Bonjour à tous,
Je suis devant un dilem. Il y a surement un truc qui m'a échappé, d’où ma demande. Je fais une présentation courte du sujet :
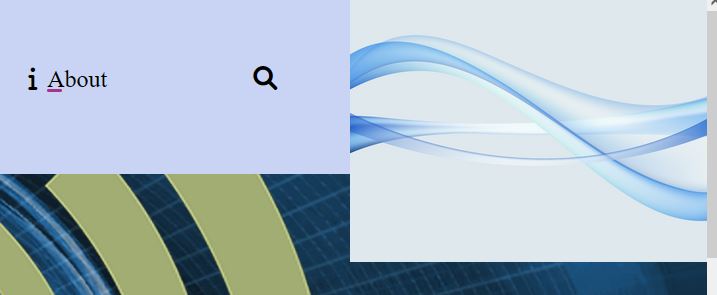
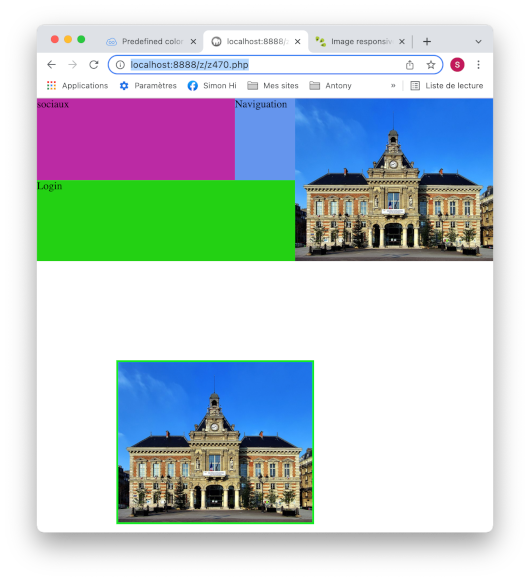
Un conteneur (ici header) en GRID qui contiendra "3col et 2rows" repartis sur 4 elements enfants. Le problème se situe à l'élement => "logo_1" et l'insertion d'une image responsive dans ce dernier. En effet, l'image inclus, ne s'adapte pas à son conteneur et dépasse par le bas.
J'ai donc créé un DIV en dehors du conteneur principale, et la pas de soucis, tout fonctionne. Quel peut être le soucis dans ce cas et comment le rétablir ?
Edit : j'ai testé => grid-auto-rows: minmax(100px, auto); Ce qui arrange le debordement, mais ne rends pas l'image responsive..
Je vous mets le bout de code. Merci
Modifié par gesualda (01 Feb 2022 - 16:58)
Je suis devant un dilem. Il y a surement un truc qui m'a échappé, d’où ma demande. Je fais une présentation courte du sujet :
Un conteneur (ici header) en GRID qui contiendra "3col et 2rows" repartis sur 4 elements enfants. Le problème se situe à l'élement => "logo_1" et l'insertion d'une image responsive dans ce dernier. En effet, l'image inclus, ne s'adapte pas à son conteneur et dépasse par le bas.
J'ai donc créé un DIV en dehors du conteneur principale, et la pas de soucis, tout fonctionne. Quel peut être le soucis dans ce cas et comment le rétablir ?
Edit : j'ai testé => grid-auto-rows: minmax(100px, auto); Ce qui arrange le debordement, mais ne rends pas l'image responsive..
Je vous mets le bout de code. Merci
*,
::before,
::after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
.top{
background: cornflowerblue;
display:grid;
grid-template-rows: 100px 100px;
grid-template-columns: 300px 1fr 300px;
grid-template-areas:
"t_soc t_nav t_logo"
"t_login t_login t_logo"
;
}
.logo_1{
grid-area: t_logo;
width: 300px;
height:auto;
}
.nav{
background: cornflowerblue;
grid-area: t_nav;
}
.sociaux{
background: rgb(187, 42, 163);
grid-area: t_soc;
}
.login{
background: rgb(34, 209, 18);
grid-area: t_login;
}
/***************/
.logo_2{
margin: 150px 0 0 120px;
border: 3px solid rgb(17, 235, 35);
width: 300px;
height: auto;
}
<header class="top">
<div class="logo_1"> <img src="img.jpg"> </div>
<div class="nav">Naviguation</div>
<div class="login">Login</div>
<div class="sociaux">sociaux</div>
</header>
<div class="logo_2">
<img src="img.jpg">
</div>
Modifié par gesualda (01 Feb 2022 - 16:58)