Bonjour,
Le code ci-dessous marche en local chez moi :
<!DOCTYPE html>
<html>
<head>
<title>Work wrapper</title>
<style>
html, body {
padding: 0;
margin: 0;
}
html a, body a {
font-family: 'Gotham Book', sans-serif;
font-size: 1.4em;
text-decoration: none;
color: black;
font-weight: bold;
}
nav {
position: fixed;
top: 0;
width: 100%;
z-index: 3;
}
nav .menu {
width: 100%;
height: 80px;
position: relative;
}
nav .menu .burger {
height: 50px;
width: 50px;
border-radius: 50px;
background-color: grey;
position: absolute;
left: calc( 50% - 25px);
top: calc( 50% - 25px);
z-index: 2;
}
nav .menu .portfolio {
position: absolute;
line-height: 80px;
left: calc( 50% - 25px);
transition: .3s;
opacity: 0;
z-index: 1;
}
nav .menu .about {
position: absolute;
line-height: 80px;
right: calc( 50% - 25px);
transition: .3s;
opacity: 0;
z-index: 1;
}
nav .menu.opened .portfolio {
left: calc(25% - 45px);
transition: .3s;
opacity: 1;
}
nav .menu.opened .about {
right: calc( 25% - 42px);
transition: .3s;
opacity: 1;
}
.menu_filtre {
position: absolute;
width: 50%;
height: 80px;
top: 0;
left: 0;
line-height: 80px;
opacity: 0;
}
.menu_filtre .filtre {
position: relative;
margin: 0 auto;
height: 80px;
width: 60%;
max-width: 400px;
}
.menu_filtre .filtre .filtre1 {
left: 50%;
position: absolute;
transition: .3s;
}
.menu_filtre .filtre .filtre2 {
position: absolute;
left: calc(50% - 33px);
transition: .3s;
}
.menu_filtre .filtre .filtre3 {
right: 50%;
position: absolute;
transition: .3s;
}
.menu_filtre.opened_filtre {
opacity: 1;
transition: .3s;
}
.menu_filtre.opened_filtre .filtre1,
.menu_filtre.opened_filtre .filtre2,
.menu_filtre.opened_filtre .filtre3 {
transition: .3s;
}
.menu_filtre.opened_filtre .filtre1 {
left: 0;
}
.menu_filtre.opened_filtre .filtre3 {
right: 0;
}
main {
position: relative;
top:2em;
}
main .wrapper_work {
width: 100%;
position: relative;
opacity: 0;
}
main .wrapper_work.wrapper_work_visible {
opacity: 1;
}
main .wrapper_work .wrapper {
position: absolute;
top: 0;
left: 0;
height: 100vh;
width: 50%;
}
main .wrapper_work .wrapper .previous {
position: fixed;
top: 0;
left: 0;
z-index: 4;
width: 80px;
height: 100vh;
display: none;
background-color: lightgrey;
}
main .wrapper_work .wrapper .previous.previous_visible {
display: inline;
}
main .wrapper_work .wrapper .previous:hover {
background-color: red;
}
main .wrapper_work .wrapper .overflow {
position: relative;
height: 100vh;
width: 100%;
overflow: hidden;
z-index: 2;
transition: .3s;
background-color: white;
}
main .wrapper_work .wrapper .overflow.overflow_hidden_menu {
width: 0%;
transition: .3s;
}
main .wrapper_work .wrapper .overflow .work {
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
main .wrapper_work .wrapper .overflow .work .list {
font-size: 1.4em;
}
main .wrapper_work .wrapper .overflow .work .list ul li {
list-style-type: none;
}
main .wrapper_work .wrapper .overflow .work .list ul li:hover {
background: orange;
}
main .wrapper_work .wrapper .overflow .work .list ul li a {
text-decoration: none;
}
main .wrapper_work .overflow_fullpage {
position: relative;
overflow: hidden;
width: 40vw;
height: 100vh;
transition: .6s;
}
main .wrapper_work .overflow_fullpage.overflow_page_visible {
width: 100vw;
transition: .6s;
}
main .wrapper_work .overflow_fullpage .wrapper_page {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: #ffffff;
display: none;
z-index: -1;
justify-content: center;
align-items: center;
}
main .wrapper_work .overflow_fullpage .wrapper_page.page_visible {
display: flex;
z-index: 1;
}
main .wrapper_work .overflow_fullpage .wrapper_page .element_page {
width: 50%;
height: 100vh;
background-color: white;
}
main .wrapper_work .overflow_fullpage .wrapper_page .element_page .element {
margin: 80px 20px 80px 100px;
}
main .wrapper_work .overflow_fullpage .wrapper_page .picture_preview {
display: flex;
justify-content: center;
align-items: center;
width: 50%;
height: 100vh;
}
main .wrapper_work .overflow_fullpage .wrapper_page .picture_preview .picture {
width: 100%;
height: 100vh;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
transition: .3s;
}
main .wrapper_work .overflow_fullpage .wrapper_page .picture_preview .picture.picture_resize {
width: 70%;
height: 80vh;
