28112 sujets
CSS et mise en forme, CSS3
Bonjour,
il y a quelques temps, une personne ici avait posté un menu circulaire. En remplaçant les liens du menu par les notes, on pourrait peut être arriver quelque chose d'identique. C'était réalisé avec deux possibilités, l'une avec calc, l'autre avec grid et j'avais noté et le html et le css, si tu les veux.
Sur ton schéma, il y a à la fois les fondamentales et les relatives mineures. Quel usage contes-tu en faire, par curiosité ?
Cordialement.
il y a quelques temps, une personne ici avait posté un menu circulaire. En remplaçant les liens du menu par les notes, on pourrait peut être arriver quelque chose d'identique. C'était réalisé avec deux possibilités, l'une avec calc, l'autre avec grid et j'avais noté et le html et le css, si tu les veux.
Sur ton schéma, il y a à la fois les fondamentales et les relatives mineures. Quel usage contes-tu en faire, par curiosité ?
Cordialement.
Bongota a écrit :
Bonjour,
il y a quelques temps, une personne ici avait posté un menu circulaire.
C'etait ce sujet il me semble https://forum.alsacreations.com/topic-4-87580-1-Menu-circulaire-autour-dune-image.html

Exactement ça.
Je viens d'effectuer un essai avec ce code, en grid. Ce n'est pas facile d'aligner les items sur un cadran, il faut implanter beaucoup de colonnes et de lignes grid de façon à obtenir une précision dans les placements et même, ce n'est pas le pied. Je croix qu'il devrai exister une meilleure solution.
Un bon défi à relever.
Je viens d'effectuer un essai avec ce code, en grid. Ce n'est pas facile d'aligner les items sur un cadran, il faut implanter beaucoup de colonnes et de lignes grid de façon à obtenir une précision dans les placements et même, ce n'est pas le pied. Je croix qu'il devrai exister une meilleure solution.
Un bon défi à relever.
Bongota a écrit :
Exactement ça.
Je viens d'effectuer un essai avec ce code, en grid. Ce n'est pas facile d'aligner les items sur un cadran, il faut implanter beaucoup de colonnes et de lignes grid de façon à obtenir une précision dans les placements et même, ce n'est pas le pied. Je croix qu'il devrai exister une meilleure solution.
Un bon défi à relever.
L'idéal serait d'avoir la base existante pour voir comment la stylée
 (le croquis m'intrigue quand au placement des notes)
(le croquis m'intrigue quand au placement des notes)Pour le grid, je ne sais pas à quel exemple tu fais référence, car la démo sur l'autre lien utilise une grille (grid) d'une seule colonne et une seule ligne, c'est simplement pour centrer les éléments sur un conteneur de 100vh de hauteur avant de leur appliquer une transformation avec le centre comme référence commune.
