Bonjour,
Tentant d'améliorer en terme d'accessibilité un logiciel libre de production de questionnaires/sondages en ligne. J'ai retravaillé les caption des tables.
Ce logiciel utilise un système de template, éventuellement adapté par les utilisateurs. Une classe existe pour masquer certains éléments : hide.
Dont le css (depuis pas mal de temps ) est:
(je sais, me top est de trop, mais je prend le cas le plus général.
Le HTML de la table est celui-ci:
Rien à signaler sur le validateur w3c (à part un autocomplete="off" en trop )
)
La page complète est visible ici:
http://205.sondages.pro/survey/index/sid/714234/newtest/Y/lang/fr
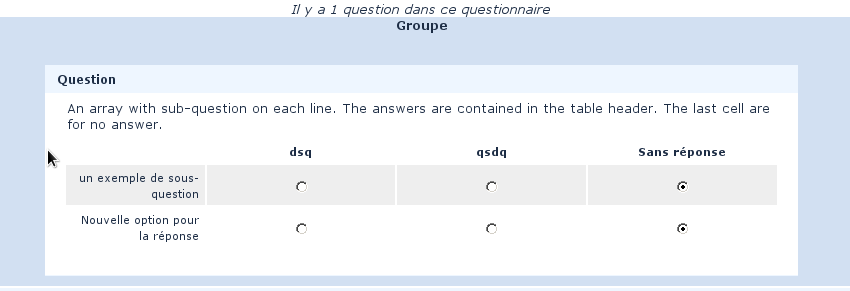
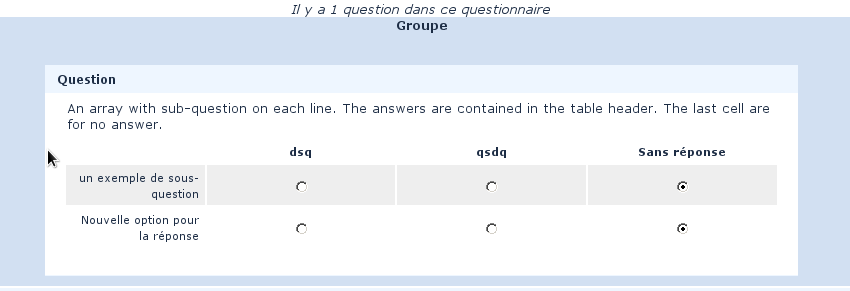
Et voila la page sous IE7:

Selon un utilisateur: c'est pareil pour IE10.
Le caption est visible , pourtant en position absolute.
Denis
PS: je sais qu'il existe d'autres problèmes d'accessibilité sur ce logiciel
Tentant d'améliorer en terme d'accessibilité un logiciel libre de production de questionnaires/sondages en ligne. J'ai retravaillé les caption des tables.
Ce logiciel utilise un système de template, éventuellement adapté par les utilisateurs. Une classe existe pour masquer certains éléments : hide.
Dont le css (depuis pas mal de temps ) est:
.hide {
font-weight: normal;
position: absolute;
top: -9999px;
left: -9999px;
}(je sais, me top est de trop, mais je prend le cas le plus général.
Le HTML de la table est celui-ci:
<table class="question subquestions-list questions-list ">
<caption class="hide read">An array with sub-question on each line. The answers are contained in the table header. The last cell are for no answer. </caption>
<colgroup class="col-responses">
<col class="col-answers" width="20%">
<col class="odd" width="26.7%">
<col class="even" width="26.7%">
<col class="col-no-answer odd" width="26.7%">
</colgroup>
<thead><tr class="dontread">
<td> </td>
<th>dsq</th>
<th>qsdq</th>
<th>Sans réponse</th>
</tr></thead>
<tbody>
<tr id="javatbd714234X22X382SQ001" class="array2 answers-list radio-list">
<th class="answertext">
un exemple de sous-question<input name="java714234X22X382SQ001" id="java714234X22X382SQ001" value="" type="hidden">
</th>
<td class="answer_cell_00A1 answer-item radio-item">
<label class="hide read" for="answer714234X22X382SQ001-A1">dsq</label>
<input class="radio" name="714234X22X382SQ001" value="A1" id="answer714234X22X382SQ001-A1" onclick="checkconditions(this.value, this.name, this.type)" type="radio">
</td>
<td class="answer_cell_00A2 answer-item radio-item">
<label class="hide read" for="answer714234X22X382SQ001-A2">qsdq</label>
<input class="radio" name="714234X22X382SQ001" value="A2" id="answer714234X22X382SQ001-A2" onclick="checkconditions(this.value, this.name, this.type)" type="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label class="hide read" for="answer714234X22X382SQ001-">Sans réponse</label>
<input class="radio" name="714234X22X382SQ001" value="" id="answer714234X22X382SQ001-" checked="checked" onclick="checkconditions(this.value, this.name, this.type)" type="radio">
</td>
</tr>
<tr id="javatbd714234X22X382SQ002" class="array1 answers-list radio-list">
<th class="answertext">
Nouvelle option pour la réponse<input name="java714234X22X382SQ002" id="java714234X22X382SQ002" value="" type="hidden">
</th>
<td class="answer_cell_00A1 answer-item radio-item">
<label class="hide read" for="answer714234X22X382SQ002-A1">dsq</label>
<input class="radio" name="714234X22X382SQ002" value="A1" id="answer714234X22X382SQ002-A1" onclick="checkconditions(this.value, this.name, this.type)" type="radio">
</td>
<td class="answer_cell_00A2 answer-item radio-item">
<label class="hide read" for="answer714234X22X382SQ002-A2">qsdq</label>
<input class="radio" name="714234X22X382SQ002" value="A2" id="answer714234X22X382SQ002-A2" onclick="checkconditions(this.value, this.name, this.type)" type="radio">
</td>
<td class="answer-item radio-item noanswer-item">
<label class="hide read" for="answer714234X22X382SQ002-">Sans réponse</label>
<input class="radio" name="714234X22X382SQ002" value="" id="answer714234X22X382SQ002-" checked="checked" onclick="checkconditions(this.value, this.name, this.type)" type="radio">
</td>
</tr>
</tbody>
</table>
Rien à signaler sur le validateur w3c (à part un autocomplete="off" en trop
 )
)La page complète est visible ici:
http://205.sondages.pro/survey/index/sid/714234/newtest/Y/lang/fr
Et voila la page sous IE7:

Selon un utilisateur: c'est pareil pour IE10.
Le caption est visible , pourtant en position absolute.
Denis
PS: je sais qu'il existe d'autres problèmes d'accessibilité sur ce logiciel
