Bonjour,
Je souhaite faire quelque chose sur mon site mais je n'y arrive pas.
Je voudrais 2 blocs :
- 1 bloc à gauche avec une image
- 1 bloc à droite avec du texte (le texte doit être centré verticalement/horizontalement dans le bloc).
Le tout doit être responsive.
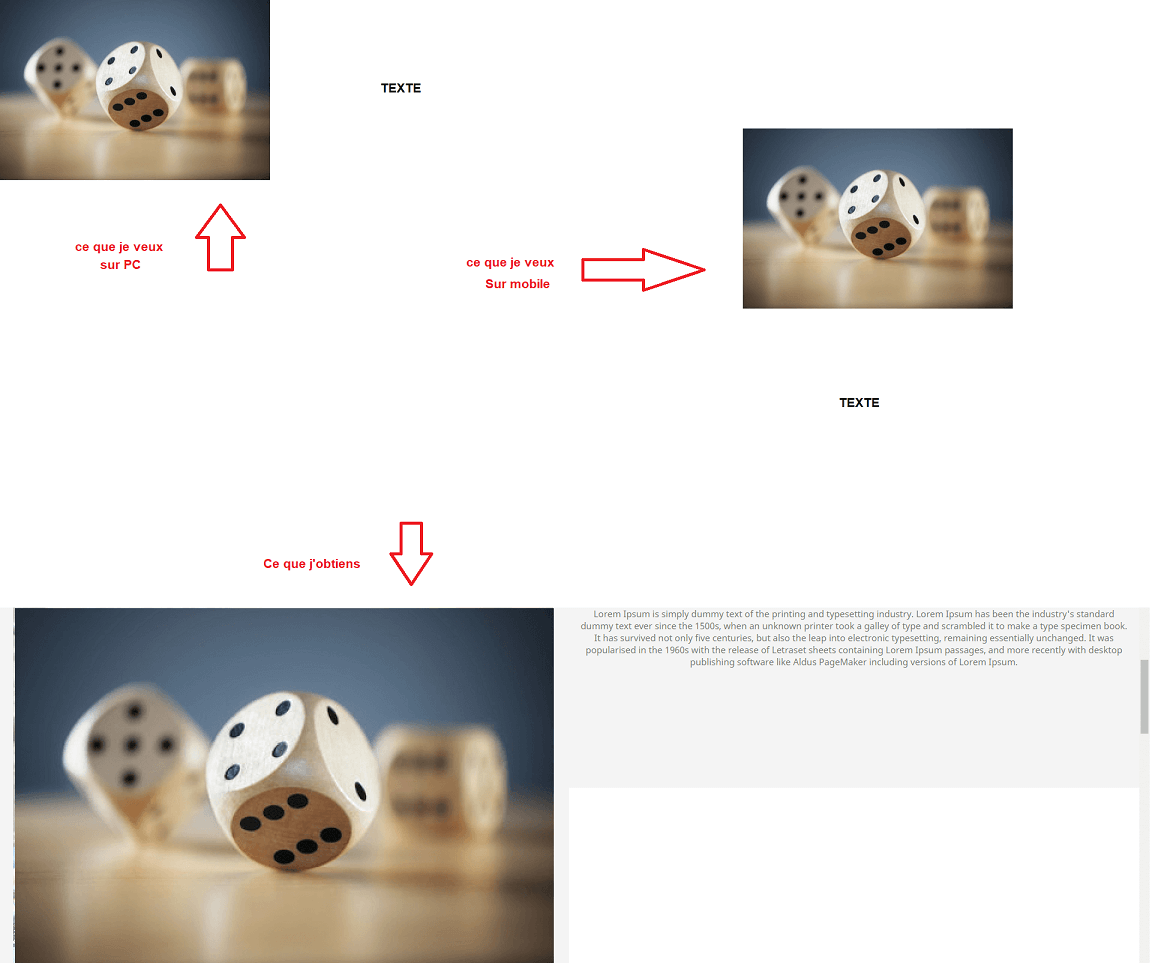
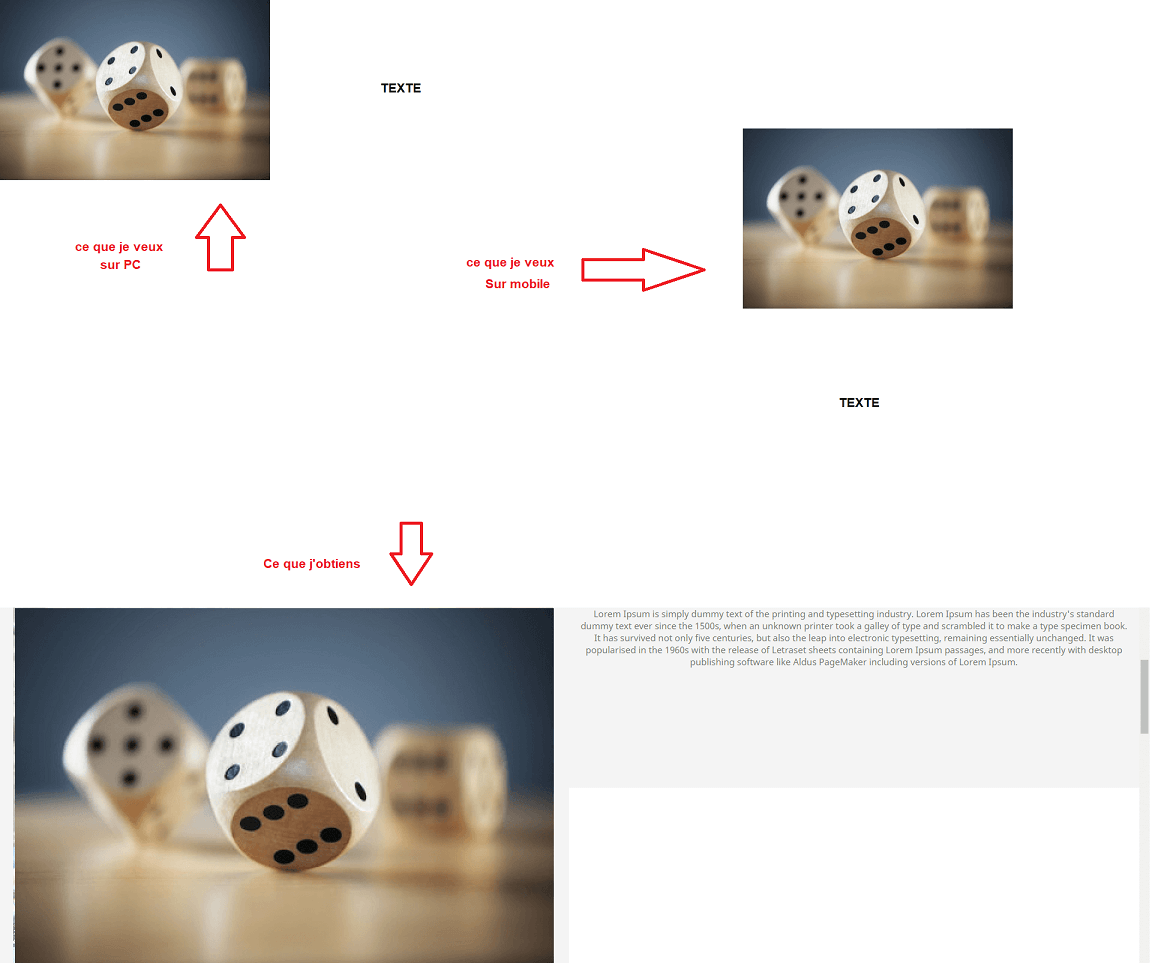
Voici ce que je cherche à faire et ce que j'obtiens.

Vous pourrez trouver un exemple concret ici : https://labombilla.fr/ (dans la rubrique "bien plus que du maté" sur la home).
Voici le code que j'utilise :
Code CSS :
Code HTML :
Merci d'avance pour votre aide
Je souhaite faire quelque chose sur mon site mais je n'y arrive pas.
Je voudrais 2 blocs :
- 1 bloc à gauche avec une image
- 1 bloc à droite avec du texte (le texte doit être centré verticalement/horizontalement dans le bloc).
Le tout doit être responsive.
Voici ce que je cherche à faire et ce que j'obtiens.

Vous pourrez trouver un exemple concret ici : https://labombilla.fr/ (dans la rubrique "bien plus que du maté" sur la home).
Voici le code que j'utilise :
Code CSS :
img.responsive{
max-width:100%;
height:auto;
}div.blochp {
background : #f4f4f4;
min-height:300px;
}Code HTML :
<div class="row">
<div class="col-md-6 blochp">
<img src="xxx.png" class="responsive">
</div>
<div class="col-md-6 blochp secondorder">
<p>Blabla</p>
</div>
</div>Merci d'avance pour votre aide