Bonjour à tous,
Je suis débutant et réalise un projet pour ma grand-mère.
J'ai un petit soucis avec la fixation de mes images.
J'ai un texte biographique assez long qui est centré au milieu de la page et je souhaite mettre des photos de part et d'autre du texte afin d'illustrer l'histoire. En bidouillant un peu, je réussi a placer les images où je veux. Cependant, dès que le dimensionnement de la fenêtre change, la position de mes images change aussi. Quand la fenêtre est plus grande, les images remontent jusqu'à disparaître et quand la fenêtre est plus petite, les images descendent jusqu'à disparaître aussi.
J'ai essayé de chercher sur internet mais je dois mal formuler ma question car je ne trouve aucune solution.
En espérant que quelqu'un puisse m'aider dans mes recherches.
N'hésitez pas à me demander plus de détails s'il faut.
D'avance merci pour votre aide.
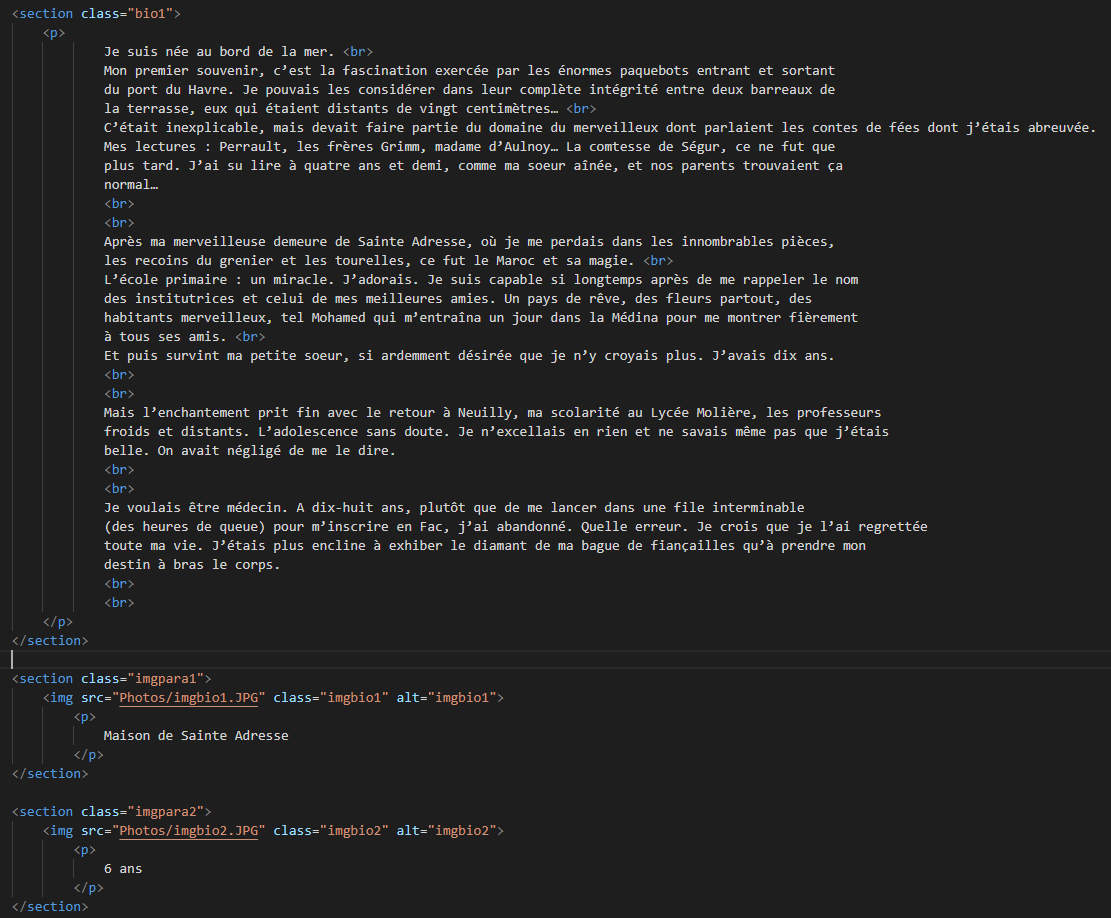
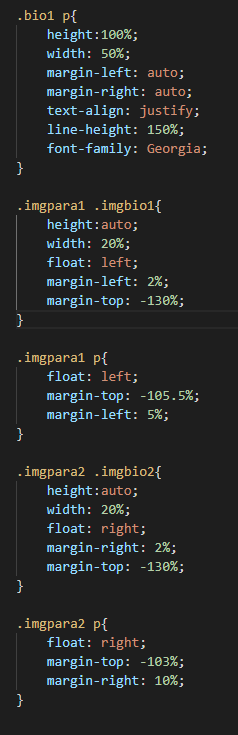
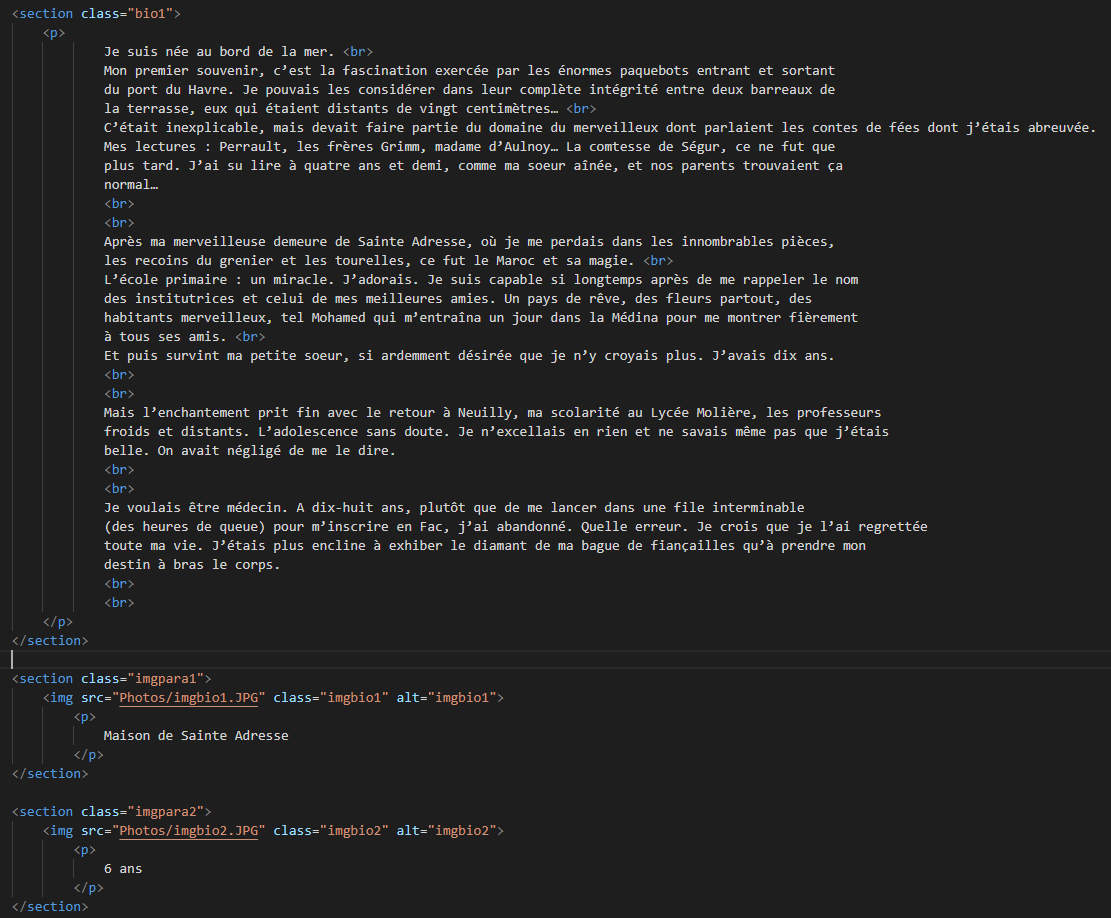
