Bonsoir à toutes et tous 
Ceux qui souhaitent mettre en place sur leur site (ou ceux qui vont y être obligés) une politique d'accessibilité, utilisent, pour la taille des textes, des unités particulières dans la feuille de styles css : %, em par exemple.
Mais lorsque l'on commence à faire des tests, ça peut devenir catastrophique.
Autant on arrive maintenant, et le concours lancé par Olivier va certainement nous le prouver, à lier standards et esthétique, que ça me semble, pour l'instant, assez difficile de lier accessibilité, au moins pour ce qui se voit, à esthétique.
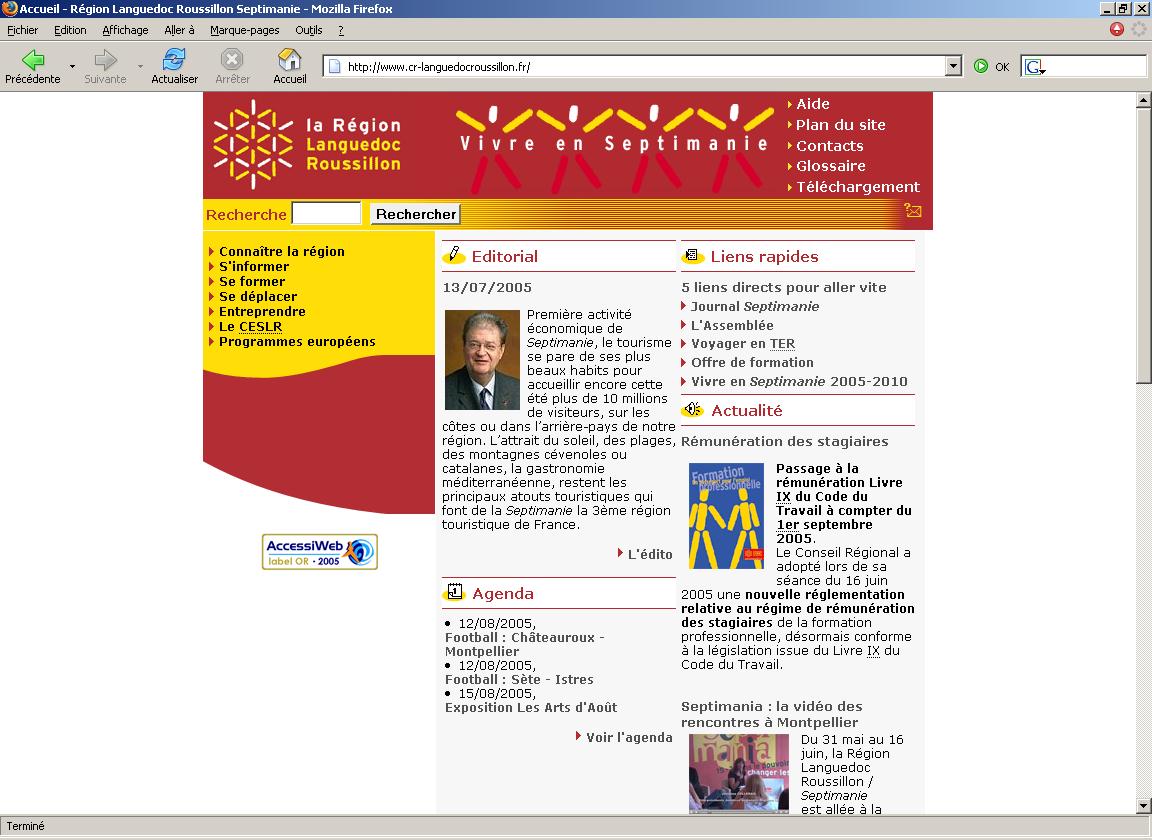
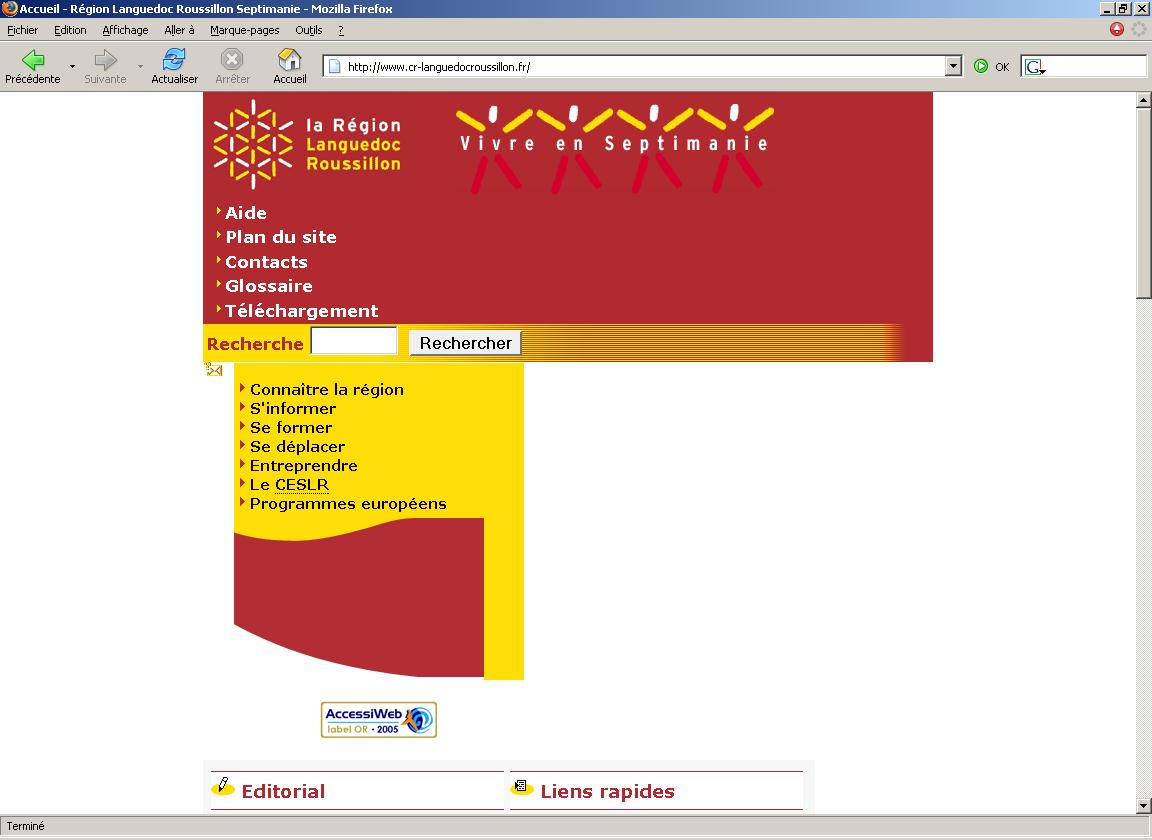
Concernant plus précisement la gestion de l'augmentation de la taille des textes, on peut imaginer pour les images de fond, enfin pour certaines, augmenter leurs dimensions pour que l'ensemble reste cohérent, mais je ne pense pas que cela soit suffisant.
On assiste parfois à de "drôles" de choses, les textes débordent sur la droite de l'écran, les div flottantes se déplacent sur la page, certains éléments se chevauchent et deviennent carrément illisibles, etc.
A tel point que je me demande si je dois mettre en place sur mon site un "styleswitcher" qui permettrait de désactiver complètement les styles et ainsi permettre un accès plus confortable et une lecture aisée des textes quelque soit le grossissement choisi par le visiteur.
Quel est votre avis sur ce sujet ?
Merci d'avance pour vos idées et suggestions