transition: .3s;
}
#debug
{
position:absolute;
z-index:1000;
color:black;
padding:1em;
background:#fc9;
}
</style>
</head>
<body>
<div id="debug"></div>
<!-- MENU BURGER & FILTRE -->
<header>
<nav>
<div class="menu">
<div class="menu_principale">
<a class="portfolio" href="#">Portfolio</a>
<div class="burger"></div>
<a class="about" href="#">About</a>
</div>
<div class="menu_filtre">
<div class="filtre">
<a class="filtre1" href="#">filtre 1</a>
<a class="filtre2" href="#">filtre 2</a>
<a class="filtre3" href="#">filtre 3</a>
</div>
</div>
</div>
</nav>
</header>
<!-- MAIN -->
<main>
<div class="wrapper_work">
<div class="wrapper">
<div class="previous"></div>
<div class="overflow">
<div class="work">
<!-- LIST WORKS -->
<div class="list">
<ul>
<li id="li1"><a class="work" alt="projet1" href="#">projet 1</a></li>
<li id="li2"><a class="work" alt="projet2" href="#">projet 2</a></li>
<li id="li3"><a class="work" href="#">projet 3</a></li>
</ul>
</div>
<!-- END LIST WORKS -->
</div>
</div>
</div>
<!-- WORKS PORTFOLIO -->
<div class="overflow_fullpage">
<!-- WORK 1 -->
<div class="wrapper_page work" alt="projet1"></div>
<!-- WORK 2 -->
<div class="wrapper_page work" alt="projet2">
</div>
</div>
</div>
</main>
<script>
(function(){
// VARIABLES
var debug = function(s) {document.getElementById('debug').innerHTML=s;}
var burger = document.querySelector('.burger');
var menu = document.querySelector('.menu');
var portfolio = document.querySelector('.portfolio');
var menu_filtre = document.querySelector('.menu_filtre');
var wrapper_work = document.querySelector('.wrapper_work');
var overflow_fullpage = document.querySelector('.overflow_fullpage');
var overflow = document.querySelector('.overflow');
var click_work = document.querySelector('.work');
var click_previous = document.querySelector('.previous');
var picture_resize = document.querySelector('.picture');
var wrapper_page = document.querySelector('.wrapper_page');
// FUNCTIONS
burger.onclick = function() {
menu.classList.toggle('opened');
menu_filtre.classList.remove('opened_filtre');
wrapper_work.classList.remove('wrapper_work_visible');
overflow_fullpage.classList.remove('overflow_page_visible');
overflow.classList.remove('overflow_hidden_menu');
click_previous.classList.remove('previous_visible');
picture_resize.classList.remove('picture_resize');
}
portfolio.onclick = function() {
menu_filtre.classList.add('opened_filtre');
wrapper_work.classList.add('wrapper_work_visible');
wrapper_page.classList.add('page_visible');
overflow_fullpage.classList.add('overflow_page_visible');
menu.classList.remove('opened');
overflow.classList.remove('overflow_hidden_menu');
picture_resize.classList.remove('picture_resize');
click_previous.classList.remove('previous_visible');
}
/*
click_previous.onclick = function() {
overflow.classList.toggle('overflow_hidden_menu');
menu_filtre.classList.toggle('opened_filtre');
click_previous.classList.remove('previous_visible');
picture_resize.classList.remove('picture_resize');
}
*/
/*
// HOVER GLOABAL
click_work.onclick = function() {
overflow.classList.add('overflow_hidden_menu');
click_previous.classList.add('previous_visible');
menu_filtre.classList.remove('opened_filtre');
picture_resize.classList.add('picture_resize');
}
*/
// HOVER PROJECT
var works = document.querySelectorAll('li a.work');
var k,km,s,f;
km = works.length;
f = function() {
var a;
a = this.getAttribute('alt');
wrapper_page = document.querySelector('.wrapper_page.work[alt="'+a+'"]');
if (wrapper_page)
{
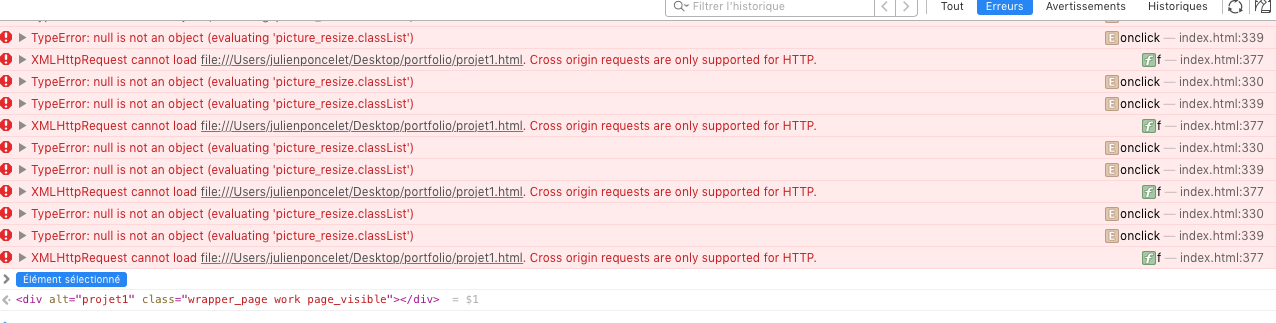
var xhr = new XMLHttpRequest(), previous_wrapper_page;
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
wrapper_page.innerHTML = this.responseText;
}
};
xhr.open("GET",a+".html",true);
xhr.send();
previous_wrapper_page = document.querySelector('.page_visible');
if (previous_wrapper_page) previous_wrapper_page.classList.remove('page_visible');
wrapper_page.classList.add('page_visible');
overflow.classList.add('overflow_hidden_menu');
// ajouter ici tout autre action
}
};
for (k=0;k<km;k++)
{
works[k].addEventListener("click", f, false);
}
for (k=0;k<km;k++)
{
//works[k].addEventListener("mouseover", f, false);
}
// ------------ //
}());
</script>
</body>
</html>
Amicalement,