Salut,
Quelques remarques et questions :
- Navigation / architecture :
*ton menu comporte quand même 16 éléments ... ce qui est énorme !
A celà on peut ajouter :
*les trois gros boutons, les deux liens au dessus ("se connecter" et "s'enreigistrer" qui passent complètement inapercu d'ailleurs)
*les quatre liens au dessus à gauche ("la création internet", "web design et graphique", "animations" et "musique et son" qui sont bien cachés !)
-->ce qui te fait au total
23 élements de menu ! C'est trop, beaucoup trop !
Je ne comprend pas pourquoi certains se retrouve en haut (je le redis : cachés!), d'autres dans le menu de gauche, etc. Faudrait revoir l'architecture globale et la navigation, je crois.
- Autre chose : Tu sembles mélanger deux types de sites web :
* un site pro qui vend des services
* un site (plus perso) qui s'adresse plus à des gens du domaine qui recherchent des infos sur le webdesign ou autre
Ton objectif c'est quoi ? Vendre des sites/animation/etc ou créer une communauté de profesionnel de ces domaines ? car se sont des cibles très différentes qui ont des besoins différents et donc celà demande des sites différents !
Regarde alsa par exemple (pour prend un exemple qu'on connait tous les deux et qui se rapproche de ton thème!) : tu as la partie
alsacreations.com (avec le forum, les tutoriaux, la partie emploi, la boutique, etc qui s'adresse aux pros du domaines web) et la partie
alsacreations.fr (qui est une agence qui vend des sites web) le tout étant lié par les standards/accessibilité !
En gros je te conseillerait de scinder ton site en deux (une pour vendre, une autre pour les pros) mais avec des liens entre les deux si tu le veux (et je te le conseille). Regarde à nouveau alsa :
*
alsa.fr vend des sites web (compétances, comment on fait des sites, nos références, etc) avec des liens discrets vers le forum ou le shop.
*
alsa.com va plutôt aider les designers/développeurs à trouver ce qu'ils cherchent (tutoriaux, forum d'aide, livres, etc) avec quelques liens vers le site de l'agence alsa !
Toi dans ton site tu as mélangé les deux publics cibles :
Accueil --> principalement pour des futurs clients
Sites Internet --> principalement pour des futurs clients
Créations graphiques --> principalement pour des futurs clients
Animations --> principalement pour des futurs clients
Musique et Son --> principalement pour des futurs clients
Portfolio internet --> principalement pour des futurs clients
Portfolio graphique --> principalement pour des futurs clients
Portfolio animations --> principalement pour des futurs clients
Les news --> principalement pour des futurs clients
Le Forum --> principalement pour des développeurs/designers
Wallpapers --> principalement pour des geeks (donc développeurs/designers)
Les awards Vangardis --> principalement pour des développeurs/designers
Liens web --> principalement pour des développeurs/designers
Les membres --> principalement pour des développeurs/designers
Contacts --> principalement pour des futurs clients
Livre d'or --> principalement pour des développeurs/designers
+
Connexions --> principalement pour des développeurs/designers
En ligne --> principalement pour des développeurs/designers
Visiteurs --> principalement pour des développeurs/designers
Newsletter --> principalement pour des futurs clients
+ les boutons
Espace clients --> principalement pour des futurs clients
Web-awards vangardis --> principalement pour des développeurs/designers
Kwsdesign --> principalement pour des développeurs/designers
Tu as deux publiques avec des besoins et demandes différentes, créé leur deux sites liés mais distincts ! Ca te permettra d'avoir deux sites avec des navigations moins lourdes et où l'utilisateur trouvera plus vite se dont il a besoin !
- Quelques idées pour raccourcir ton menu de gauche :
* Pourquoi ne pas regrouper "sites internet", "créations graphiques", "animations" et "musique et son" dans une rubrique "Services" ?
