Bonjour,
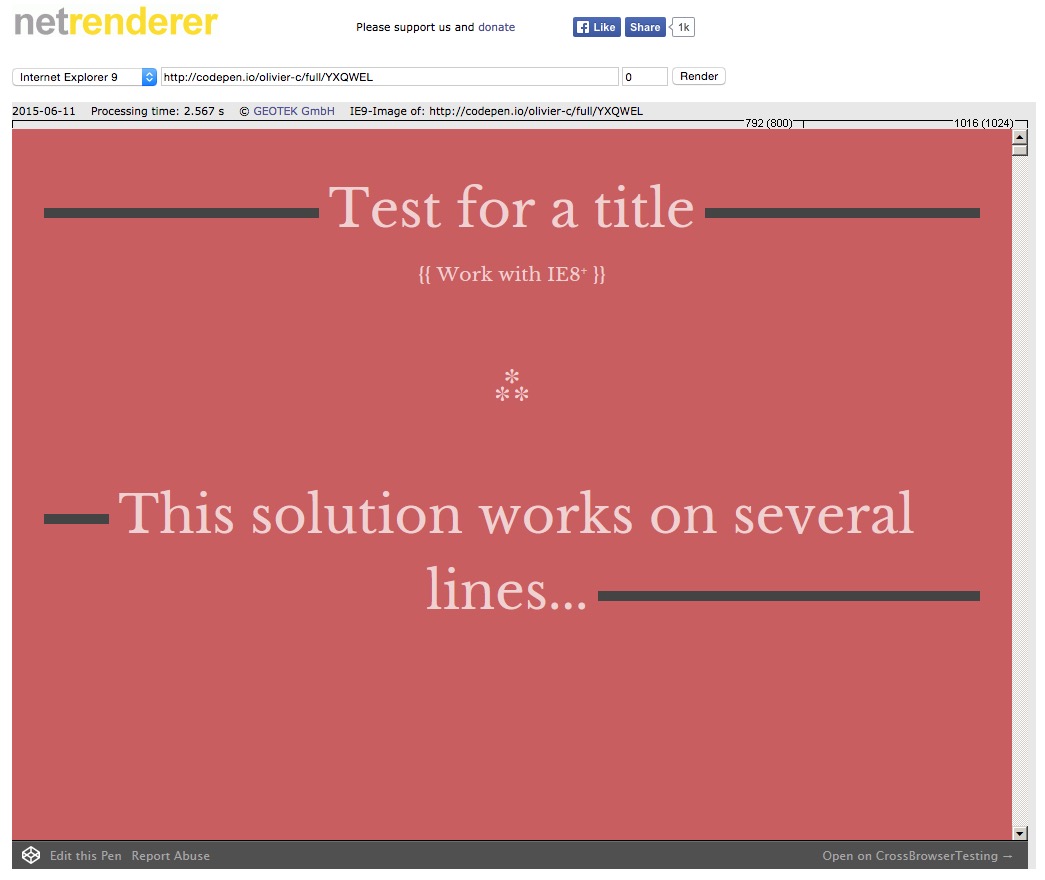
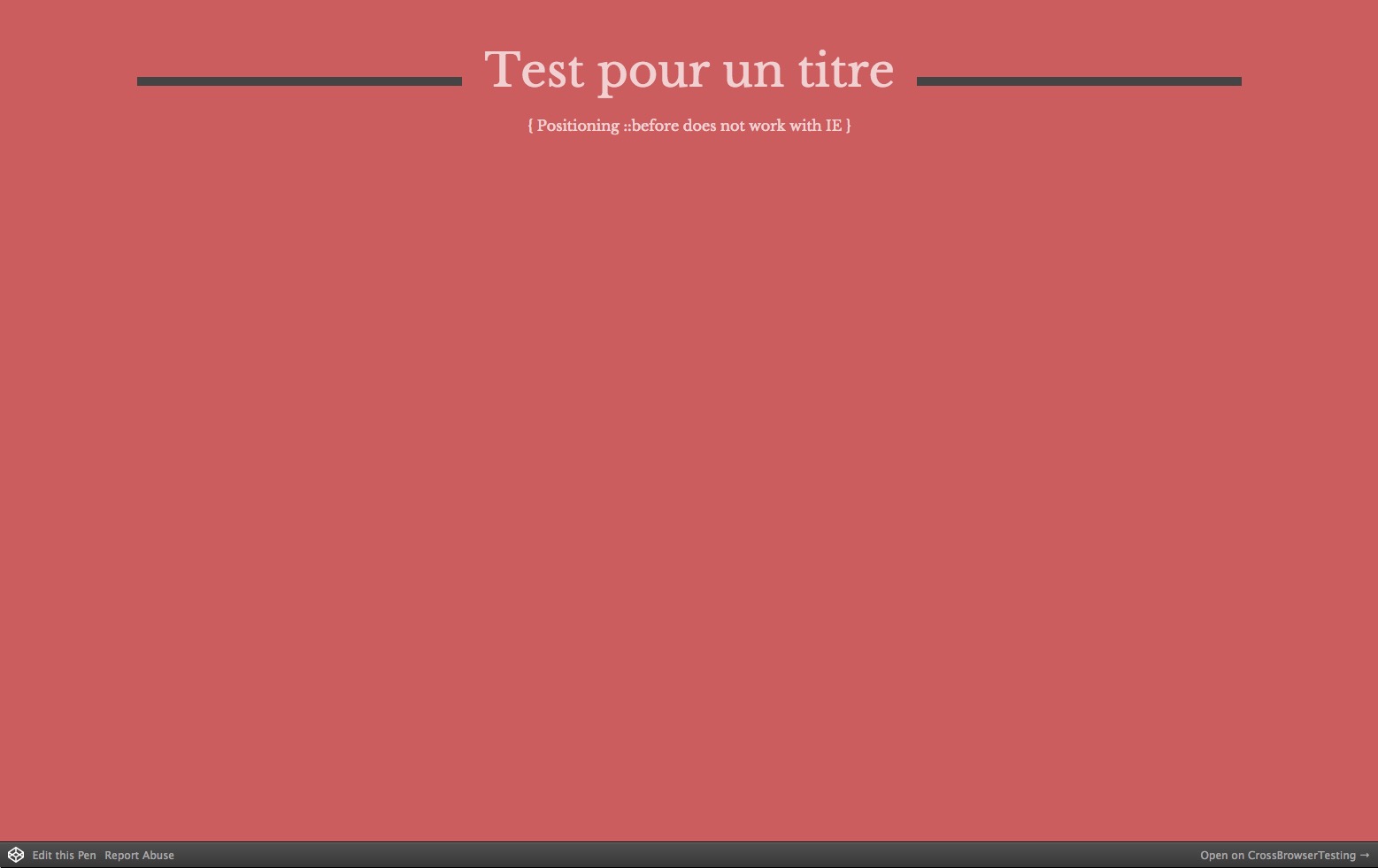
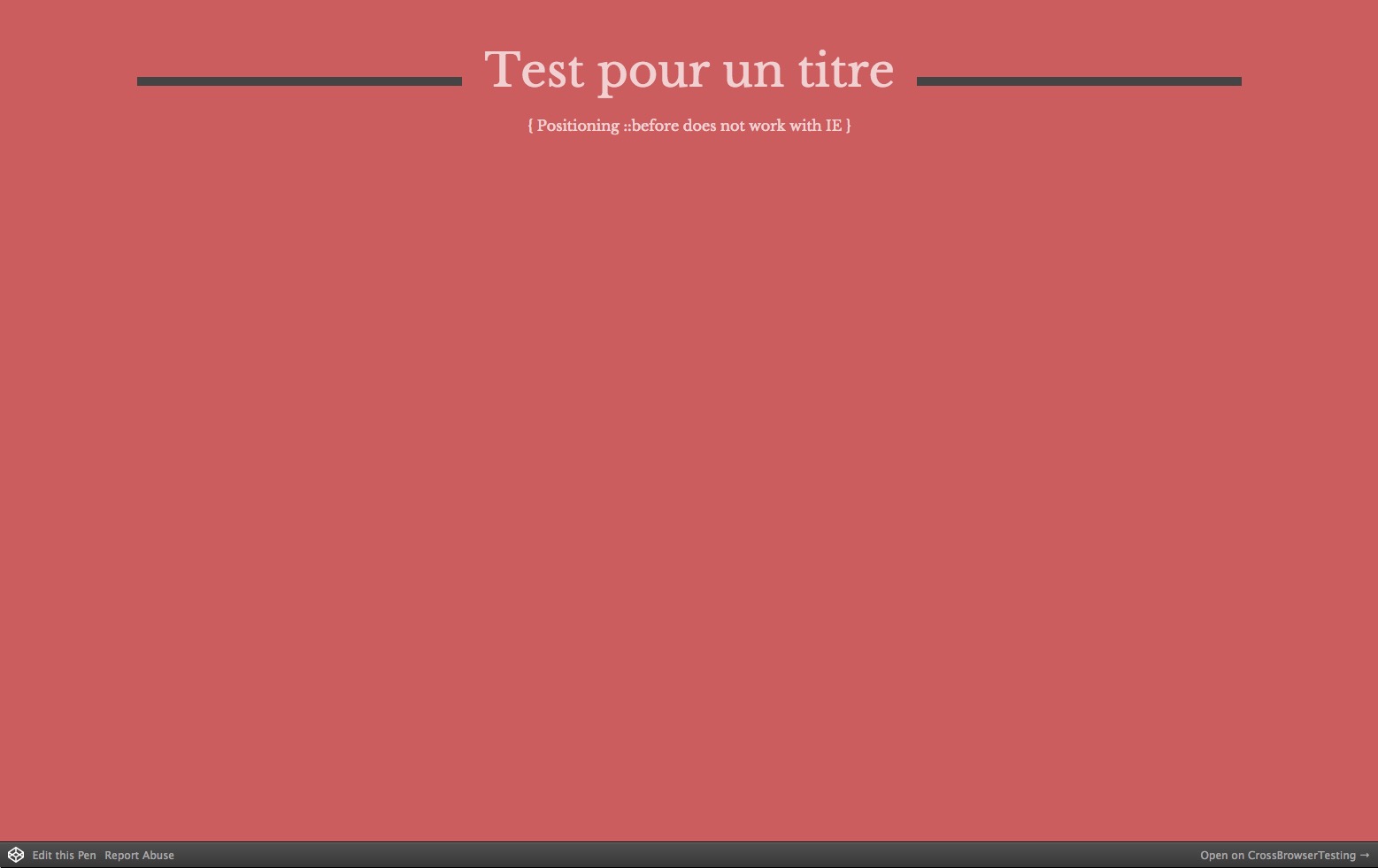
J'ai fabriqué une class .emphasized qui crée un soulignement de part et d'autre d'un titre <h1> ou <h2> :

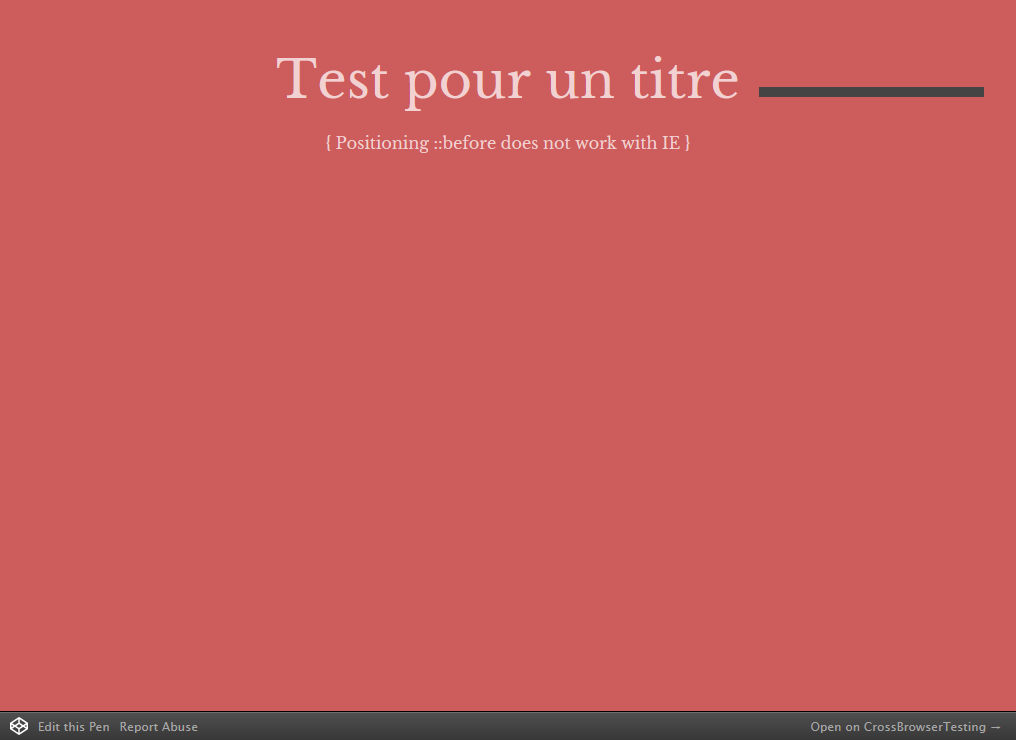
Aucun problème d'affichage sur les navigateurs... sauf sur IE11 (et inférieur) le pseudo élément ::before n'apparait pas :

À l'heure actuelle je sèche toujours...
Le Pen : Emphasized Title.
Une idée ?
Modifié par Olivier C (09 Jun 2015 - 11:39)
J'ai fabriqué une class .emphasized qui crée un soulignement de part et d'autre d'un titre <h1> ou <h2> :

Aucun problème d'affichage sur les navigateurs... sauf sur IE11 (et inférieur) le pseudo élément ::before n'apparait pas :

À l'heure actuelle je sèche toujours...
Le Pen : Emphasized Title.
Une idée ?
Modifié par Olivier C (09 Jun 2015 - 11:39)