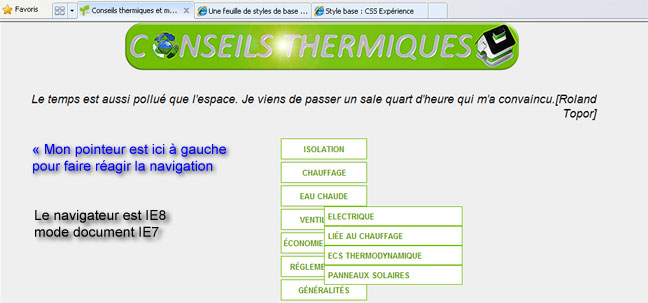
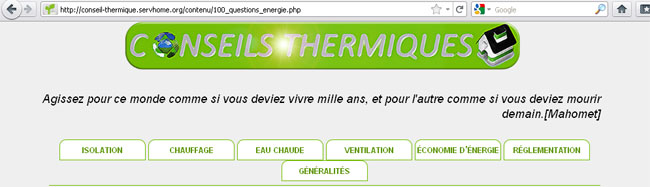
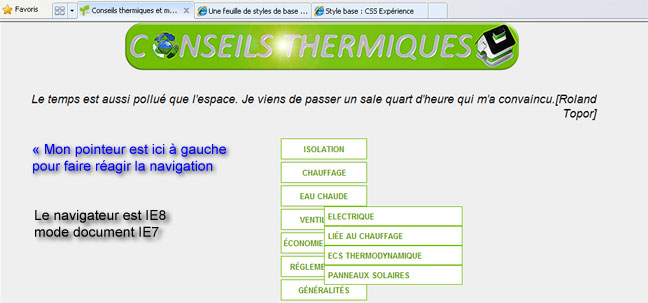
Eh bien oui tu as raison j'ai naviguer en mode document IE7 avec IE8. J'ai jouer avec les différent modes de documents aujourdh'hui. Donc sur IE8 la navigation est horizontale. Désolé c'est une erreur de ma part.
Par contre je ne retire rien de tout ce que j'ai dit à mon message précédent. Il y a effectivement une faiblesse au niveau de la présentation.
C'est tes décisions qui ne portent pas vraiment. text-align:justify ?

Lorsque je parle d'un CSS qui glisse, d'un navigateur à un autre, ce sont les objets visuels qui glissent. Ceux-ci ne se positionnent pas nécessairement avec précision d'un navigateur à un autre. Mais avec le temps j'ai compris qu'il était possible de faire juste et multi-navigateurs, si nous prenions de meilleurs décisions en CSS.
Une vue globale sur la structure et une vue des détails, toujours appuyée sur la structure, pourra nous aider à prendre les meilleurs décisions en instructions CSS, tant esthétique que fonctionnelle. Peu importe le navigateur, que nous soyons en HTML5 ou pas. C'est technique le CSS, c'est subtile aussi, beaucoup plus que je ne l'aurais cru.

Quelquefois ton logo RSS est remplacé par le vrai logo : celui orangé.
Dans le sens contraire, lorsque je fait mention d'un CSS solide, c'est que l'écriture est tout simplement logique, avec aucune instruction superflue. C'est le plus difficile à faire, ça fait partie de notre apprentissage. Ce principe nous ne l'avons pas au premier 24hrs de pratique. Seule l'expérience est mise en cause. Un CSS solide c'est une page dont les objets visuels ne bougerons pas d'un navigateur à un autre. Ne serais-ce que de quelques pixels.

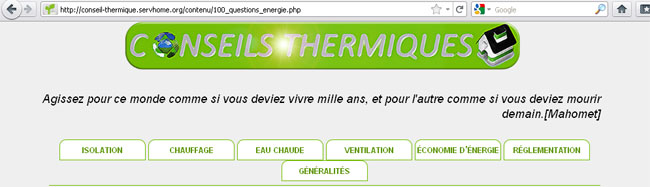
Dans l'exemple ci-haut, la pensée de Mahomet me fait penser à deux possibilités. Soit le texte est justifier à droite, soit l'espace est mal gérer. Seule une vue sur le fichier CSS m'apportera une réponse.
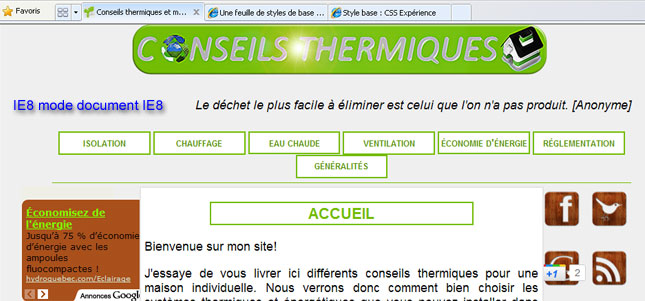
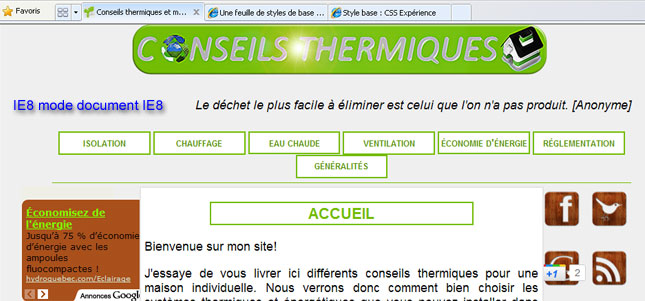
En générale c'est faible en présentation esthétique. Tu ne contrôle pas l'espace. C'est difficile de contrôler un espace, si nous ne développons pas avec cette vue globale de l'espace, de la page. C'est la première chose à faire en CSS, contrôler l'espace globale, définir les zones clés, et proposer des contenus qui s'adapterons parfaitement à cette structure.
M'enfin c'est comme tout le monde, un jour on essais et un jour on là.
Alors mille fois pardon pour ma navigation en mode document IE7

ça donnait des résultats un peu surprenant disons.


En te laissant sur le sujet je ne peut que te suggérer de te parfaire davantage en CSS qui sera toujours à la base de belles présentations, mais aussi à la base des décisions logiques que nous devons tous prendre en web design.
Un fragment ? - dans mon langage perso tout est fragment, le header est un fragment, de même pour le footer ou tout autre zone comme la navigation horizontale par exemple. Toutes les zones demande une réflexion complète. Avant de considérer une zone comme étant complète, nous devons nous assurer que cette zone réponde aux besoins que nous nous sommes fixés.
En fait le header a des rôles que tu devras définir crayon en main. Celui-ci joue un rôle différent du footer, mais il en est pas moins sophistiqué. Mais lorsque le rôle d'un header s'arrête à « un gros bouton qui target sur la HomePage », vraiment c'est pas fort.
Je te laisse ici, en comprenant que ton sujet est très technique. Ce sera donc à toi de trouver les meilleurs possibilités pour traduire ce sujet au niveau design et au niveau des fonctionnalités.
..
Modifié par zardoz (08 Jul 2011 - 05:13)
 ), je le soumet à votre critique avertie.
), je le soumet à votre critique avertie.

 ), je le soumet à votre critique avertie.
), je le soumet à votre critique avertie.

 Je vais faire la modif aussi du coup.
Je vais faire la modif aussi du coup.