(reprise du message précédent)
- Une proposition, dans ton devtools tu as deja ton nav en block ... tu peux essayer d'enlever le nav de cette definition css ou bien plus simple, n utilises pas nav mais div. comme cela tu pourras etre en flex.
- essaye ton code sur un fichier hors WP et une fois que ca marche, tu essaies de le mettre dans ton WP
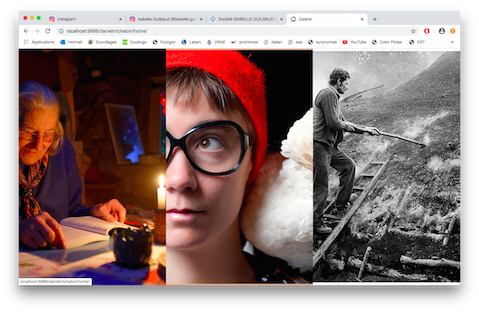
- dans ton 3eme CSS, tu mets width de img à 100 % donc chaque image va pendre 100 % de la largeur de l ecran ! essaies avec 33 % plutot.
...
- Une proposition, dans ton devtools tu as deja ton nav en block ... tu peux essayer d'enlever le nav de cette definition css ou bien plus simple, n utilises pas nav mais div. comme cela tu pourras etre en flex.
- essaye ton code sur un fichier hors WP et une fois que ca marche, tu essaies de le mettre dans ton WP
- dans ton 3eme CSS, tu mets width de img à 100 % donc chaque image va pendre 100 % de la largeur de l ecran ! essaies avec 33 % plutot.
...