Bonjour à tous,
Cela fait maintenant des heures que je cherche, mais rien y fait !
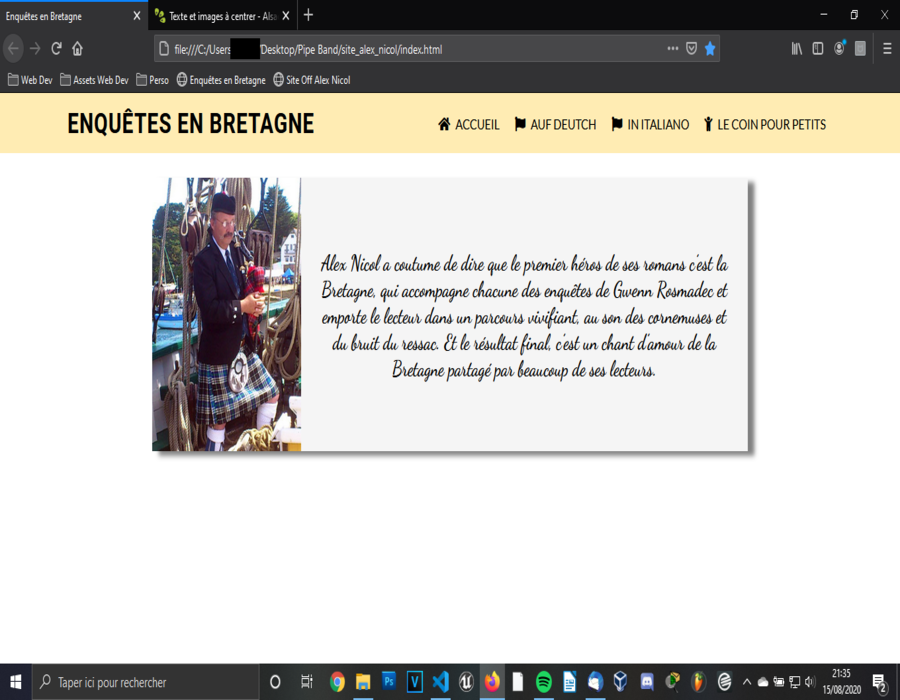
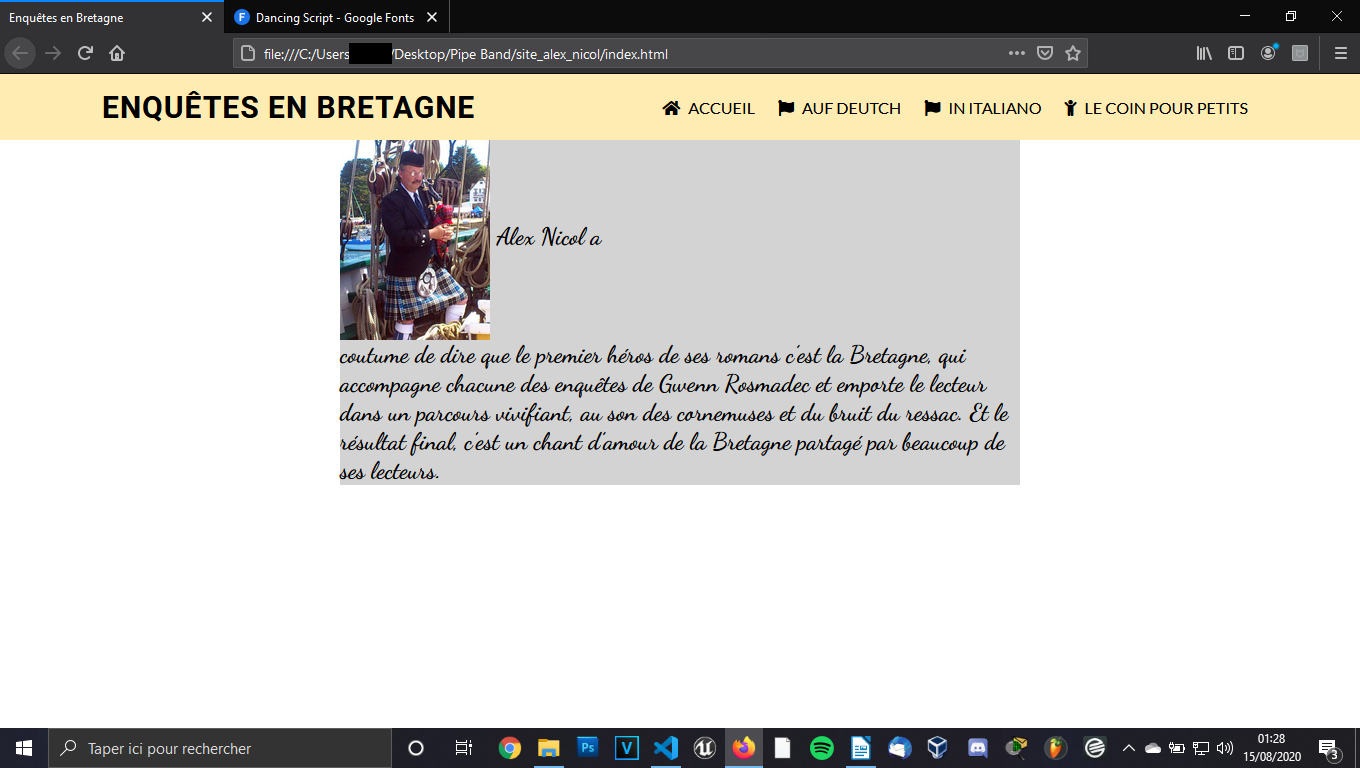
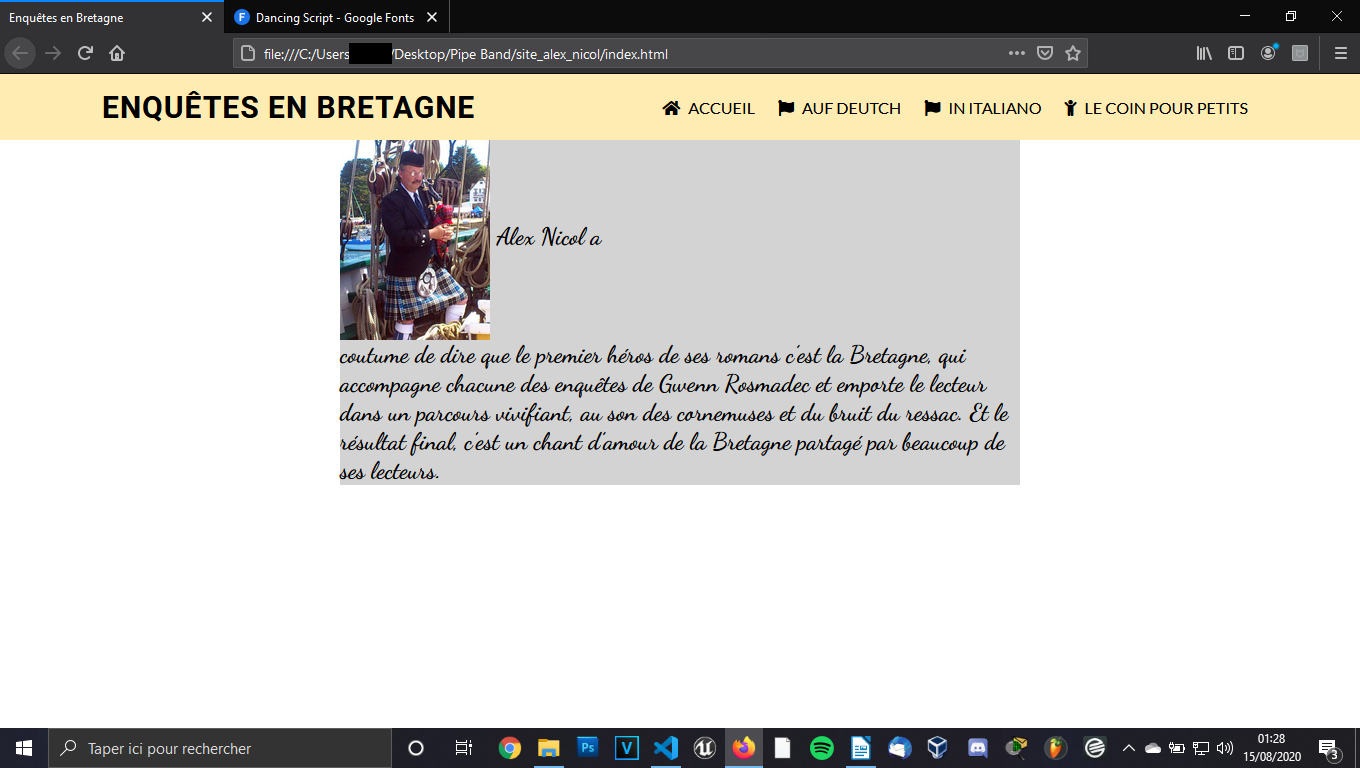
Je dois faire un site pour un ami, et je souhaiterais pouvoir mettre une image et un texte centré en hauteur (par rapport a l'image) juste à coter le tout au centre de la page web. Or j'ai essayer pas mal de solutions, y compris avec la propriété flex (la, il le centre vraiment à peu près, mais ma div "conteneur" reste collé à gauche de l'écran, et ne veux pas se mettre au milieu de la page). Le résultat qui se rapproche le plus de ce que je souhaite, est en image, sauf que comme on peux le voir, il n'y a qu'une seule partie du texte qui est bien positionné, et le reste va en dessous ! A l'aide.