Cdt
Modifié par gcyrillus (07 May 2021 - 22:21)
Merci de vos réponses
J'ai été pris aujourd'hui par des problèmes familiaux, je regarderai de près demain matin.
Si ça vous intéresse:
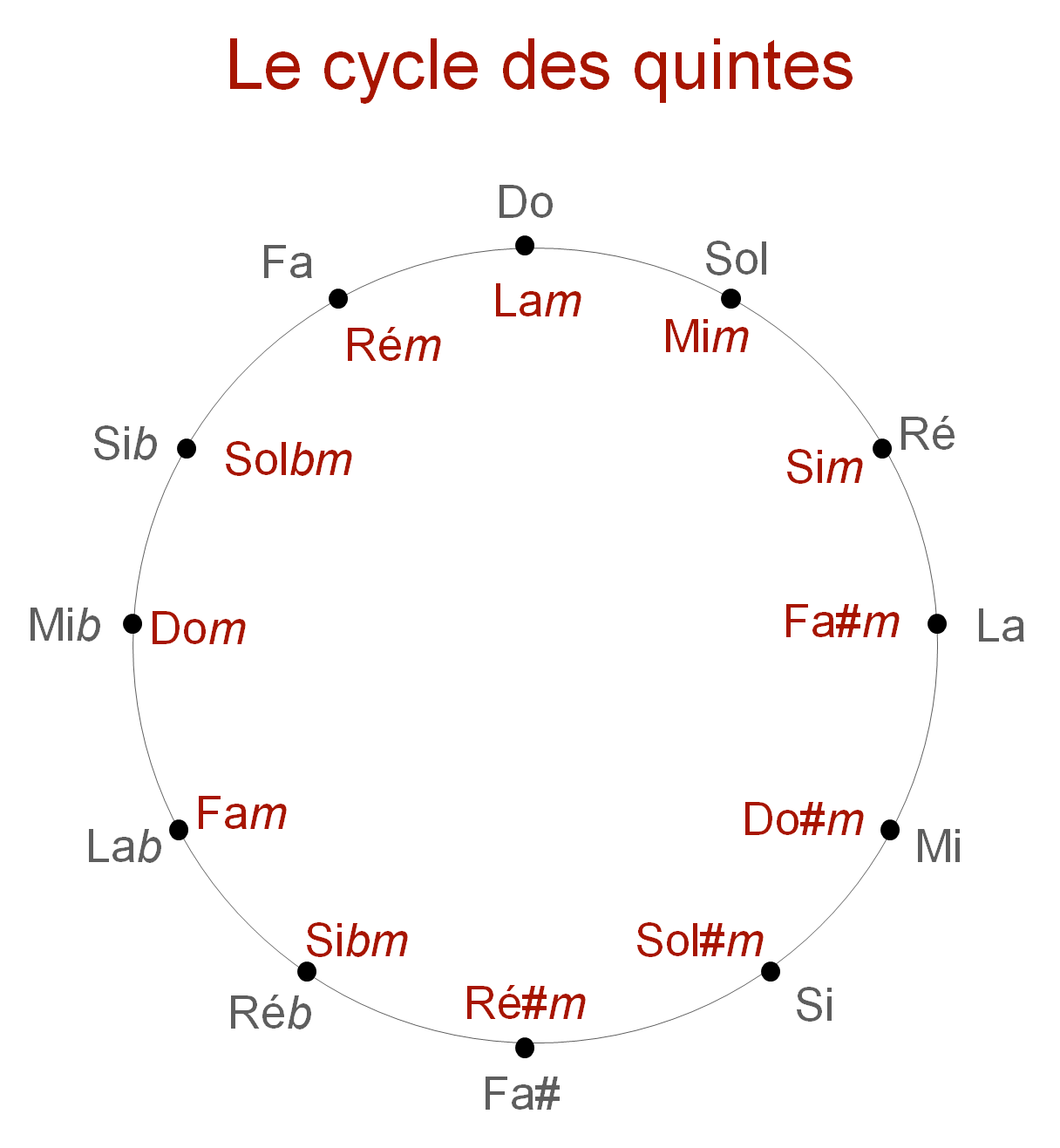
Du point de vue musical, ce qu'on appelle le cycle des quintes, c'est à partir d'une tonalité de regarder la tonalité "suivante", c'est à dire celle dont la fondamentale est à la quinte de la tonalité de base. On constate que ça fait un cycle, par exemple en partant de do: Do, Sol, Ré, la Mi, Si, Fa#, Réb (=Do#), Lab, Mib, Sib, Fa et ça nous ramène à Do.
C'est donc un cycle.
L'intérêt, c'est que le plus souvent un morceau de musique commence dans une tonalité, puis on passe à la suivante ou à la précédente de façon assez naturelle. Dans le cours d'un morceau de musique, on va assez souvent se balader autour de la tonalité, quelquefois on s'en éloigne, et ça crée pour l'auditeur le sentiment qu'on l'éloigne plus ou moins de la référence courante. C'est donc important quand on étudie un morceau de musique de savoir si on est proche de ce qui précède ou si on s'en éloigne, et dans quel sens. cela influe sur la façon de la jouer/chanter: plus clair ou plus sombre, plus tendu ou plus détendu. Si on fait le contraire de ce que la musique indique, ça crée un désagrément pour l'auditeur, qui a l'impression que ce qu'on joue n'a plus de sens.
C'est valable pour toutes les musiques occidentales tonales:, traditionnelles, classique, jazz, gospel ou autres. Ce n'est pas approprié à ma connaissance pour les autres musiques (arabe, turque, indienne, chinoise, etc) mais à la façon dont ces civilisation se "contaminent" rapidement à la musique occidentale, il doit y avoir quelque chose de commun à une grande partie de l'humanité dans la façon de percevoir la musique, je suppose.
Ce que je veux faire c'est un cadran de ce genre avec des boutons qui permettent de faire tourner les indications en fonction de la tonalité. Très facile à faire, il suffit de changer le contenu des zones de texte.
Pour ce qui est des "relatifs mineurs" c'est simplement pour indiquer que passer d'une tonalité à son relatif est un mouvement naturel, de même que passer de majeur à mineur de la même fondamentale, ce qui rend les distances un peu bizarres. Par exemple passer de Do majeur à Do mineur c'est rester pratiquement sur place, mais passer de Do majeur à La mineur aussi. Donc selon la façon dont on se déplace d'une tonalité à une autre on peut passer par des chemins différents, et des tonalités peuvent à la fois sembler proches ou éloignées.
