Bonsoir
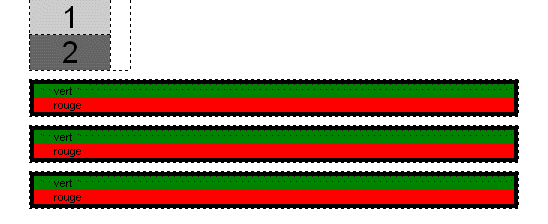
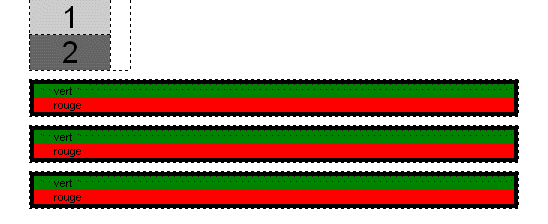
J'ai juste un petit soucis de div qui chasse vers le bas. Tout de suite les images :

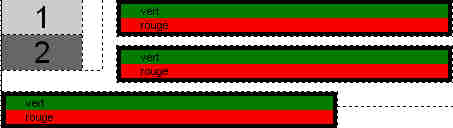
Et j'aimerais ça :

Le code :
Il ne doit pas manquer grand chose
Merci de votre aide.
J'ai juste un petit soucis de div qui chasse vers le bas. Tout de suite les images :

Et j'aimerais ça :

Le code :
<style>
* {
margin: 0;
padding: 0;
border: 0;
font-family: sans-serif;
font-size: 11px;
font-weight: normal;
font-style: normal;
text-decoration: none;
}
.chiffres {
width: 100px;
float: left;
margin-right: 15px;
margin-bottom: 10px;
}
.un {
width: 80px;
background-color: #CCCCCC;
font-size: 30px;
text-align: center;
}
.deux {
width: 80px;
background-color: #666666;
font-size: 30px;
text-align: center;
}
.conteneur {
padding-left: 30px;
padding-right: 30px;
}
.contenu {
border: medium solid #000000;
bottom: 10px;
width: 100%;
margin-bottom: 10px;
float: left;
}
.bloc1 {
background-color: green;
padding-left: 20px;
}
.bloc2 {
background-color: red;
padding-left: 20px;
}
</style>
<div class="conteneur">
<div class="chiffres"><div class="un">1</div><div class="deux">2</div></div>
<div class="contenu"><p class="bloc1">vert</p><p class="bloc2">rouge</p></div>
<div class="contenu"><p class="bloc1">vert</p><p class="bloc2">rouge</p></div>
<div class="contenu"><p class="bloc1">vert</p><p class="bloc2">rouge</p></div>
</div>Il ne doit pas manquer grand chose

Merci de votre aide.





 (lié à ma recherche d'une solution pour mon problème)
(lié à ma recherche d'une solution pour mon problème)