* de même avec les trois portfolios dans une rubrique "portfolio"
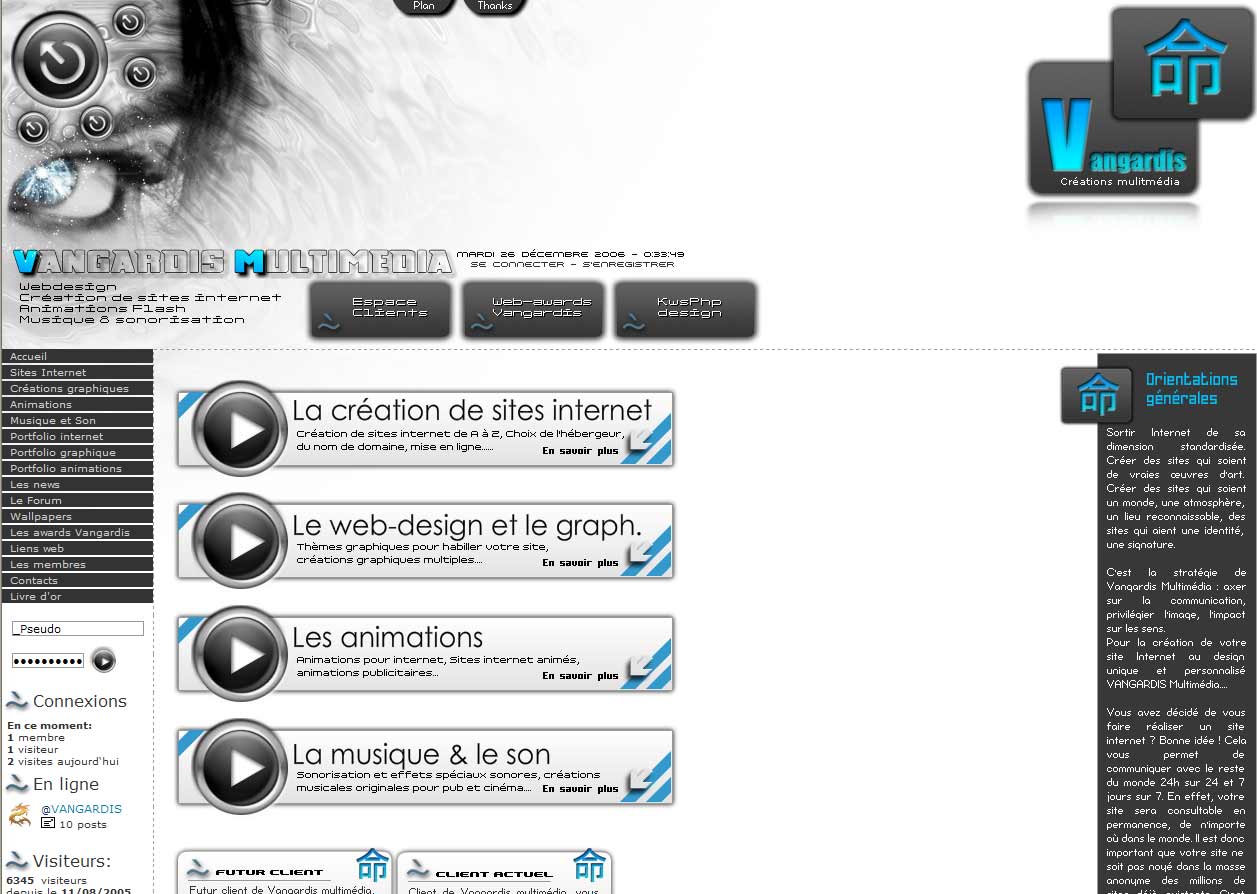
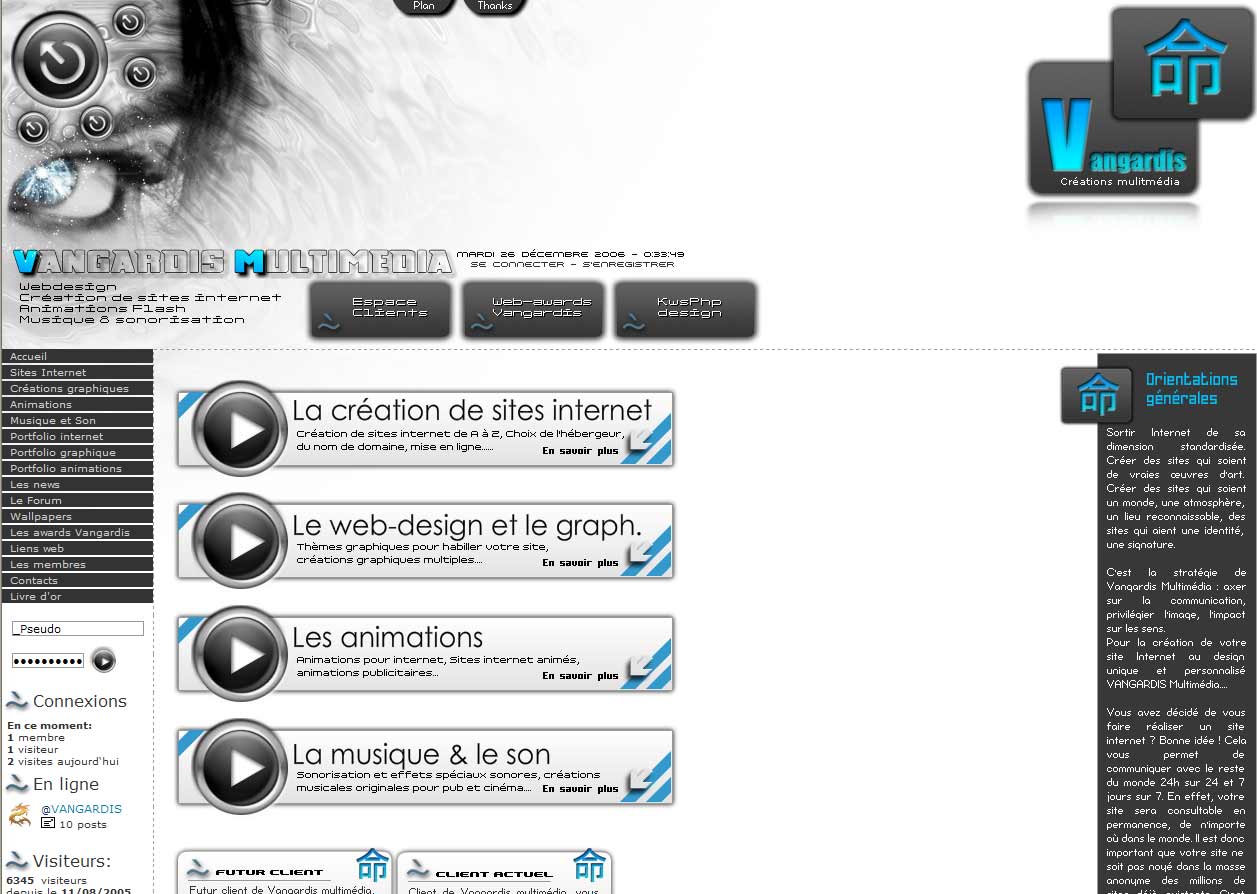
- Au niveau design:
* trop déléments partout (on ne sait pas par quoi commencer, ni ou est réellement le menu)
* je trouve tes gris foncé très lourd
* contradiction entre le style plus web 2.0 du logo / trois gros boutons ET du côté carré du menu et du bloc à droite ("orientations générales")
* tu n'utilises aps assez le design pour mettre tes éléments en évidence : tes gros boutons sont gris ... alors que tout ce qui est en turquoise (la seule couleur de ta page qui ressort réelement!!!) n'est pas clicable ! En d'autre mots l'oeil est attiré par qqch qui ne sert à rien puisque non clicable ...
* J'ai du mal avec ton header : il est énorme ! Il doit faire 400px pour apporter peu d'infos ...
* Trop de flash ! Qu'apporte réellement le flash à ta page ? La partie droite ("orientations générales"), par exemple ! Mauvais pour le référencement ! Cette partie est sensée expliquer ton business et donc utiliser tout des mots qui vont servir celui-ci! Mais le faire en flash, tu enlèves tous les bénéfices du référencement d'une telle partie !
* je me pose des questions sur la lisibilité de la police de caractère que tu utilises : je n'arrive pas toujours à bien savoir lire ce qu'il est écrit !
* certains éléments ne sont pas clicables alors qu'on le croit (look bouton!): le gros en haut à gauche (on dirait un bouton !), les quatre rond dans la partie centrale (avec une flèche blanche dedans), on veut cliquer dessus mais ils ne sont pas clicables ! alors qu'on ne voit pas directement la flèche blanche dans la droite du bloc (où se trouve réellement le lien)
* pourquoi mettre un logo (qui comprend le nom et "création multimedia") et remettre le nom de la boite à gauche avec une autre police de caractère et "webdesign" creation de sites internet" etc Pourquoi ne pas mettre
une bonne fois pour toute le nom de la boite et ce que vous faites dans
