Bonjour à tous
Ce que je veux obtenir, au cas où cela ne serait pas clair, c'est ceci, obtenu par traitement d'image:
http://paralletes.free.fr/tests/photo/section2.png
Qui plus est, je tiens à ce que ce ne soit pas généré par l'adjonction de flopées de balises html, mais que ça puisse être utilisé de façon simple par des personnes qui n'ont pas à se préoccuper de présentation. Sur le papier, le HTML est supposé exprimer
ce que l'on veut dire, et le CSS décrire
la façon de l'afficher.
Par ailleurs le HTML lui même doit être généré par des snippets simples d'emploi par des personnes qui n'ont pas de compétence technique élevée.
C'est en particulier pourquoi il n'est pas question de supprimer le "overflow:auto;", qui est indispensable pour faire de chaque <section> un bloc en soi.
Je veux bien admettre que je ne suis pas très compétent dans ce domaine, mais pourquoi faut il être un expert pour faire une chose aussi simple qui tombe sous le sens?
Je constate une fois de plus que la spécification du CSS n'est pas faite pour être utile aux millions de personnes qui gèrent des sites, mais à tout le plus pour les quelque dizaines de personnes qui développent des moteurs CSS dans les navigateurs. Je ne relancerai pas la polémique sur le sujet, de toute façon le CSS est comme il est, il faut s'en accommoder, on n'a pas le choix, et à mon âge je n'ai même pas l'espoir que ça s'améliorera de mon vivant!
J'en arrive à
http://paralletes.free.fr/tests/section-test2.html qui contient l'horreur suivante:
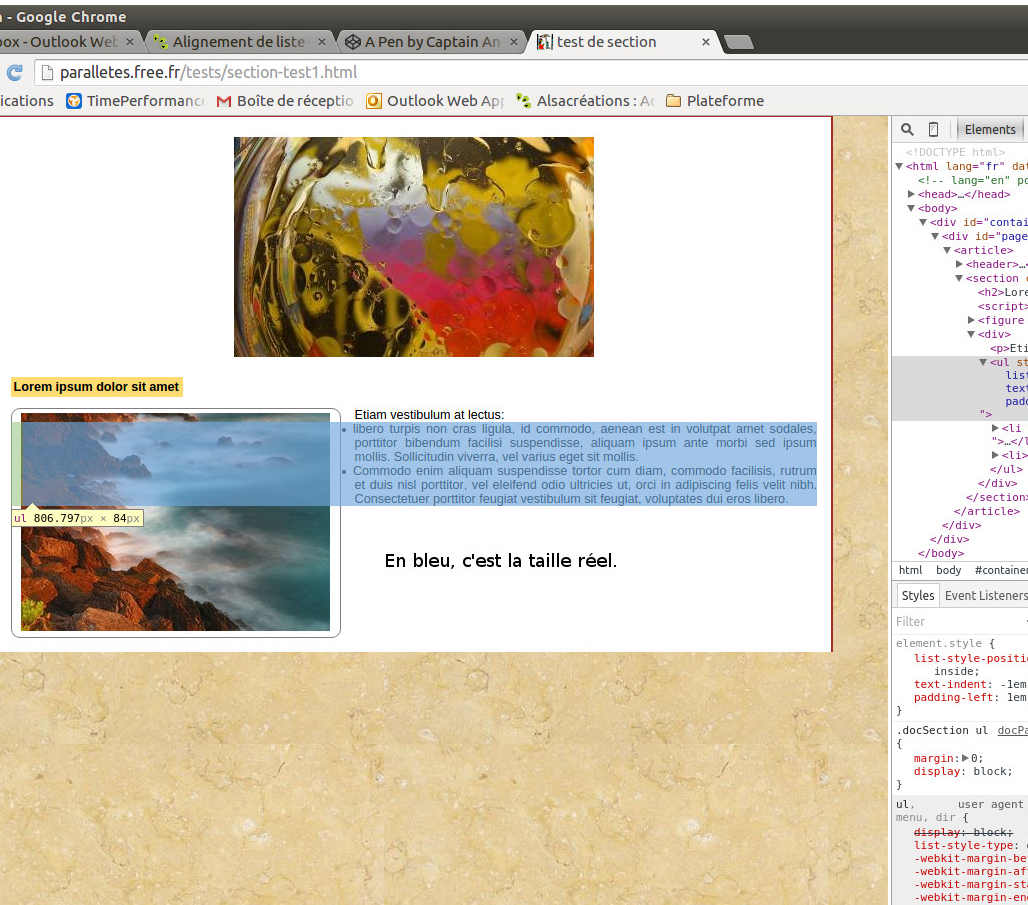
<p>Etiam vestibulum at lectus:<br/>
• libero turpis non cras ligula, id commodo, aenean est in volutpat amet sodales, porttitor bibendum facilisi suspendisse, aliquam ipsum ante morbi sed ipsum mollis. Sollicitudin viverra, vel varius eget sit mollis.<br/>
• Commodo enim aliquam suspendisse tortor cum diam, commodo facilisis, rutrum et duis nisl porttitor, vel eleifend odio ultricies ut, orci in adipiscing felis velit nibh. Consectetuer porttitor feugiat vestibulum sit feugiat, voluptates dui eros libero.</p>
ce qui est la négation même des principes que je voulais promouvoir, et ne donne pas entièrement satisfaction (pas d'indentation des items).
Je suis toujours à la recherche d'une solution respectant les principes exprimés ci-dessus.
Note: à propos des "parasites" dans le CSS, ils n'étaient là que pour tester quel aurait pu être l'impact de spécifier un padding ou un margin . Le résultat est "cela n'a aucun impact". Modifié par PapyJP (23 Oct 2015 - 10:51)