Bonjour,
Je pensais que ceci marcherait sous IE mais même la version 11 n'en veut pas.
Qu'est ce que je n'ai pas compris dans l'affaire ?
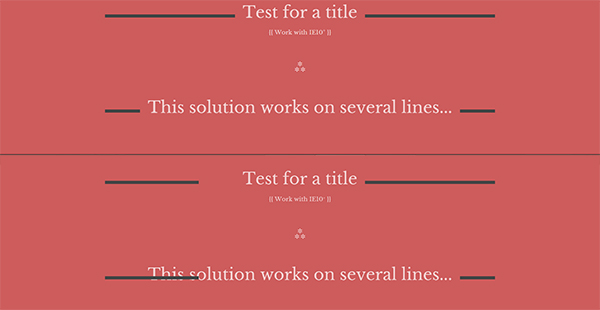
(je précise que je veux faire un trait gris (avt/après) sur des titres sur lesquels je ne peux rajouter d'élément)
https://jsfiddle.net/mmci/aecoaqwy/3/
Merci d'avance
Modifié par Manhattan (08 Jun 2015 - 18:35)
Je pensais que ceci marcherait sous IE mais même la version 11 n'en veut pas.
Qu'est ce que je n'ai pas compris dans l'affaire ?
(je précise que je veux faire un trait gris (avt/après) sur des titres sur lesquels je ne peux rajouter d'élément)
https://jsfiddle.net/mmci/aecoaqwy/3/
<h1>Un titre</h1>
h1{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
text-align: center;
}
h1:before, h1:after{
background-color: #eaeaea;
content: "\a0";
-webkit-box-flex: 1;
-webkit-flex-grow: 1;
-ms-flex-positive: 1;
flex-grow: 1;
height: 5px;
position: relative;
top: 0.6em;
}
h1:before{
margin-right: 15px;
}
h1:after{
margin-left: 15px;
}
Merci d'avance

Modifié par Manhattan (08 Jun 2015 - 18:35)