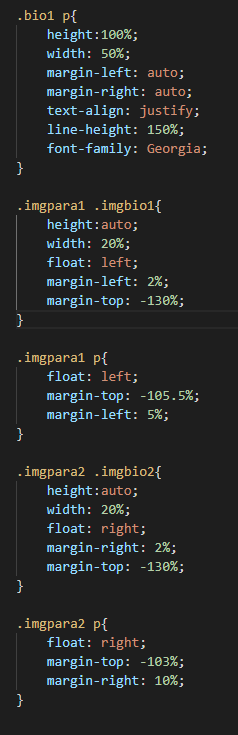
Mon code html et css :


Modifié par Valentin14 (06 Feb 2022 - 18:42)
Je suis débutant et réalise un projet pour ma grand-mère.
J'ai un petit soucis avec la fixation de mes images.
J'ai un texte biographique assez long qui est centré au milieu de la page et je souhaite mettre des photos de part et d'autre du texte afin d'illustrer l'histoire. En bidouillant un peu, je réussi a placer les images où je veux. Cependant, dès que le dimensionnement de la fenêtre change, la position de mes images change aussi. Quand la fenêtre est plus grande, les images remontent jusqu'à disparaître et quand la fenêtre est plus petite, les images descendent jusqu'à disparaître aussi.
J'ai essayé de chercher sur internet mais je dois mal formuler ma question car je ne trouve aucune solution.
En espérant que quelqu'un puisse m'aider dans mes recherches.
N'hésitez pas à me demander plus de détails s'il faut.
D'avance merci pour votre aide.
Mon code html et css :


Modifié par Valentin14 (06 Feb 2022 - 18:42)