Bonsoir tout le monde,
J'arrête de me battre avec les fonts. Des heures que ça dure... je n'ai plus la force
Mon HTML
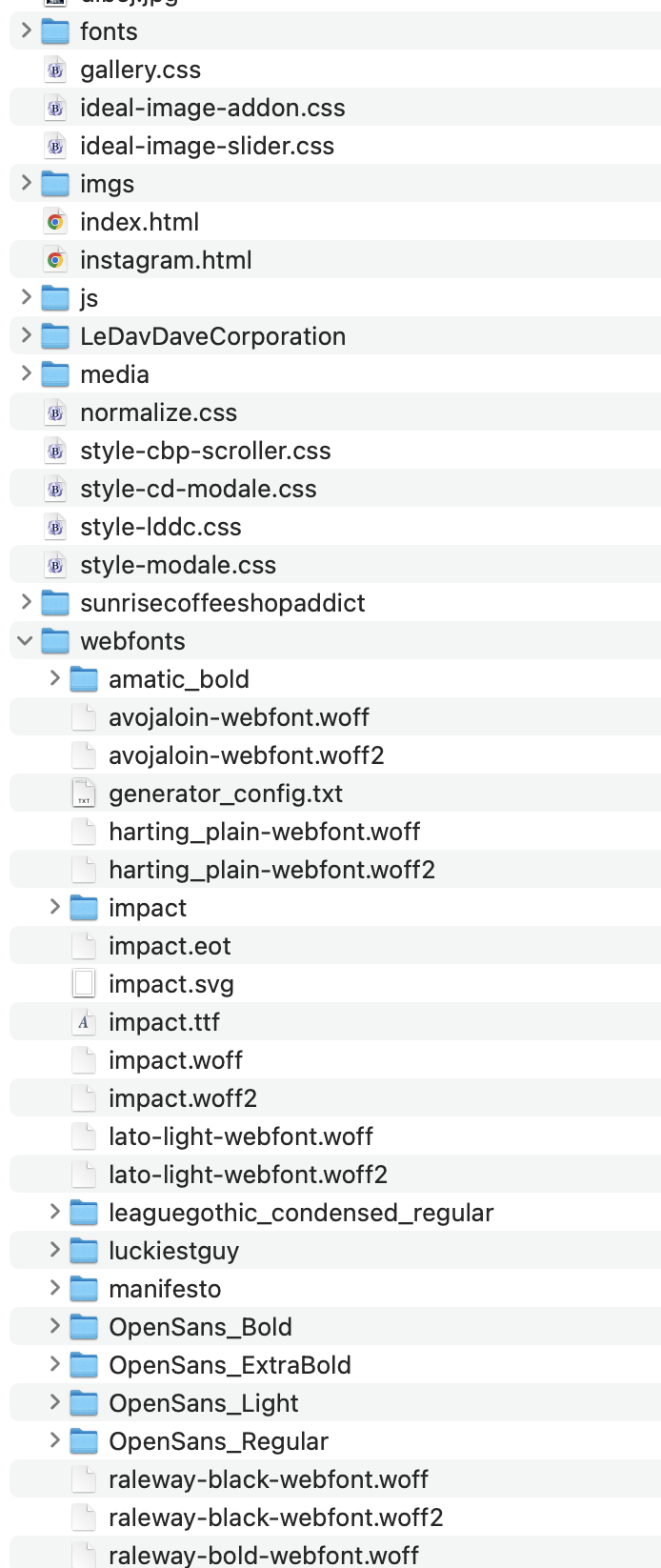
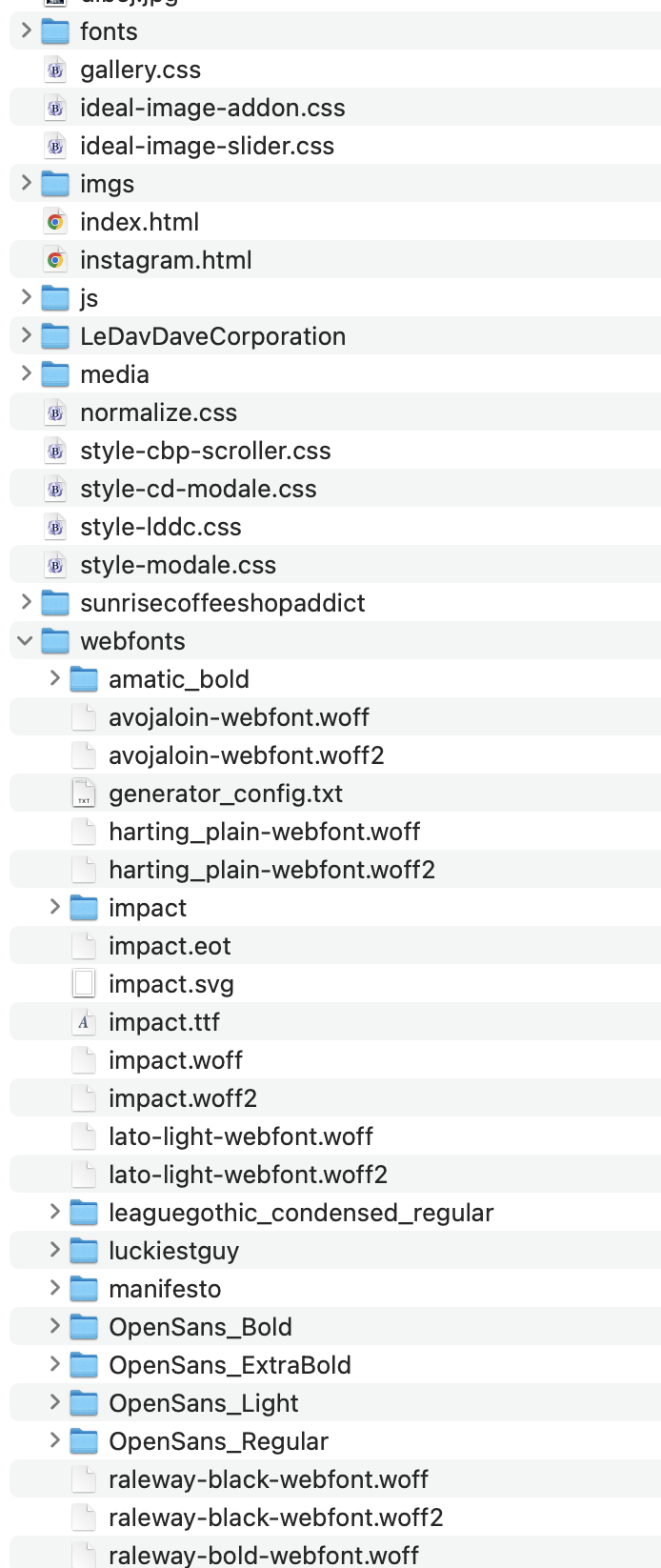
et une capture de mon dossier source.
A savoir que j'ai déjà un problème avec l'Impact qui fonctionne en local et non en ligne.
Mais j'ai abandonné à l'époque.
Merci pour votre aide

