pourquoi y avoir rajouté du rose (une autre couleur qu'on ne retrouve nul part d'autre). Juste pour ton footer tu as rajoutés deux couleurs qui n'était pas nécessaires. Si tu avais utilisé les couleurs déjà existante ça aurait renforcé la cohérence graphique. De plus les couleurs que tu réutilises ne sont pas spécialement accordés avec le reste.
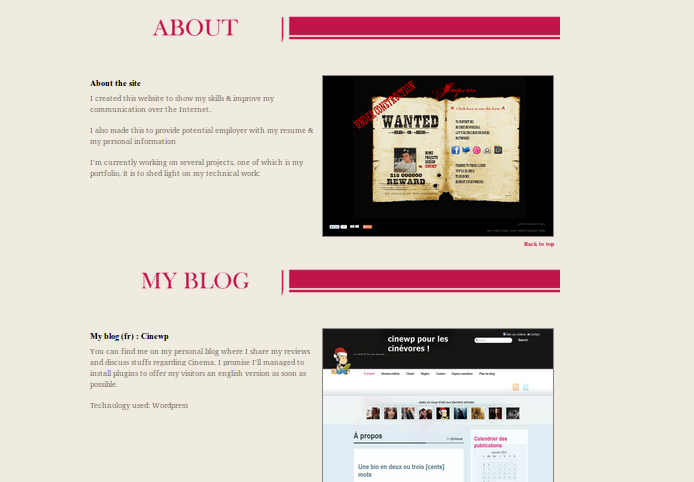
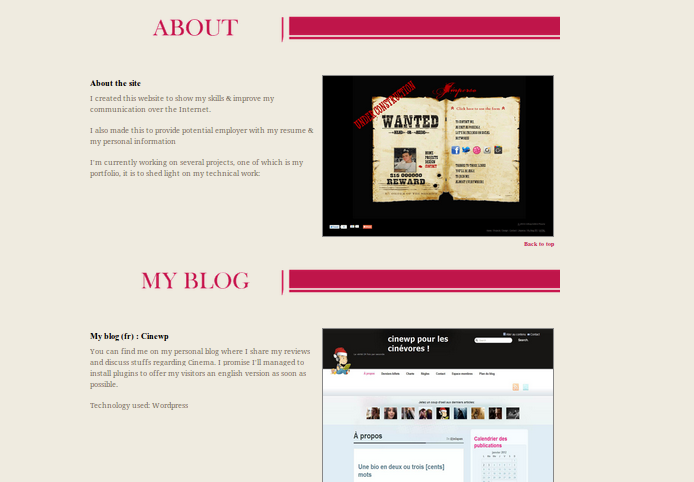
Un truc bien immonde c'est les illustrations de ton footer, tes icônes aligné par rapport à rien, et l'illustration du centre détouré à l'arrache (surtout le bonnet en fait). Dans le bandeau noir en dessous tu as le même problème qu'avec tes li, ça ne respire pas au dessus et son positionnement est plus que douteux, regarde avec firebug (class=copyright).
Une chose plus que perturbante surtout pour toi qui arpente le forum en long et en large c'est que tes labels sont erronés, en effet ils ne servent à rien ici vu que tu ne les a pas lié aux inputs !
Dans l'onglet méthode pourquoi continué sur trois colonnes ? tu perds un espace fou et au niveau macro-typographique c'est pas très joli. En parlant de typographie, dans la partie «quoi de neuf» tu as opté pour un texte aligné au centre. Graphiquement parlant c'est plutôt bof, mais alors niveau lisibilité c'est la déchéance, notre œil doit toujours chercher la ligne suivante, ce qui n'est pas le cas quand le texte est aligné à gauche par exemple.
Au niveau de ta bannière, l'illustration n'est pas mal je trouve mais pourquoi ce fond noir qui vient coupé le visuel ? pourquoi ne pas mettre plutôt le noir pour le choix des langues et le vert pour toute la bannière. De plus ici tu as utilisé une image alors que ce n'est pas justifié tu aurais bien pu le faire en css. Maintenant tu es limité dans les modifications. Enfin c'est sur que tu peux toujours éditer ton images, mais en css ça aurait été tellement plus vite.
Sémantiquement parlant tu as créer un div juste pour mettre une image (le petit perso), tu aurais pu éviter il y a pleins de solution plus propre pour mettre une image décorative. Pour tes icônes le alt à la même valeur que le title du lien, l'information est donc redondante tu peux carrément enlevé le title des liens.
Ce qui aurait été bien c'est d'uniformiser les boutons, par exemple dans la page méthode on à un bouton (aller à) qui n'a aucun équivalent dans le reste du site, ça en fait une incohérence graphique (le pauvre ^^).