Voilà voiloù...
Bonne soirée
Modifié par PapyJP (08 May 2021 - 10:09)
J'ai été pris aujourd'hui par des problèmes familiaux, je regarderai de près demain matin.
Si ça vous intéresse:
Du point de vue musical, ce qu'on appelle le cycle des quintes, c'est à partir d'une tonalité de regarder la tonalité "suivante", c'est à dire celle dont la fondamentale est à la quinte de la tonalité de base. On constate que ça fait un cycle, par exemple en partant de do: Do, Sol, Ré, la Mi, Si, Fa#, Réb (=Do#), Lab, Mib, Sib, Fa et ça nous ramène à Do.
C'est donc un cycle.
L'intérêt, c'est que le plus souvent un morceau de musique commence dans une tonalité, puis on passe à la suivante ou à la précédente de façon assez naturelle. Dans le cours d'un morceau de musique, on va assez souvent se balader autour de la tonalité, quelquefois on s'en éloigne, et ça crée pour l'auditeur le sentiment qu'on l'éloigne plus ou moins de la référence courante. C'est donc important quand on étudie un morceau de musique de savoir si on est proche de ce qui précède ou si on s'en éloigne, et dans quel sens. cela influe sur la façon de la jouer/chanter: plus clair ou plus sombre, plus tendu ou plus détendu. Si on fait le contraire de ce que la musique indique, ça crée un désagrément pour l'auditeur, qui a l'impression que ce qu'on joue n'a plus de sens.
C'est valable pour toutes les musiques occidentales tonales:, traditionnelles, classique, jazz, gospel ou autres. Ce n'est pas approprié à ma connaissance pour les autres musiques (arabe, turque, indienne, chinoise, etc) mais à la façon dont ces civilisation se "contaminent" rapidement à la musique occidentale, il doit y avoir quelque chose de commun à une grande partie de l'humanité dans la façon de percevoir la musique, je suppose.
Ce que je veux faire c'est un cadran de ce genre avec des boutons qui permettent de faire tourner les indications en fonction de la tonalité. Très facile à faire, il suffit de changer le contenu des zones de texte.
Pour ce qui est des "relatifs mineurs" c'est simplement pour indiquer que passer d'une tonalité à son relatif est un mouvement naturel, de même que passer de majeur à mineur de la même fondamentale, ce qui rend les distances un peu bizarres. Par exemple passer de Do majeur à Do mineur c'est rester pratiquement sur place, mais passer de Do majeur à La mineur aussi. Donc selon la façon dont on se déplace d'une tonalité à une autre on peut passer par des chemins différents, et des tonalités peuvent à la fois sembler proches ou éloignées.
Voilà voiloù...
Bonne soirée
Modifié par PapyJP (08 May 2021 - 10:09)
Un menu en cercle, j'ai déjà fait ça en JavaScript il y a une dizaine d'années voir https://www.alma-musica.net
ça s'affiche progressivement à coup de settimeout
Vous pouvez couper le son en cliquant sur l'icône en bas à droite
J'ai simplement fait les entrées du menu en position absolute et calculé précisément la position des points en % x et y et de même la position des textes par rapport aux points. Ça m'a pris pas mal de temps
J'espérais qu'avec les améliorations du CSS depuis cette époque il y aurait une solution plus simple, j'ai l'impression que ce n'est pas le cas.
On pourrait simplifier les calculs en utilisant les fonctions trigonométriques en CSS, mais je crois que c'est tout juste approuvé, ce n'est sans doute pas près d'être supporté par la plupart des navigateurs.
Il est vrai que le cycle des quintes serait plus simple, car les points sont positionnés de façon régulière. Il suffit d'une feuille Excel pour calculer précisément les position
C'est ce que je vais faire faute de mieux.
ça s'affiche progressivement à coup de settimeout
Vous pouvez couper le son en cliquant sur l'icône en bas à droite
J'ai simplement fait les entrées du menu en position absolute et calculé précisément la position des points en % x et y et de même la position des textes par rapport aux points. Ça m'a pris pas mal de temps
J'espérais qu'avec les améliorations du CSS depuis cette époque il y aurait une solution plus simple, j'ai l'impression que ce n'est pas le cas.
On pourrait simplifier les calculs en utilisant les fonctions trigonométriques en CSS, mais je crois que c'est tout juste approuvé, ce n'est sans doute pas près d'être supporté par la plupart des navigateurs.
Il est vrai que le cycle des quintes serait plus simple, car les points sont positionnés de façon régulière. Il suffit d'une feuille Excel pour calculer précisément les position
C'est ce que je vais faire faute de mieux.