Hello à tous 
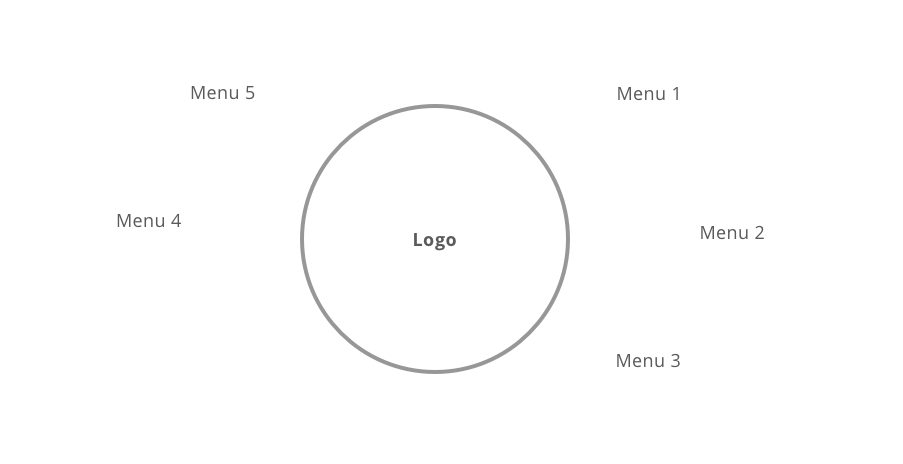
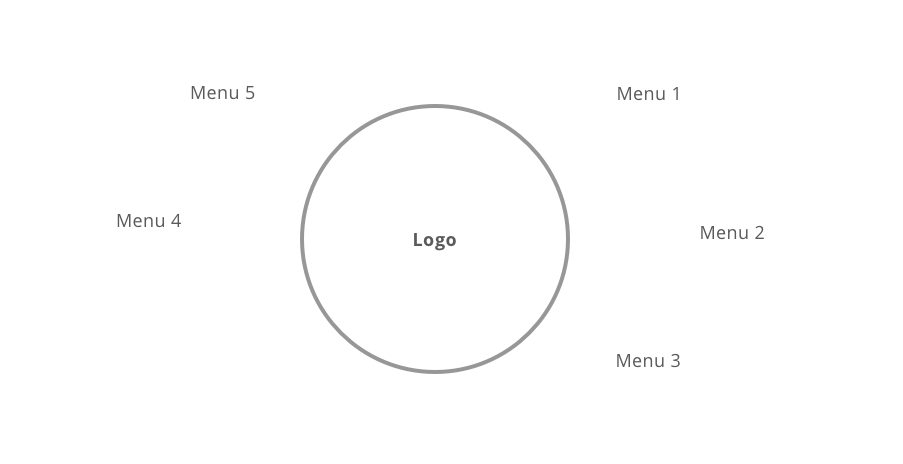
J'essaie de créer un menu qui s'étend autour d'une image de façon circulaire. Sans même parler de design ou quoi que ce soit d'autre pour l'instant, je ne me concentre que sur la base : la structure et le positionnement des éléments pour commencer. Voici le rendu que je souhaite obtenir :

J'avais tenté des trucs avec float et position, mais c'est atroce à gérer, alors je me suis plutôt orienté vers grid layout pour arriver à mes fins. J'ai découpé l'ensemble en une grille de 10x3 et voilà ce que j'ai réussi à produire :
https://codepen.io/Loraga/pen/pobJozx
L'avantage avec grid layout c'est que c'est plus facile à utiliser et la version responsive de ce menu sera hyper simple à produire.
Vous en pensez quoi ? Je me demande si c'est une base "propre" pour ce genre de menu. c'est la première fois que je dois faire un truc du genre, qui sorte un peu de l'ordinaire, donc je doute de moi et je suis loin d'être doué en CSS ^^
Est-ce qu'il y a d'autres méthodes -sûrement, oui- qui sont plus simple à mettre en œuvre, ou plus propre pour faire ce genre de choses avec CSS ?
Merci d'avance pour votre précieuse aide comme d'habitude, et bon week-end à tous

J'essaie de créer un menu qui s'étend autour d'une image de façon circulaire. Sans même parler de design ou quoi que ce soit d'autre pour l'instant, je ne me concentre que sur la base : la structure et le positionnement des éléments pour commencer. Voici le rendu que je souhaite obtenir :

J'avais tenté des trucs avec float et position, mais c'est atroce à gérer, alors je me suis plutôt orienté vers grid layout pour arriver à mes fins. J'ai découpé l'ensemble en une grille de 10x3 et voilà ce que j'ai réussi à produire :
https://codepen.io/Loraga/pen/pobJozx
L'avantage avec grid layout c'est que c'est plus facile à utiliser et la version responsive de ce menu sera hyper simple à produire.
Vous en pensez quoi ? Je me demande si c'est une base "propre" pour ce genre de menu. c'est la première fois que je dois faire un truc du genre, qui sorte un peu de l'ordinaire, donc je doute de moi et je suis loin d'être doué en CSS ^^
Est-ce qu'il y a d'autres méthodes -sûrement, oui- qui sont plus simple à mettre en œuvre, ou plus propre pour faire ce genre de choses avec CSS ?
Merci d'avance pour votre précieuse aide comme d'habitude, et bon week-end à tous

