(reprise du message précédent)
edit : faux;
edti 2 : en faite.. ton <ul></ul> passe par dessus la l'image. la "taille" réel n'est pas celle visible. donc pour le moment c'est pas possible.
j'essaye de t'upload une image pour te montrer
edit 3 :
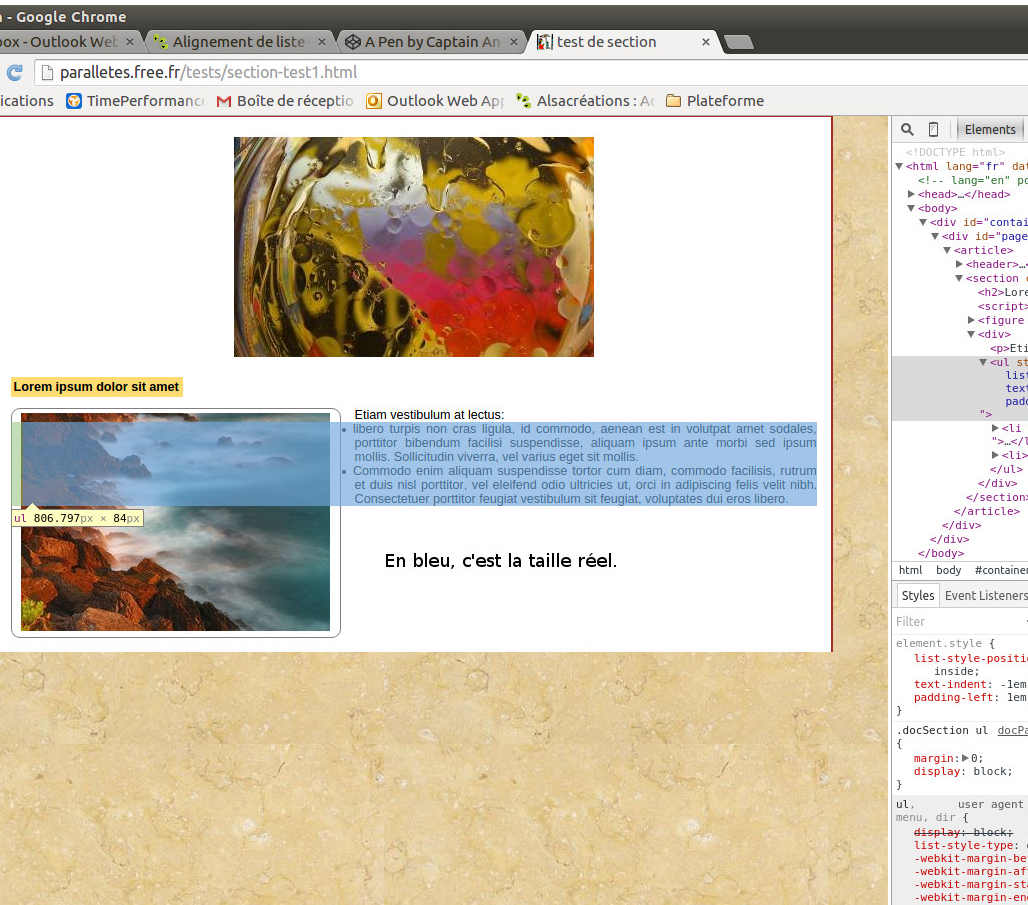
l'image :

en bleu on voit bien la taille du <ul>, donc si je met un margin/padding, cela commence complètement a gauche (en vert).. faut régler cela avant. et dans ce cas là on pourra jouer avec les
padding-left et text-indent (text indent négatif et padding left positif) pour "aligner" les débuts de texte des <lI>
Modifié par JENCAL (23 Oct 2015 - 17:34)
edit : faux;
edti 2 : en faite.. ton <ul></ul> passe par dessus la l'image. la "taille" réel n'est pas celle visible. donc pour le moment c'est pas possible.
j'essaye de t'upload une image pour te montrer
edit 3 :
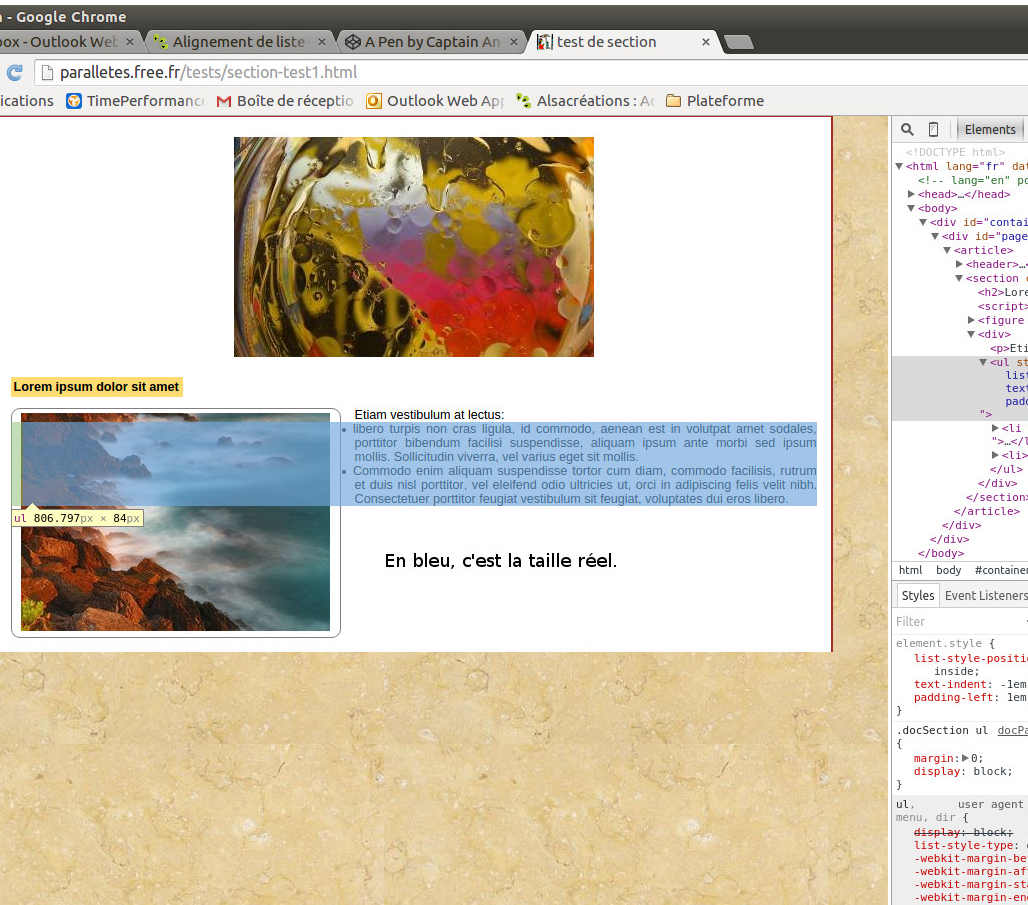
l'image :

en bleu on voit bien la taille du <ul>, donc si je met un margin/padding, cela commence complètement a gauche (en vert).. faut régler cela avant. et dans ce cas là on pourra jouer avec les
padding-left et text-indent (text indent négatif et padding left positif) pour "aligner" les débuts de texte des <lI>
Modifié par JENCAL (23 Oct 2015 - 17:34)