P.
Modifié par PLGPPUR (12 Aug 2022 - 21:17)
J'arrête de me battre avec les fonts. Des heures que ça dure... je n'ai plus la force

Voici mes CSS
@font-face {
font-family: 'avojaloinregular';
src: url('./webfonts//avojaloin-webfont.woff2') format('woff2'),
url(./webfonts//avojaloin-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'hartingplain';
src: url('./webfonts/harting_plain-webfont.woff2') format('woff2'),
url('./webfonts/harting_plain-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}#my-modal h1{
font-family: 'avojaloinregular';
}Mon HTML
<div id="my-modal" class="modal fade modal-fade" data-bs-keyboard="true" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-body">
<!-- bandeau images -->
<div class="row align-items-end justify-content-around">
<img class="col-6" src="http://lapagetest.fr//imgs/PamSoYou.jpg" alt="moi">
<img class="col-6" src="http://lapagetest.fr//imgs/logo_lddc.png" alt="logo">
</div>
<button type="button" i class="fa fa-times news" data-bs-dismiss="modal"></button></div>
<div>
<h1>Un titre</h1>
</div>et une capture de mon dossier source.
A savoir que j'ai déjà un problème avec l'Impact qui fonctionne en local et non en ligne.
Mais j'ai abandonné à l'époque.
Merci pour votre aide


P.
Modifié par PLGPPUR (12 Aug 2022 - 21:17)

 tu as raison. Les fichiers CSS sont bien rangés dans un dossier, ceux en vrac ne sont pas utilisés, ce sont des doublons que j'aurais dû jeter
tu as raison. Les fichiers CSS sont bien rangés dans un dossier, ceux en vrac ne sont pas utilisés, ce sont des doublons que j'aurais dû jeter 

