Bonsoir les gens,
Dans mon éternelle quête du bonheur css j'ai trouvé un truc qui me déstabilise encore une fois dans cet univers impitoyable des css
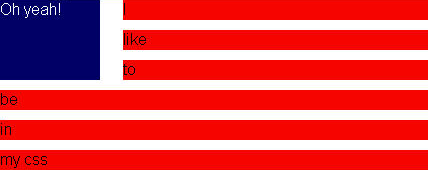
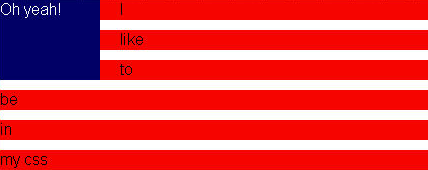
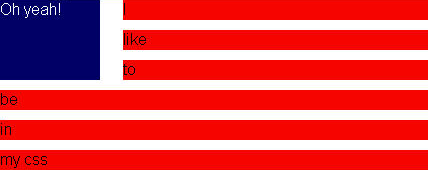
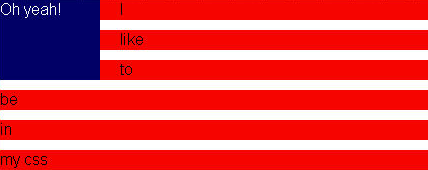
Billou : bien.

Firefoxou : pas bien.

Et j'ai essayé bien entendu avec des balises p en place des divs. J'ai utilisé des divs tout simplement parce qu'elles sont sensées accueillir un contenu en ligne et en bloc. J'ai donc juste simplifié le code pour plus de lisibilité.
Bon je crois que je vais arrêter firefox et les css et me remettre aux tables (plaisanterie, on va trouver une solution hein ?)
Modifié par globy (15 Nov 2005 - 20:46)
Dans mon éternelle quête du bonheur css j'ai trouvé un truc qui me déstabilise encore une fois dans cet univers impitoyable des css

Billou : bien.

Firefoxou : pas bien.

<style type="text/css">
* {margin: 0; padding: 0; border: 0; font-family: sans-serif; font-size: 1em; font-weight: normal; font-style: normal; text-decoration: none; }
#bloc1 {
background-color: #000066;
height: 80px;
width: 100px;
float: left;
margin-right: 20px;
color: #FFFFFF;
}
#bloc2 {
background-color: #FF0000;
margin-bottom: 10px;
height: 20px;
}
</style>
<div id="bloc1">Oh yeah!</div><div id="bloc2">I</div><div id="bloc2">like</div><div id="bloc2">to</div><div id="bloc2">be</div><div id="bloc2">in</div><div id="bloc2">my css</div>Et j'ai essayé bien entendu avec des balises p en place des divs. J'ai utilisé des divs tout simplement parce qu'elles sont sensées accueillir un contenu en ligne et en bloc. J'ai donc juste simplifié le code pour plus de lisibilité.
Bon je crois que je vais arrêter firefox et les css et me remettre aux tables (plaisanterie, on va trouver une solution hein ?)
Modifié par globy (15 Nov 2005 - 20:46)



 )
)