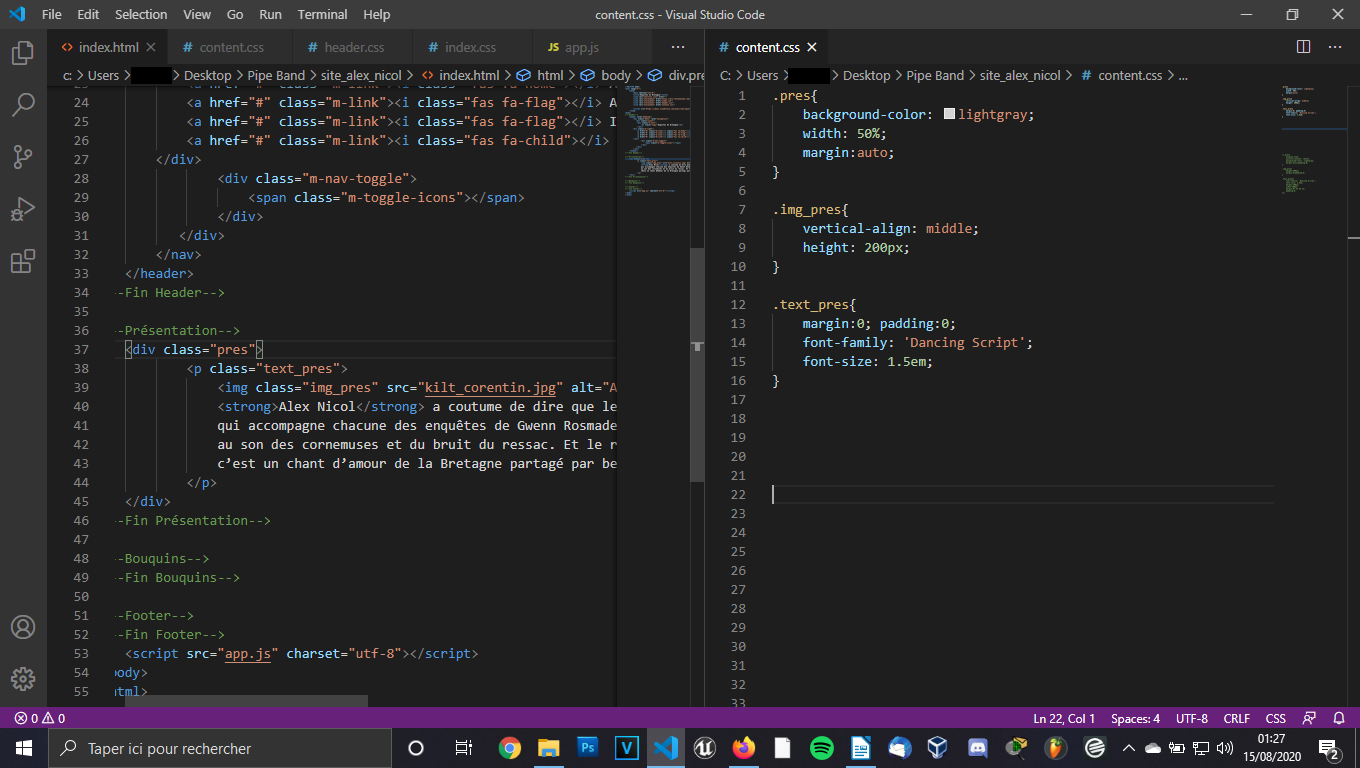
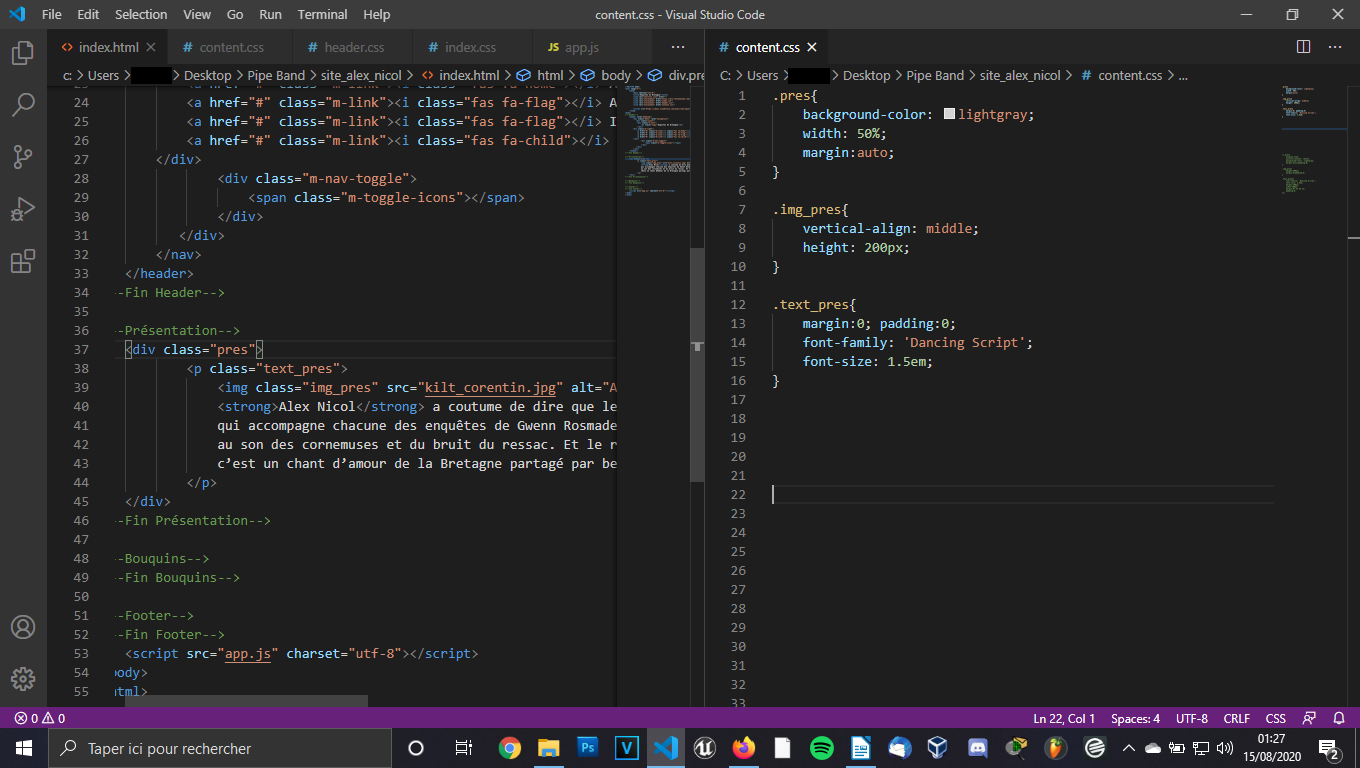
Voici le code que j'utilise pour l'instant:

Merci de vos futurs réponses,
Bonne journée/soirée à vous.
KerrryKKV
Cela fait maintenant des heures que je cherche, mais rien y fait !
Je dois faire un site pour un ami, et je souhaiterais pouvoir mettre une image et un texte centré en hauteur (par rapport a l'image) juste à coter le tout au centre de la page web. Or j'ai essayer pas mal de solutions, y compris avec la propriété flex (la, il le centre vraiment à peu près, mais ma div "conteneur" reste collé à gauche de l'écran, et ne veux pas se mettre au milieu de la page). Le résultat qui se rapproche le plus de ce que je souhaite, est en image, sauf que comme on peux le voir, il n'y a qu'une seule partie du texte qui est bien positionné, et le reste va en dessous ! A l'aide.

Voici le code que j'utilise pour l'instant:

Merci de vos futurs réponses,
Bonne journée/soirée à vous.
KerrryKKV