(reprise du message précédent)
okay tu peut te servir de dabblet ou jsfiddle (ou autre utilitaire en ligne) par exemple et utiliser les images de http://lorempixum.com comme je l'ai fait dans l'exemple proposé.
En effet on peut descendre sur a et a img pour centré les images sans scroll.
++
Claire39 a écrit :
Bonjour,
l'overflow:hidden; était sans doute un test que j'ai oublié de corriger avant de poster hier.
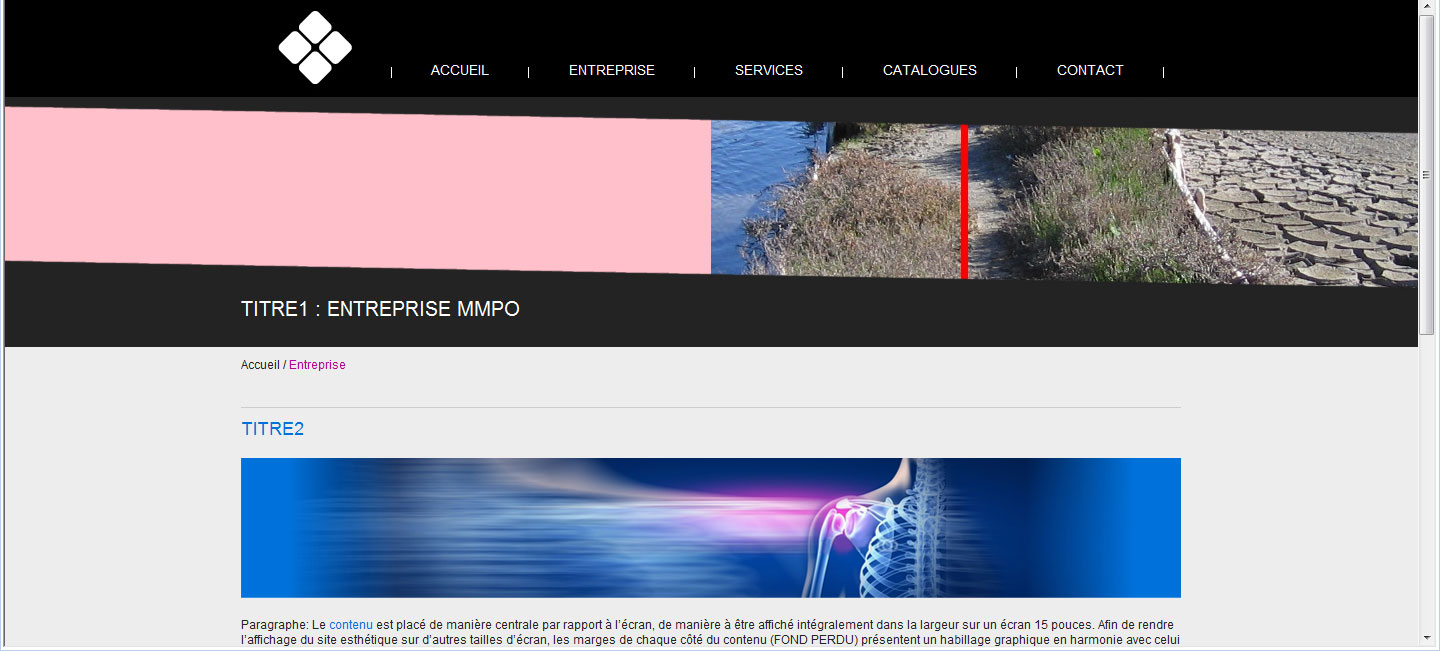
j'ai bien remis tous les paramètres comme vous me l'indiquez, et j'obtiens la même chose que le 1er screenshot d'hier.
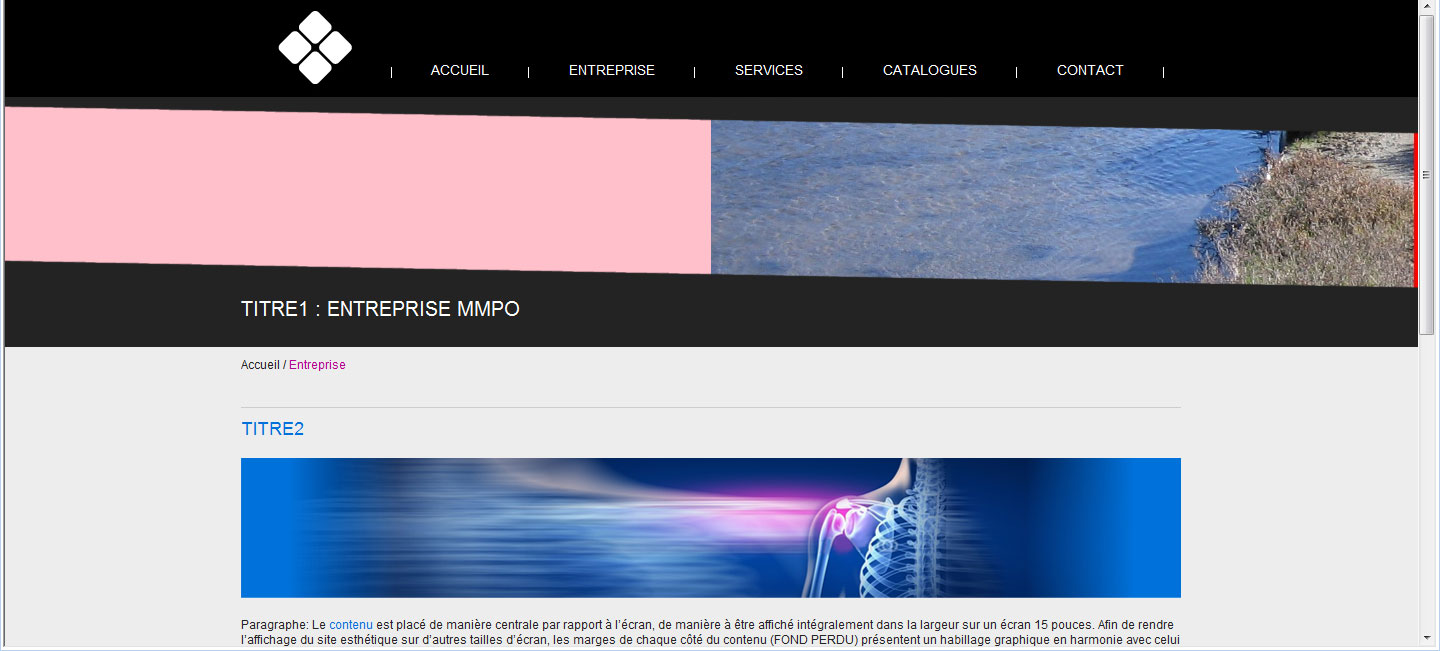
je note par ailleurs que si je donne au a un display:block; j'obtiens le 2e screenshot.
le site est actuellement développé en interne, je vais voir ce que je peux faire.
okay tu peut te servir de dabblet ou jsfiddle (ou autre utilitaire en ligne) par exemple et utiliser les images de http://lorempixum.com comme je l'ai fait dans l'exemple proposé.
En effet on peut descendre sur a et a img pour centré les images sans scroll.
++


 ), et je rencontre un problème pour positionner ma grande image.
), et je rencontre un problème pour positionner ma grande image.