Bonjour à vous tous,
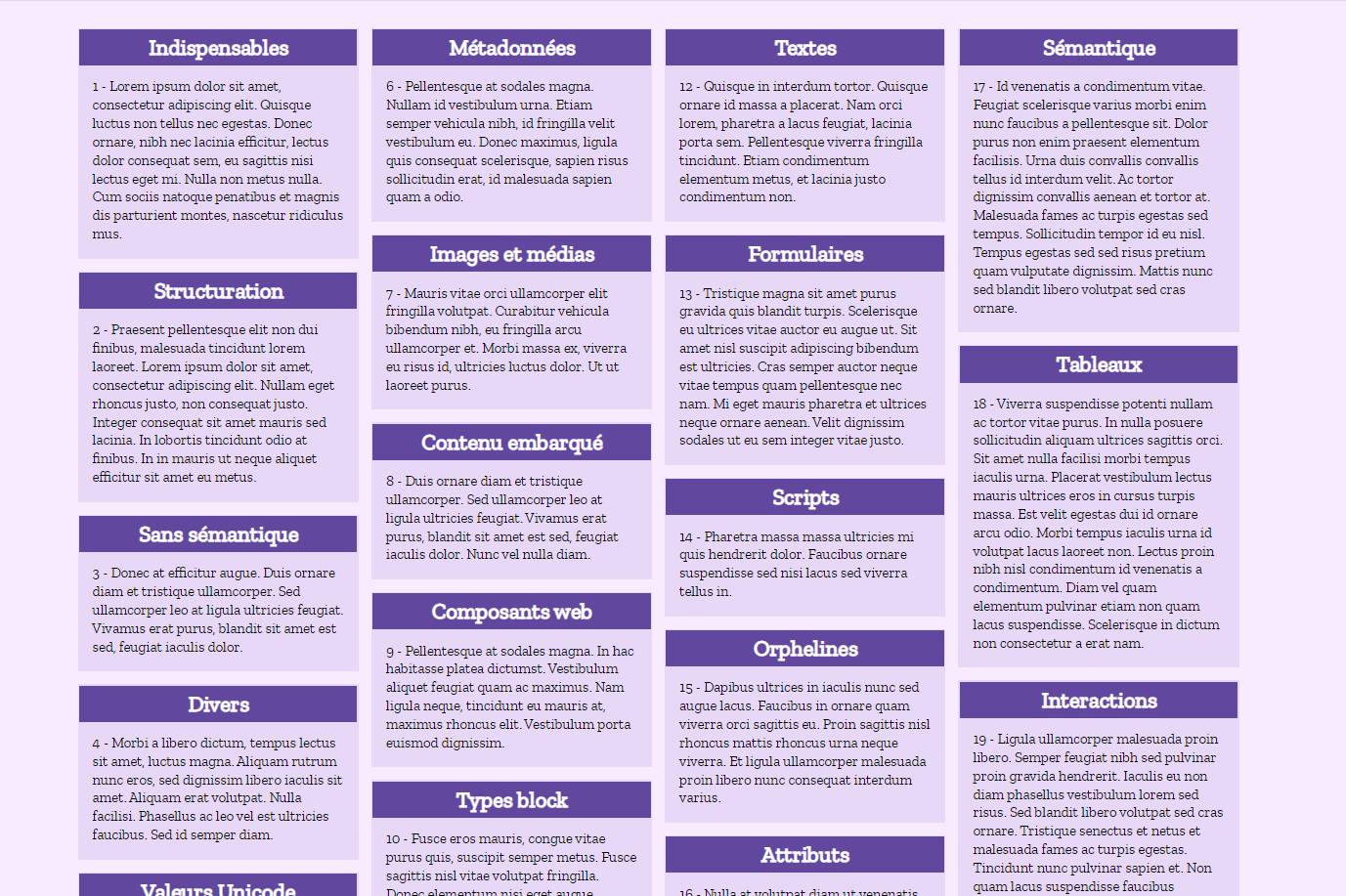
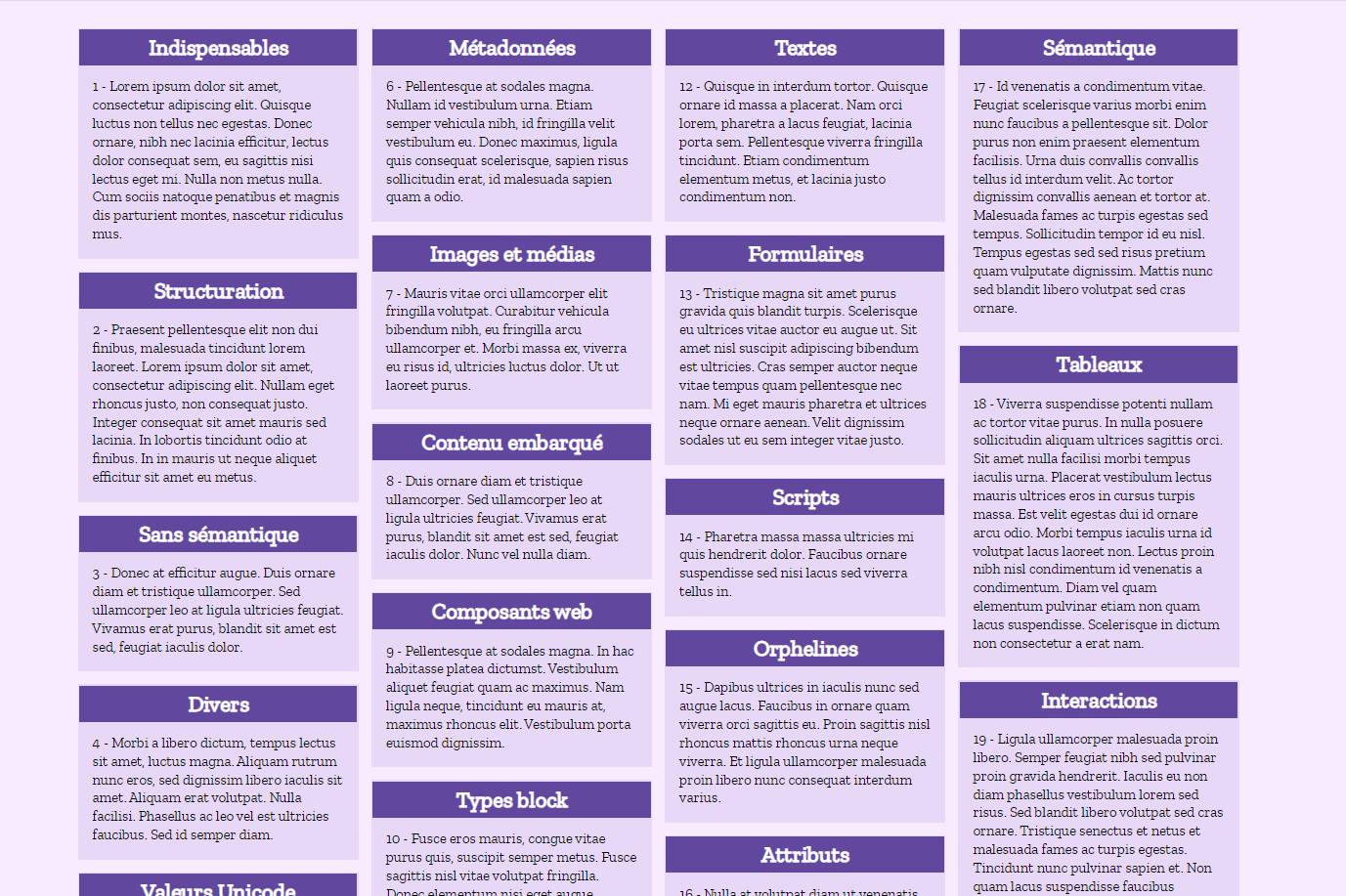
J'avance petit à petit sur mon projet de site web et j'ai résolu un problème de placement des cartouches les uns en-dessous des autres de sorte que les espaces vides soient comblés. Voici une capture écran de l'affichage sur un desktop :

Mais maintenant je suis sur un problème que je n'arrive pas à résoudre. Je souhaite, quand on est dans un affichage smartphone, que les cartouches s'affichent dans un ordre précis. Ainsi, le cartouche "Métadonnées" apparaît en haut de l'écran, dans un affichage sur un écran desktop, mais ce même cartouche apparaît plus bas (en sixième position) dans un affichage smartphone. Je voudrais qu'il s'affiche en seconde position, juste en-dessous du cartouche "Indispensables". J'ai structuré la page de sorte que tous les cartouches se trouvent dans une même <div> (en l'occurrence la balise <main>) pour pouvoir leur appliquer la propriété CSS "order". Mais je n'arrive pas à la faire fonctionner. Le bloc en question ne se place pas à l'endroit que je veux lui assigner. Pourtant, son utilisation est très simple. Il suffit de lui assigner un numéro de position dans une classe à la balise <article> concernée. Quelqu'un pourrai m'expliquer où je commets l'erreur ?
Voici le code HTML et CSS :
https://jsfiddle.net/okpjLawd/
Merci pour votre aide
