Bonjour à tous
Dans le cadre de la rénovation par partie de mon site, je vous soumets le cas suivant:
https://www.alma-musica.net/tests/legende.html
Il s'agit des paroles d'une pièce de Tchaïkovsky.
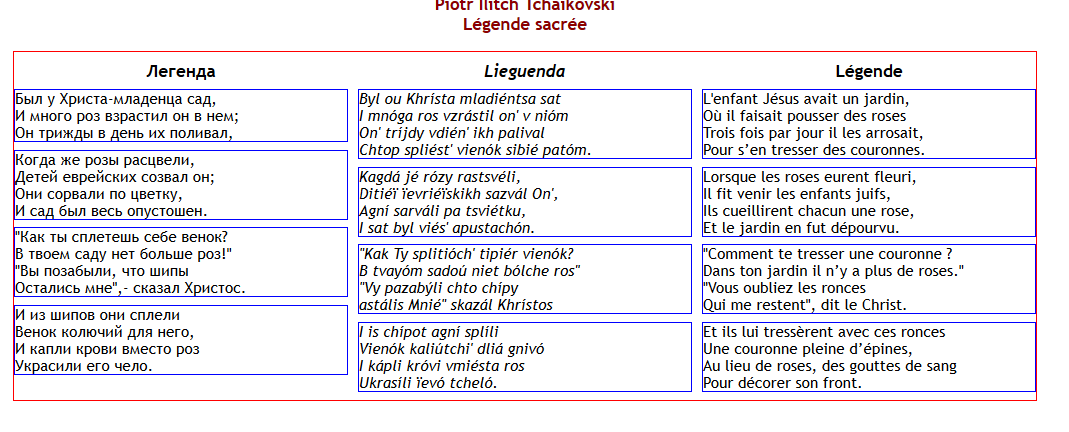
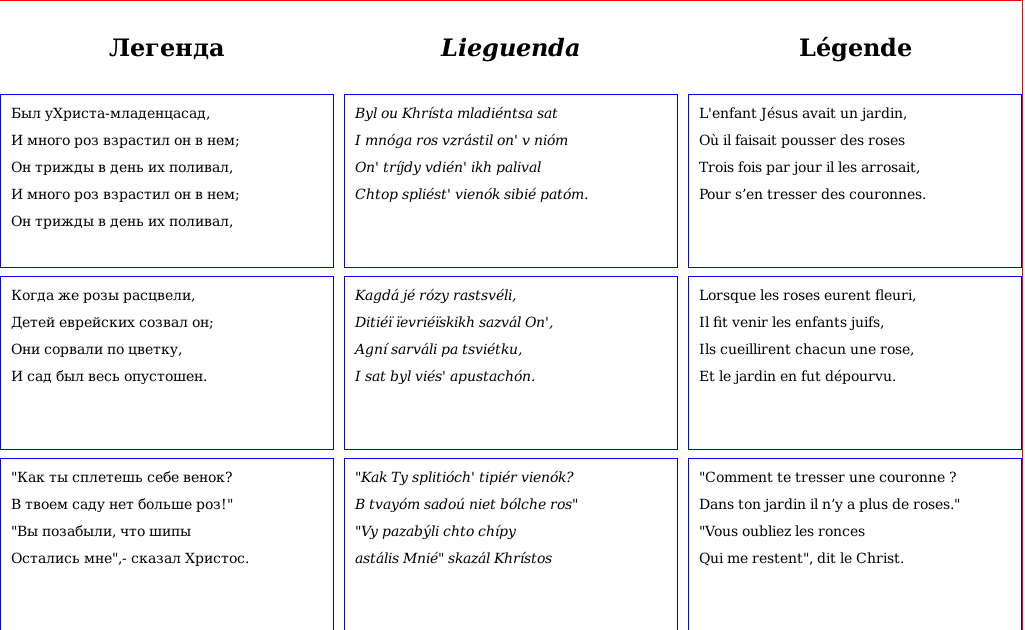
Chaque vers est présenté de trois façons: le texte originel, une translittération phonétique et la traduction en français.
La structure utilisée consiste à définir une <table> avec 3 colonnes, ce qui assure que les vers sont face à face.
La question: comment supprimer les <table> et autres <tr>, <td>, etc et assurer la même présentation en Grid Layout, tout en permettant une présentation différente sur petits écrans, avec les trois versions présentées l'une au dessus de l'autre.
Actuellement je n'ai pas d'autre façon d'adapter cette page aux petits écrans que de réduire la taille des caractères.
Modifié par PapyJP (25 Jan 2020 - 15:16)
Dans le cadre de la rénovation par partie de mon site, je vous soumets le cas suivant:
https://www.alma-musica.net/tests/legende.html
Il s'agit des paroles d'une pièce de Tchaïkovsky.
Chaque vers est présenté de trois façons: le texte originel, une translittération phonétique et la traduction en français.
La structure utilisée consiste à définir une <table> avec 3 colonnes, ce qui assure que les vers sont face à face.
La question: comment supprimer les <table> et autres <tr>, <td>, etc et assurer la même présentation en Grid Layout, tout en permettant une présentation différente sur petits écrans, avec les trois versions présentées l'une au dessus de l'autre.
Actuellement je n'ai pas d'autre façon d'adapter cette page aux petits écrans que de réduire la taille des caractères.
Modifié par PapyJP (25 Jan 2020 - 15:16)