Bonjour,
<config>Windows 7 / ie 11.0 \ notepad++
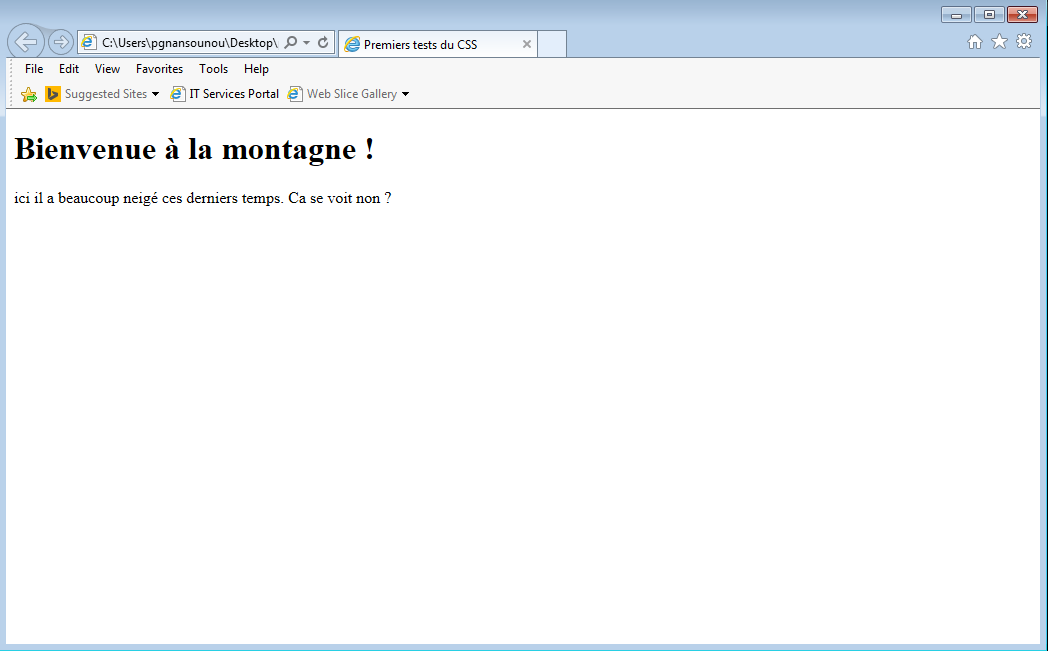
J'aimerai mettre une image en fond d'écran de ma page web, j'ai lu plusieurs post, mais mon image ne veux pas s'afficher. Je vous montre mon code HTML et mon code CSS.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" media="screen" type="text/css" href="page_css.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Bienvenue à la montagne !</h1>
<p>ici il a beaucoup neigé ces derniers temps. Ca se voit non ? </p>
</body>
</html>
CSS
body
{
width: 100%
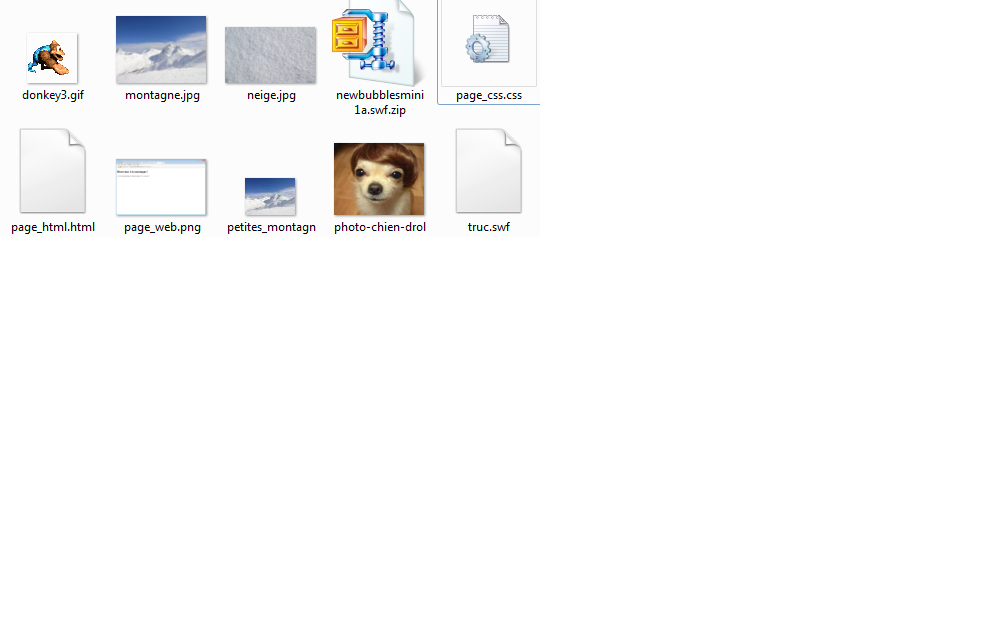
background-image: url("montagne.jpg");
background-attachment: fixed; /* Le fond restera fixe */
}
Merci d'avance pour vos aides.
<config>Windows 7 / ie 11.0 \ notepad++
J'aimerai mettre une image en fond d'écran de ma page web, j'ai lu plusieurs post, mais mon image ne veux pas s'afficher. Je vous montre mon code HTML et mon code CSS.
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" media="screen" type="text/css" href="page_css.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Bienvenue à la montagne !</h1>
<p>ici il a beaucoup neigé ces derniers temps. Ca se voit non ? </p>
</body>
</html>
CSS
body
{
width: 100%
background-image: url("montagne.jpg");
background-attachment: fixed; /* Le fond restera fixe */
}
Merci d'avance pour vos aides.