Hello
Bon mon titre est moyen, mais c'est pas évident de m'expliquer en deux mots...
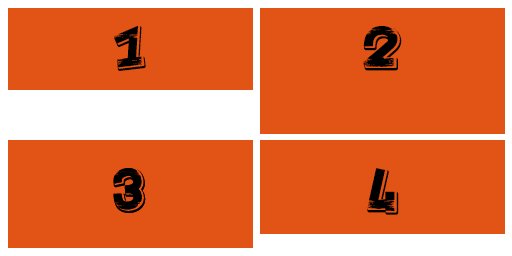
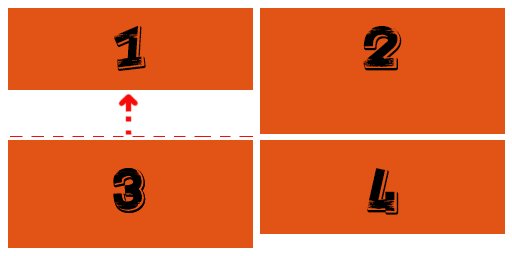
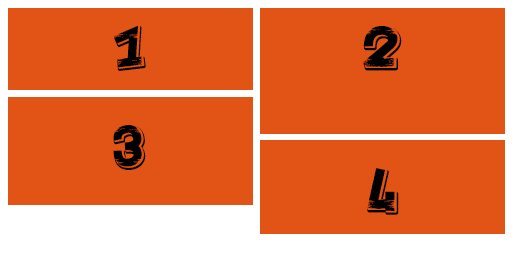
Voici donc une image :

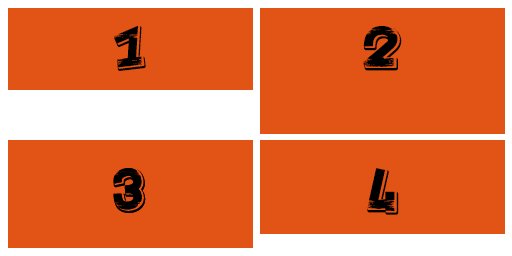
Dans un conteneur (fond blanc de l'image) je souhaite placer une quantité de blocks qui font (margin et padding compris) exactement la moitié du conteneur en largeur.
Le but est qu'ils se répartissent "naturellement" sur deux colonnes.
Voici le code CSS de mes blocks oranges :
et le code html
Les blocks n'ont pas tous la même hauteur (en fonction du texte qu'ils contiennent).
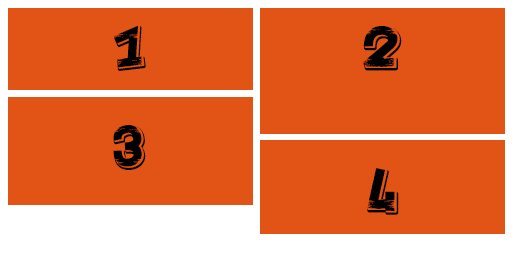
Mon problème c'est que le block n°3 s'aligne verticalement sur le block n°2.
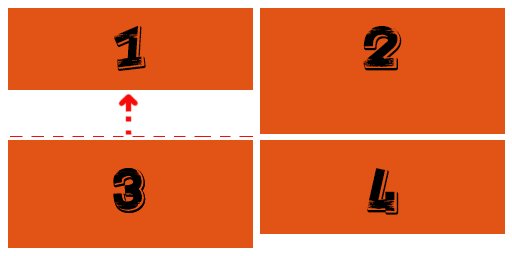
Je souhaiterais qu'il s'aligne sur le bloc n°1 et comble ainsi l'espace laissé vide entre-eux...
Je pense que c'est un problème basique, mais comme j'ai beaucoup de mal à le définir autrement qu'en image je ne trouve pas le sujet sur le web (et chez vous)
Merci beaucoup
Bon mon titre est moyen, mais c'est pas évident de m'expliquer en deux mots...
Voici donc une image :

Dans un conteneur (fond blanc de l'image) je souhaite placer une quantité de blocks qui font (margin et padding compris) exactement la moitié du conteneur en largeur.
Le but est qu'ils se répartissent "naturellement" sur deux colonnes.
Voici le code CSS de mes blocks oranges :
#wrapper{
margin-left:48px;
width:928px;
padding-bottom:30px;
background-color: white;
float:left;
}
.block_orange{
width:449px;
float:left;
margin-left:10px;
margin-top:10px;
margin-bottom:10px;
}
et le code html
<div id="wrapper">
<div class="block_orange">
contenu texte
</div>
</div>
Les blocks n'ont pas tous la même hauteur (en fonction du texte qu'ils contiennent).
Mon problème c'est que le block n°3 s'aligne verticalement sur le block n°2.
Je souhaiterais qu'il s'aligne sur le bloc n°1 et comble ainsi l'espace laissé vide entre-eux...
Je pense que c'est un problème basique, mais comme j'ai beaucoup de mal à le définir autrement qu'en image je ne trouve pas le sujet sur le web (et chez vous)
Merci beaucoup