Modifié par dominique (05 Aug 2005 - 16:38)

Ceux qui souhaitent mettre en place sur leur site (ou ceux qui vont y être obligés) une politique d'accessibilité, utilisent, pour la taille des textes, des unités particulières dans la feuille de styles css : %, em par exemple.
Mais lorsque l'on commence à faire des tests, ça peut devenir catastrophique.
Autant on arrive maintenant, et le concours lancé par Olivier va certainement nous le prouver, à lier standards et esthétique, que ça me semble, pour l'instant, assez difficile de lier accessibilité, au moins pour ce qui se voit, à esthétique.
Concernant plus précisement la gestion de l'augmentation de la taille des textes, on peut imaginer pour les images de fond, enfin pour certaines, augmenter leurs dimensions pour que l'ensemble reste cohérent, mais je ne pense pas que cela soit suffisant.
On assiste parfois à de "drôles" de choses, les textes débordent sur la droite de l'écran, les div flottantes se déplacent sur la page, certains éléments se chevauchent et deviennent carrément illisibles, etc.
A tel point que je me demande si je dois mettre en place sur mon site un "styleswitcher" qui permettrait de désactiver complètement les styles et ainsi permettre un accès plus confortable et une lecture aisée des textes quelque soit le grossissement choisi par le visiteur.
Quel est votre avis sur ce sujet ?
Merci d'avance pour vos idées et suggestions

Modifié par dominique (05 Aug 2005 - 16:38)