Bonjour,
Je n'arrive pas à rajouter une font.
pourtant, il me semble que tout est bon :
les CSS :
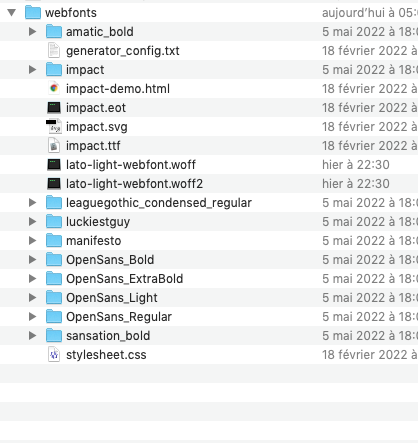
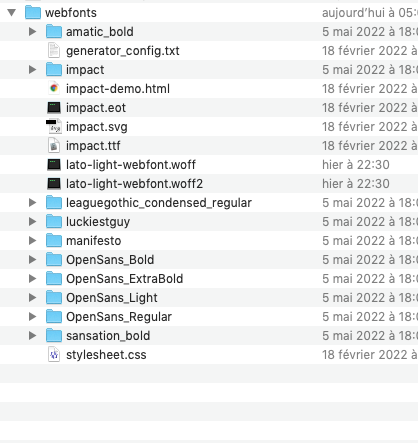
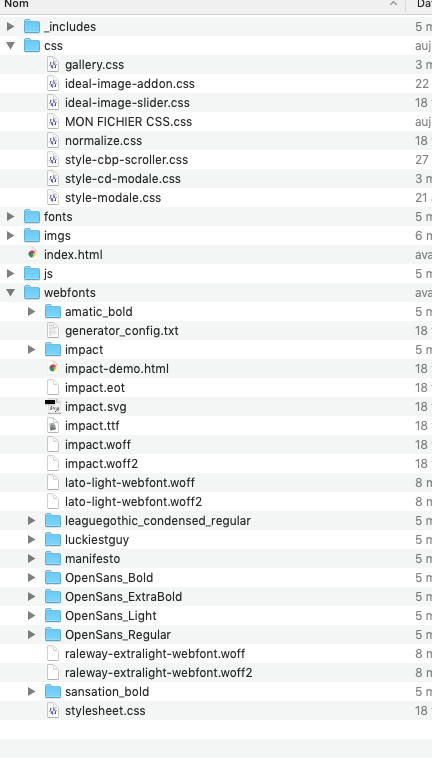
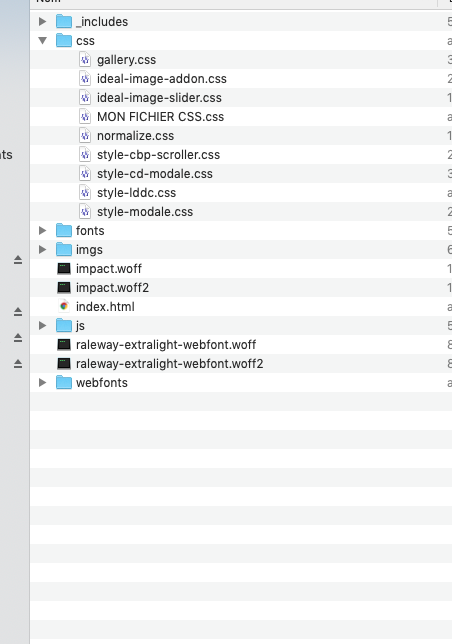
et mes fonts bien placées (image)
Merci pour votre aide,
ED
Je n'arrive pas à rajouter une font.
pourtant, il me semble que tout est bon :
les CSS :
@font-face {
font-family: 'lato-light';
src: url('.../webfonts/lato-light-webfont.woff2') format('woff2'),
url('.../webfonts/lato-light-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}.section_cv h2{
padding-top: 30px;
width:100%;
text-align: center;
font: 15vw 'lato-light', sans-serif;
}et mes fonts bien placées (image)
Merci pour votre aide,
ED











 ^^
^^ ors j'ai tenté ça, en mettant le nom de la font direct.
ors j'ai tenté ça, en mettant le nom de la font direct.