Toujours sur la page méthode tu as des paragraphes qui réagissent au survol, pourquoi inciter a l’interaction si elle n'est pas possible ? c'est contre affordant dirait-on ^^
D'ailleurs dans cette page la phrase «Article publié sous license creative common» est cliquable, quand on survol cette phrase elle se désintègre ! bon j'exagère il y a juste un mot qui disparait, mais bon pourquoi ?
En espérant t'avoir fourni quelques pistes, bien qu'il y aie encore beaucoup à dire, mais le mot grille résume le tout. Et aussi ton positionnement, à revoir.
A bientôt
Salut,
Cool depuis le temps, j'en rêvais

Mais avant, Stephanelam dans la plupart de tes critiques tu dis que tu n'aimes pas, c'est pas très objectif.
Par exemple :
a écrit :
- j'aime pas le lien "aller au contenu", il sert à rien.
Si il sert, ça s'appel un lien d'évitement.
Pour le site ;
Audrasjb m'a coupé l'herbe sous le pied a parlant de grille qui règlerai pas mal d'incohérences graphiques pour le coup.
Je sais pas si c'est sous mac, ou si c'est voulu de ta part (ça dois être ça au vu du code) mais les li de ton menu on un padding uniquement sur le côté et en bas. Le résultat : ils ne respirent pas du tout sur le haut, les majuscule sont limite collé à la bordure du conteneur. Ça participe au fouillis globale.
Pourquoi ton div main est plus large que le contenu du haut ? c'est un choix graphique ? C'est assez disgracieux. D'ailleurs la largeur de ton conteneur est 778px sur quelle base as-tu obtenu cette valeur ? Ça semble irréfléchi comme choix.
Je pense que tu as pas mal de soucis au niveau du positionnement, par exemple quand tu inspectes ton div d'id left tu vois que ta boite touche le contenu du haut. Ce problème revient périodiquement.
Au niveau de ta palette de couleurs tu es un peu parti dans tout les sens. Tout semble cohérent jusqu'au footer. Pourquoi avoir utilisé cette couleur qui ne reviens nul part ? et pourquoi y avoir rajouté du rose (une autre couleur qu'on ne retrouve nul part d'autre). Juste pour ton footer tu as rajoutés deux couleurs qui n'était pas nécessaires. Si tu avais utilisé les couleurs déjà existante ça aurait renforcé la cohérence graphique. De plus les couleurs que tu réutilises ne sont pas spécialement accordés avec le reste.
Un truc bien immonde c'est les illustrations de ton footer, tes icônes aligné par rapport à rien, et l'illustration du centre détouré à l'arrache (surtout le bonnet en fait). Dans le bandeau noir en dessous tu as le même problème qu'avec tes li, ça ne respire pas au dessus et son positionnement est plus que douteux, regarde avec firebug (class=copyright).
Une chose plus que perturbante surtout pour toi qui arpente le forum en long et en large c'est que tes labels sont erronés, en effet ils ne servent à rien ici vu que tu ne les a pas lié aux inputs !
Dans l'onglet méthode pourquoi continué sur trois colonnes ? tu perds un espace fou et au niveau macro-typographique c'est pas très joli. En parlant de typographie, dans la partie «quoi de neuf» tu as opté pour un texte aligné au centre. Graphiquement parlant c'est plutôt bof, mais alors niveau lisibilité c'est la déchéance, notre œil doit toujours chercher la ligne suivante, ce qui n'est pas le cas quand le texte est aligné à gauche par exemple.
Au niveau de ta bannière, l'illustration n'est pas mal je trouve mais pourquoi ce fond noir qui vient coupé le visuel ? pourquoi ne pas mettre plutôt le noir pour le choix des langues et le vert pour toute la bannière. De plus ici tu as utilisé une image alors que ce n'est pas justifié tu aurais bien pu le faire en css. Maintenant tu es limité dans les modifications. Enfin c'est sur que tu peux toujours éditer ton images, mais en css ça aurait été tellement plus vite.
Sémantiquement parlant tu as créer un div juste pour mettre une image (le petit perso), tu aurais pu éviter il y a pleins de solution plus propre pour mettre une image décorative. Pour tes icônes le alt à la même valeur que le title du lien, l'information est donc redondante tu peux carrément enlevé le title des liens.
Ce qui aurait été bien c'est d'uniformiser les boutons, par exemple dans la page méthode on à un bouton (aller à) qui n'a aucun équivalent dans le reste du site, ça en fait une incohérence graphique (le pauvre ^^).
Toujours sur la page méthode tu as des paragraphes qui réagissent au survol, pourquoi inciter a l’interaction si elle n'est pas possible ? c'est contre affordant dirait-on ^^
D'ailleurs dans cette page la phrase «Article publié sous license creative common» est cliquable, quand on survol cette phrase elle se désintègre ! bon j'exagère il y a juste un mot qui disparait, mais bon pourquoi ?
En espérant t'avoir fourni quelques pistes, bien qu'il y aie encore beaucoup à dire, mais le mot grille résume le tout. Et aussi ton positionnement, à revoir.
A bientôt