Bonjour,
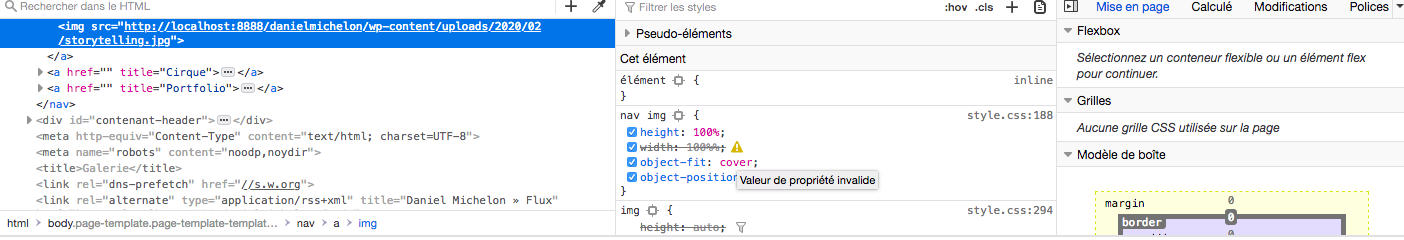
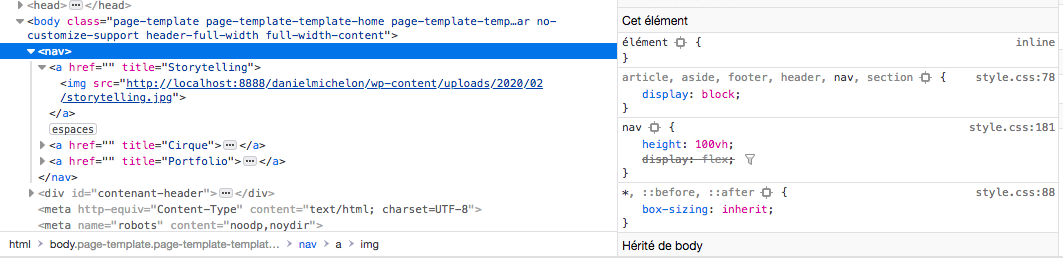
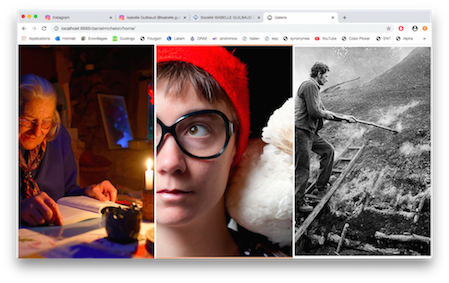
je fais un site pour un photographe et je voudrais que sur la page d'accueil l'écran soit partagé en 3 photos plein écran sur lesquelles on pourrait cliquer pour accéder à une gallerie. Je suis donc en train de construire l'architecture des div avant d'y placer des photos. Voici mon code:
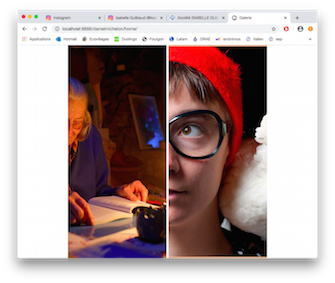
Le problème c'est que si je réduit la largeur de la page, la troisième div va à la ligne avant même d'avoir atteint son min-width, quant aux deux autres elles restent cote à cotes. Je ne comprends pas, à la limite si elles allaient les 3 les unes en dessous des autres, mais là juste la troisième, c'est bizarre
Mon objectif est bien sur qu'aucune n'aille à la ligne.
j'espère que vous pourrez m'éclairer !
Modifié par Isaabelle (15 Mar 2020 - 11:25)
je fais un site pour un photographe et je voudrais que sur la page d'accueil l'écran soit partagé en 3 photos plein écran sur lesquelles on pourrait cliquer pour accéder à une gallerie. Je suis donc en train de construire l'architecture des div avant d'y placer des photos. Voici mon code:
<div class="div-gallerie">
</div>
<div class="div-gallerie">
</div>
<div class="div-gallerie">
</div> .div-gallerie {
background-color: red;
height: 100vh;
width: 33%;
min-width: 50px;
display: inline-block;
margin: 0;
}Le problème c'est que si je réduit la largeur de la page, la troisième div va à la ligne avant même d'avoir atteint son min-width, quant aux deux autres elles restent cote à cotes. Je ne comprends pas, à la limite si elles allaient les 3 les unes en dessous des autres, mais là juste la troisième, c'est bizarre

Mon objectif est bien sur qu'aucune n'aille à la ligne.
j'espère que vous pourrez m'éclairer !

Modifié par Isaabelle (15 Mar 2020 - 11:25)





 donc je compte l'enlever
donc je compte l'enlever