Bonjour à tous et à toutes,
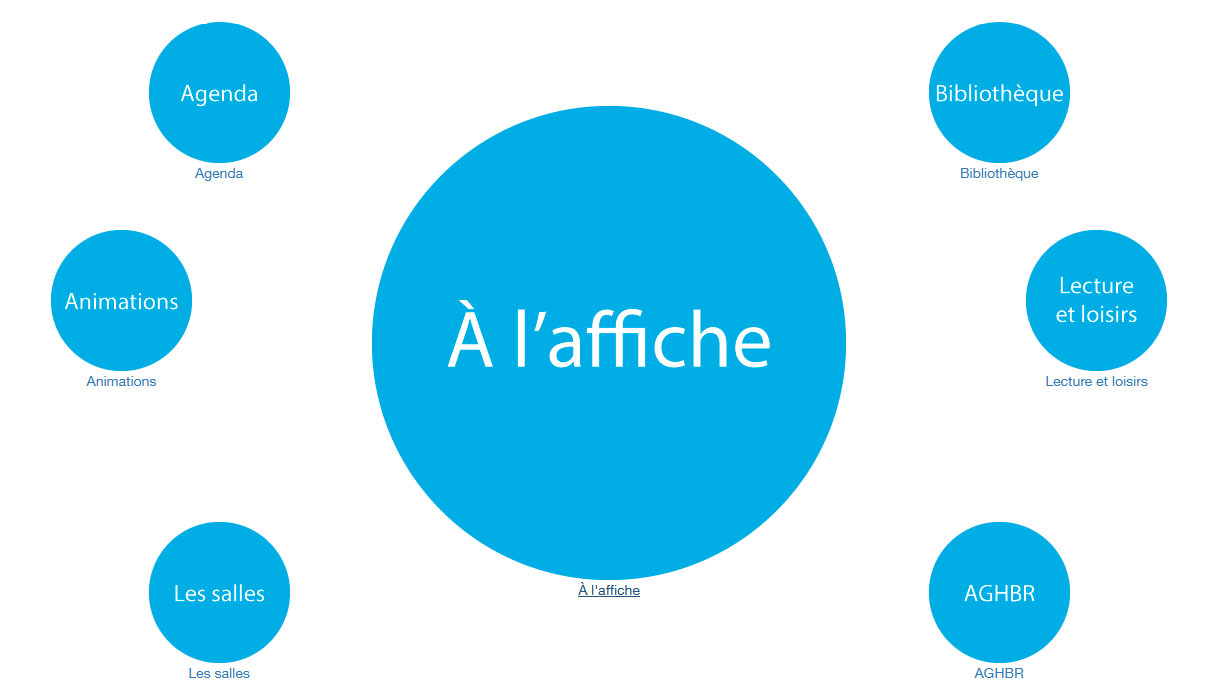
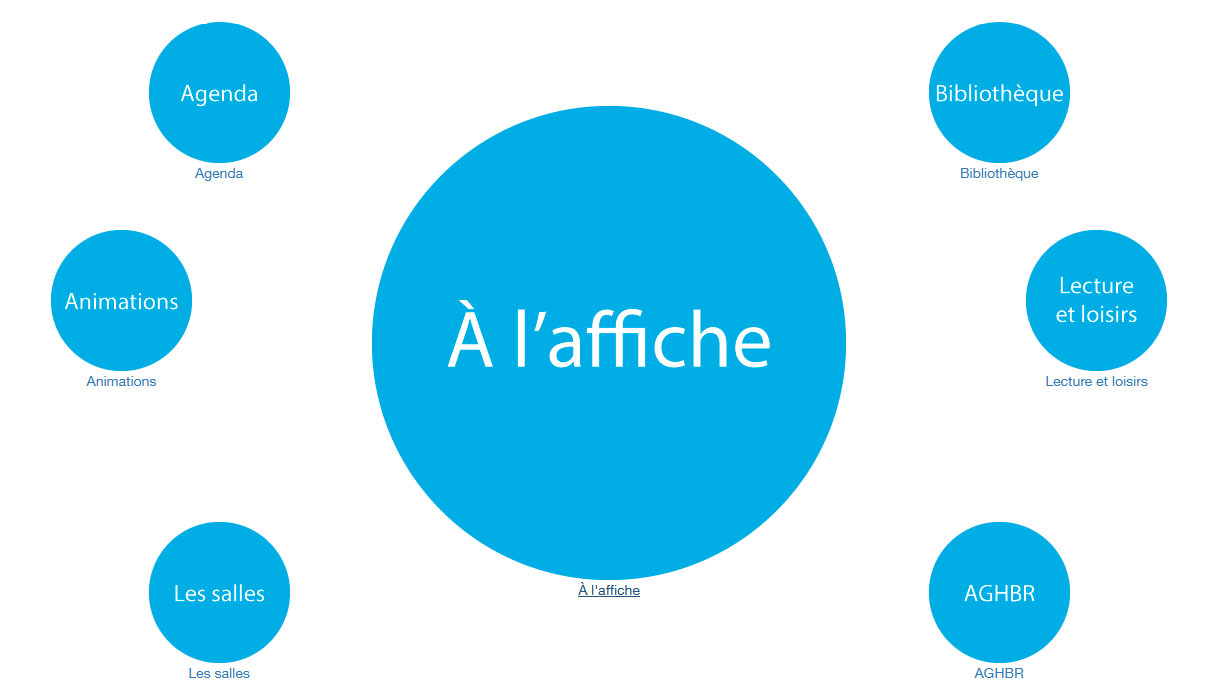
Je travaille actuellement sur une page avec 7 bulles/éléments/boutons (voir ci-dessous) :