Modifié par ObiJuanKenobi (17 Oct 2022 - 13:19)
J'avance petit à petit sur mon projet de site web et j'ai résolu un problème de placement des cartouches les uns en-dessous des autres de sorte que les espaces vides soient comblés. Voici une capture écran de l'affichage sur un desktop :

Mais maintenant je suis sur un problème que je n'arrive pas à résoudre. Je souhaite, quand on est dans un affichage smartphone, que les cartouches s'affichent dans un ordre précis. Ainsi, le cartouche "Métadonnées" apparaît en haut de l'écran, dans un affichage sur un écran desktop, mais ce même cartouche apparaît plus bas (en sixième position) dans un affichage smartphone. Je voudrais qu'il s'affiche en seconde position, juste en-dessous du cartouche "Indispensables". J'ai structuré la page de sorte que tous les cartouches se trouvent dans une même <div> (en l'occurrence la balise <main>) pour pouvoir leur appliquer la propriété CSS "order". Mais je n'arrive pas à la faire fonctionner. Le bloc en question ne se place pas à l'endroit que je veux lui assigner. Pourtant, son utilisation est très simple. Il suffit de lui assigner un numéro de position dans une classe à la balise <article> concernée. Quelqu'un pourrai m'expliquer où je commets l'erreur ?
Voici le code HTML et CSS :
https://jsfiddle.net/okpjLawd/
Merci pour votre aide
Modifié par ObiJuanKenobi (17 Oct 2022 - 13:19)