un seul style graphique ? Histoire d'avoir de la cohérence et moins d'éléments sur la page pour éviter la redondance !?
*pourquoi mettre la date et l'heure sur le site ???! on ne viendra pas sur ton site pour celà ...
* on voit trop que ta partie de gauche (menu, connexions, en ligne, etc) ne sont pas du même format que le reste (c'est d'ailleur la seule partie en html ...) Tu trouve normal que les quatre titres de tes bloc du centre (la création de sites internet, le webdesign, etc) soient plus grand que le nom de ta boite ? moi pas !
*il y a vraiment trop de gros éléments sur ta page on ne sait pa sou poser l'oeil ! il faut que tu saches ou tu veux qu'on regardes et pas que tu essaies qu'on regardes partout, sur tous les éléments !
- Copywriting :
* relis "orientations générales" et raccourcis le ! Pour moi il y a trop de blabla et de texte ! Tes idés peuvent être résumées en 10 phrases.
- stratégie commerciale :
* en dessous de vos page de présentation de vos produits on trouve ceci :
"Vous désirez nous soumettre un projet de création graphique? Nous vous proposons deux méthodes :
-Vous pouvez prendre contact avec vangardis par mail, si votre projet est confidentiel et ne peut être divulgué publiquement.
-Vous pouvez poster un message dans le forum de discussion si votre projet n’est pas confidentiel.
--> vous êtes fou ?
-Pour envoyer un mail cliquez ici.
-Pour poster dans le forum cliquez ici."
Remarque: pourquoi ne pas mettre ces propositions en lien directement au lieu de mettre les liens en dessous ?
PS: Je te joins une image pour te montrer comment je vois ton site avec ma résolution : Le logo et "orientations générales" paraisent bien perdus à droite à cause de la bande blanche !
Voilà, j'espère que certaines remarques pourront t'aider !
Bonne continuation,
RAF
 Modifié par raphlecool4 (26 Dec 2006 - 01:11)
Modifié par raphlecool4 (26 Dec 2006 - 01:11)




 ) l'adresse dans ton profil est pas bonne, elle renvoie à rein....
) l'adresse dans ton profil est pas bonne, elle renvoie à rein.... ..je leur donne 1/4 h
..je leur donne 1/4 h  )
)