Voici le CodePen si ça intéresse certains : https://codepen.io/spip93/pen/RwGwBRm
J'ai donc 3 lignes avec :
Sur la ligne 1, les bulles/éléments/boutons : Agenda et Bibliothèque
Sur la ligne 2, les bulles/éléments/boutons : Animations, A l'affiche et Lecture et loisirs
Sur la ligne 3, les bulles/éléments/boutons : Les salles et AGHBR
Actuellement, quand on passe sur mobile ou tablette, les bulles/éléments/boutons sont dans cet ordre :
- Agenda
- Bibliothèque
- Animations
- A l'affiche
- Lecture et loisirs
- Les salles
- AGHBR
La cliente souhaiterait que, sur mobile et tablette, les bulles/éléments/boutons soient dans cet ordre :
- Agenda
- Les salles
- Animations
- A l'affiche
- Bibliothèque
- Lecture et loisirs
- AGHBR
Comment faire ?
Après différentes recherches et d'après ce que j'ai compris, c'est possible en passant par des flexbox.
Effectivement, je suis arrivé à changer l'ordre de mes bulles/éléments/boutons, mais uniquement au sein d'une ligne.
Par exemple au sein de la ligne 2, c'est dans cet ordre :
Animations, A l'affiche et Lecture et loisirs
et je suis arrivé à mettre dans cet ordre :
Lecture et loisirs, Animations et A l'affiche
Mon problème c'est que je n'arrive pas à changer l'ordre de mes éléments quelle que soit la ligne à laquelle appartiennent mes bulles/éléments/boutons
Est-ce qu'on peut le faire en passant par des règles CSS ou est-ce qu'on doit nécessairement passer par JS ? Si oui, quel code JS mettre SVP (car là j'y connais absolument rien) ?
D'avance merci pour vos réponses.
Bonne journée
Je travaille actuellement sur une page avec 7 bulles/éléments/boutons (voir ci-dessous) :

Voici le CodePen si ça intéresse certains : https://codepen.io/spip93/pen/RwGwBRm
J'ai donc 3 lignes avec :
Sur la ligne 1, les bulles/éléments/boutons : Agenda et Bibliothèque
Sur la ligne 2, les bulles/éléments/boutons : Animations, A l'affiche et Lecture et loisirs
Sur la ligne 3, les bulles/éléments/boutons : Les salles et AGHBR
Actuellement, quand on passe sur mobile ou tablette, les bulles/éléments/boutons sont dans cet ordre :
- Agenda
- Bibliothèque
- Animations
- A l'affiche
- Lecture et loisirs
- Les salles
- AGHBR
La cliente souhaiterait que, sur mobile et tablette, les bulles/éléments/boutons soient dans cet ordre :
- Agenda
- Les salles
- Animations
- A l'affiche
- Bibliothèque
- Lecture et loisirs
- AGHBR
Comment faire ?
Après différentes recherches et d'après ce que j'ai compris, c'est possible en passant par des flexbox.
Effectivement, je suis arrivé à changer l'ordre de mes bulles/éléments/boutons, mais uniquement au sein d'une ligne.
Par exemple au sein de la ligne 2, c'est dans cet ordre :
Animations, A l'affiche et Lecture et loisirs
et je suis arrivé à mettre dans cet ordre :
Lecture et loisirs, Animations et A l'affiche
Mon problème c'est que je n'arrive pas à changer l'ordre de mes éléments quelle que soit la ligne à laquelle appartiennent mes bulles/éléments/boutons
Est-ce qu'on peut le faire en passant par des règles CSS ou est-ce qu'on doit nécessairement passer par JS ? Si oui, quel code JS mettre SVP (car là j'y connais absolument rien) ?
D'avance merci pour vos réponses.
Bonne journée

 . Je ne pensais pas que ça fonctionnerait.
. Je ne pensais pas que ça fonctionnerait. , je vais (quand même) les tester.
, je vais (quand même) les tester. .
.