Bonjour,
voici les données du problème:
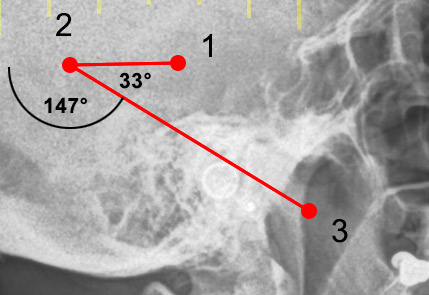
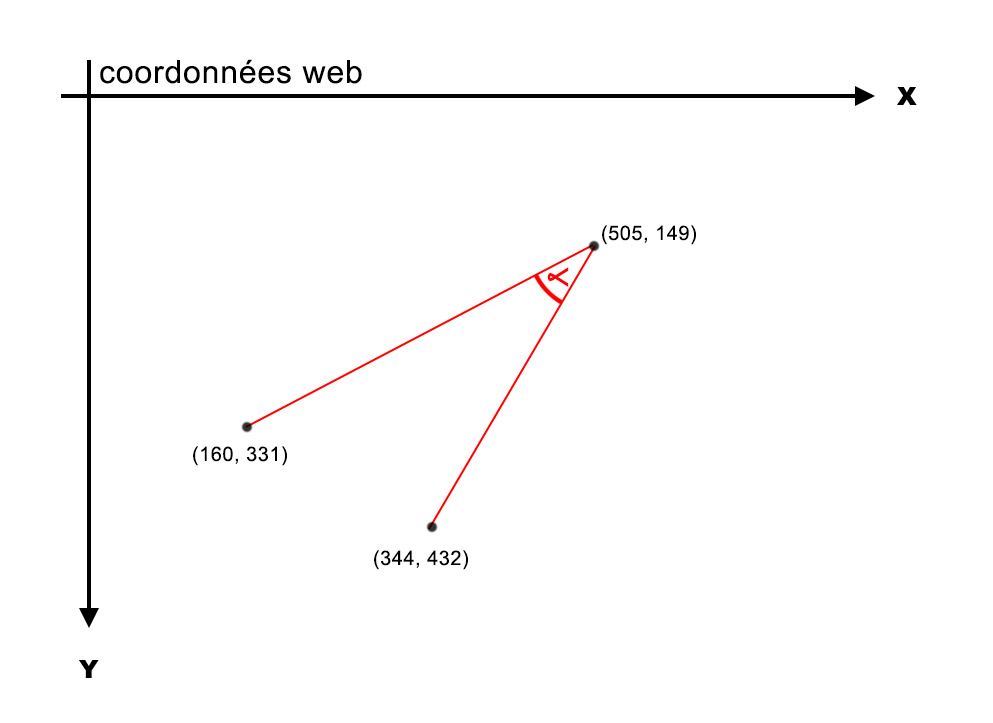
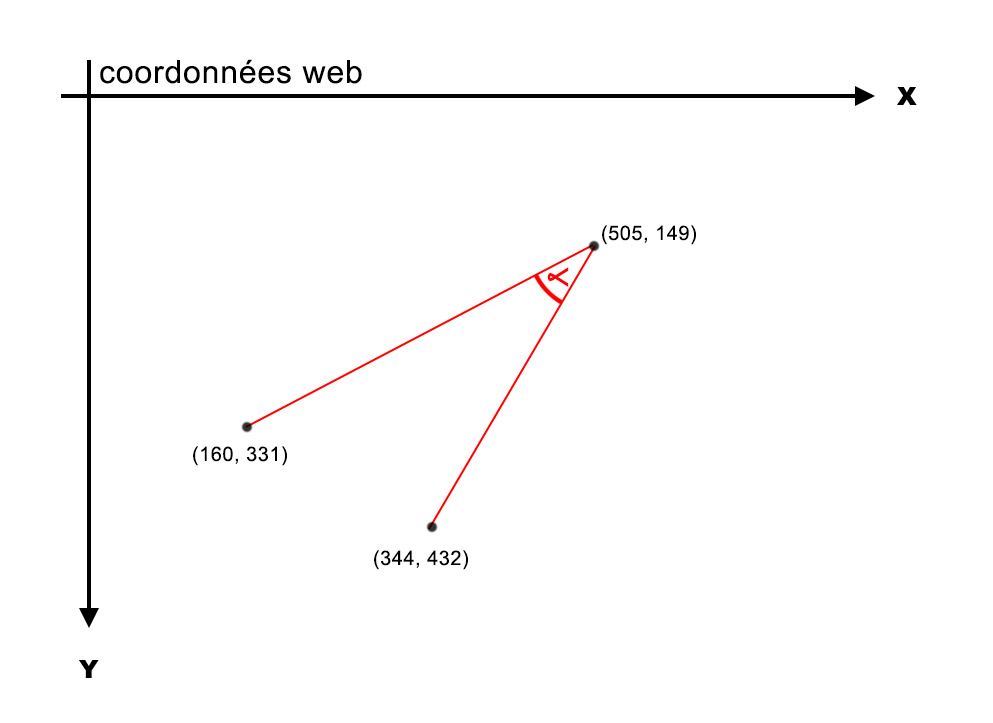
J'ai 3 points quelque part dans une page web, avec leur coordonnées.
Ces 3 points créent 2 droites
Je voudrais calculer l'angle formé par les 2 droites au niveau du point n°2
voir image jointe, dans cet exemple le point N°2 est celui qui a les coordonnées 505,149
Ça fait pile 40 ans cet année que j'avais passé le Bac scientifique et depuis j'avoue que j'ai un peu oublié la trigonométrie...
merci 'avance...

Modifié par lionel_css3 (30 Sep 2020 - 11:07)
voici les données du problème:
J'ai 3 points quelque part dans une page web, avec leur coordonnées.
Ces 3 points créent 2 droites
Je voudrais calculer l'angle formé par les 2 droites au niveau du point n°2
voir image jointe, dans cet exemple le point N°2 est celui qui a les coordonnées 505,149
Ça fait pile 40 ans cet année que j'avais passé le Bac scientifique et depuis j'avoue que j'ai un peu oublié la trigonométrie...
merci 'avance...

Modifié par lionel_css3 (30 Sep 2020 - 11:07)