Bonjour à tous,
Je viens de publier un nouveau tuto sur ma chaine Youtube (gratuite et sans publicités) en forme d'atelier, sur le calcul d'un angle avec Javascript lorsque l'on ne connait au départ que les coordonnées des points qui constituent un triangle.
Pratiquement, on va cliquer 3 fois dans une image et le code va calculer l'angle formé entre les deux droites créées.
On va utiliser un Canvas Html 5 pour charger une image et on cliquera dans cette image pour y afficher des points (des Divs en position absolute), ensuite le code Js va dessiner les droites, calculer l'angle et l'afficher.
On utilisera du Javascript pur, sans jQuery.
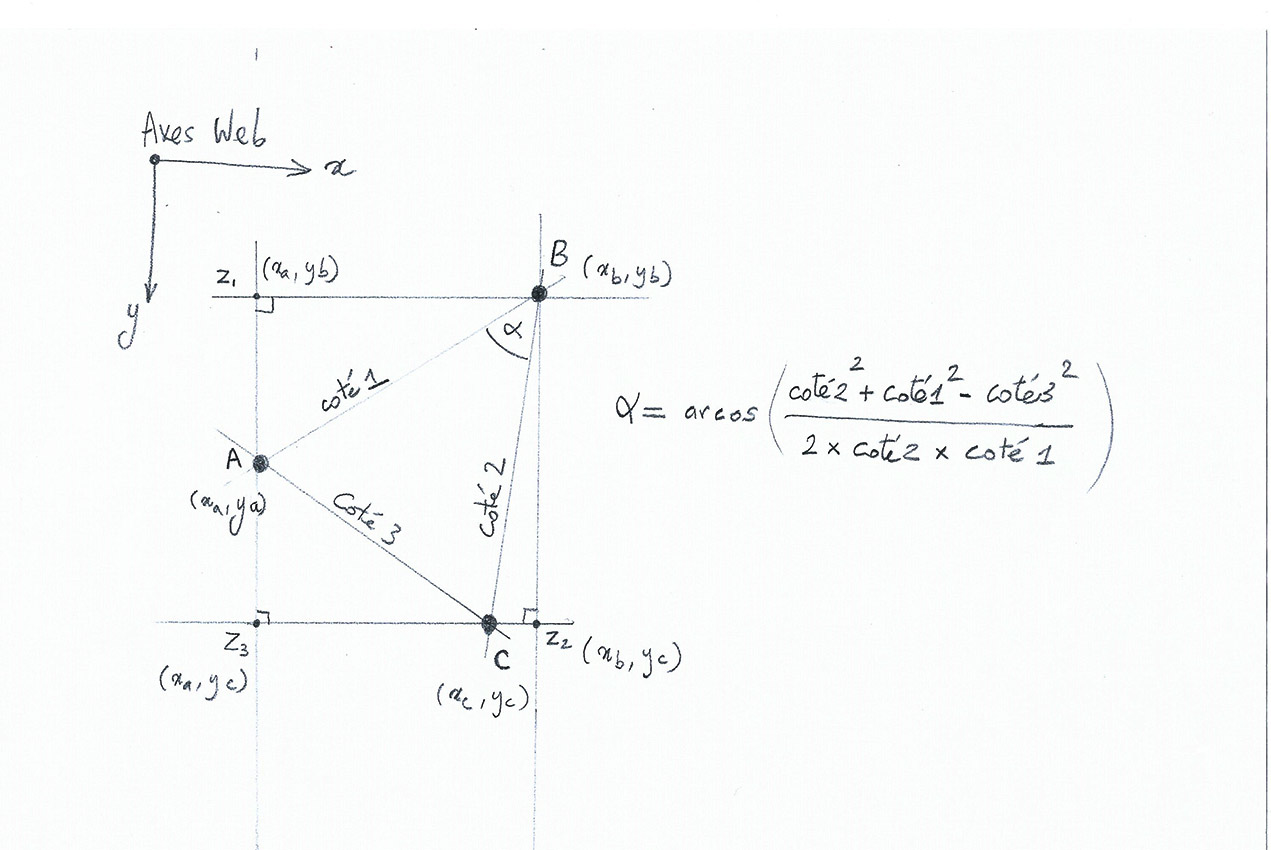
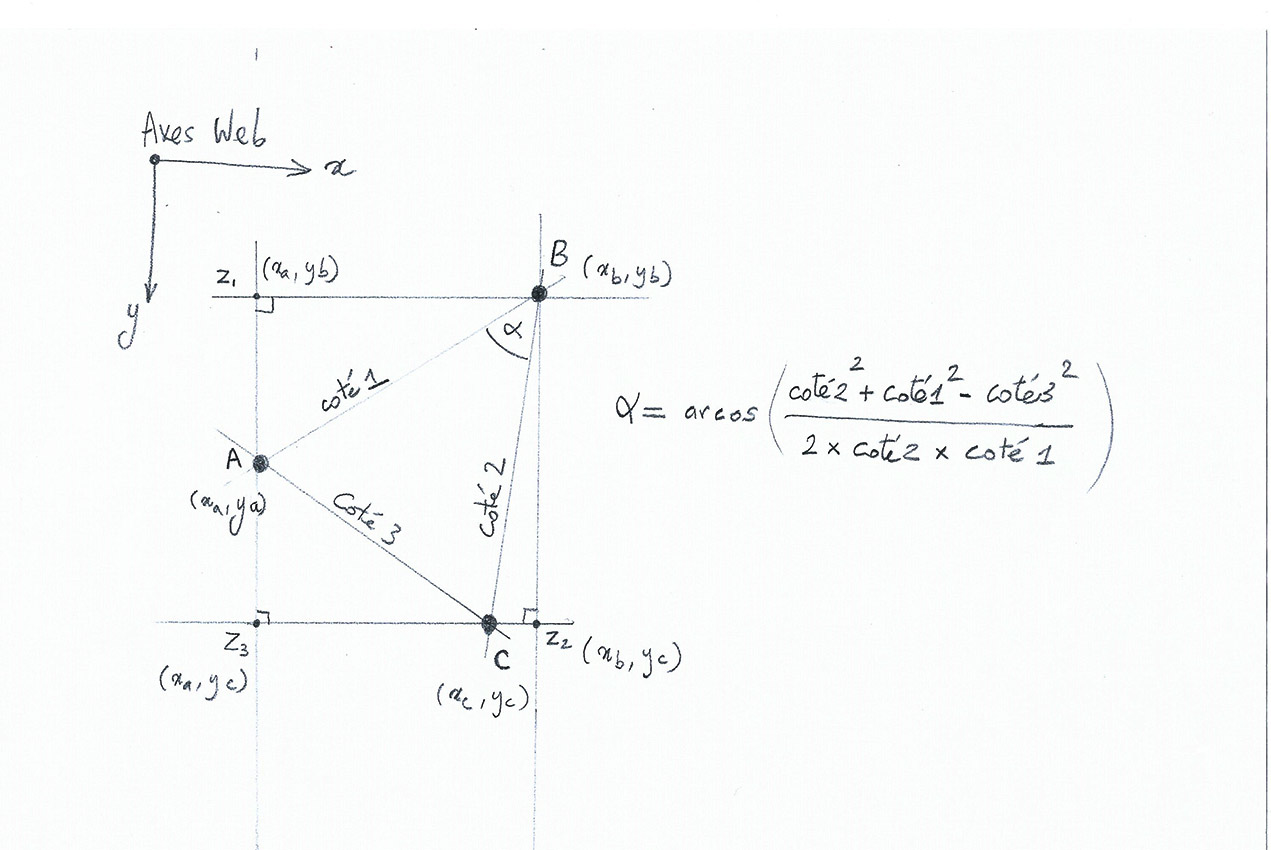
Au niveau théorique on partira des points et on calculera l’hypoténuse d'un triangle induit afin d'obtenir la mesure de chaque coté du triangle et ensuite on utilisera le théorème d'Al-Kashi pour calculer l'angle:
durée: 74mn, 8 vidéos.
Tuto javascript calculer un angle
J'attends vos retours avec impatience

Modifié par lionel_css3 (25 Nov 2020 - 09:13)
Je viens de publier un nouveau tuto sur ma chaine Youtube (gratuite et sans publicités) en forme d'atelier, sur le calcul d'un angle avec Javascript lorsque l'on ne connait au départ que les coordonnées des points qui constituent un triangle.
Pratiquement, on va cliquer 3 fois dans une image et le code va calculer l'angle formé entre les deux droites créées.
On va utiliser un Canvas Html 5 pour charger une image et on cliquera dans cette image pour y afficher des points (des Divs en position absolute), ensuite le code Js va dessiner les droites, calculer l'angle et l'afficher.
On utilisera du Javascript pur, sans jQuery.
Au niveau théorique on partira des points et on calculera l’hypoténuse d'un triangle induit afin d'obtenir la mesure de chaque coté du triangle et ensuite on utilisera le théorème d'Al-Kashi pour calculer l'angle:
durée: 74mn, 8 vidéos.
Tuto javascript calculer un angle
J'attends vos retours avec impatience


Modifié par lionel_css3 (25 Nov 2020 - 09:13)