Bonjour à tous!
simple visiteuse d'habitude, je trouve en général l'astuce géniale qui débloque la situation en parcourant simplement le forum (merci à tous les contributeurs), mais là, même si le thème a été abordé plusieurs fois, je bloque...
j'ai, dans une position "carrousel", un slideshow dont les images sont immenses:1920px.
l'ensemble des contenus du site tiennent dans 940px, centré horizonalement dans ma page, sauf ce slideshow.
pour l'instant, j'ai plusieurs div qui contiennent le header, le carrousel, le contenu et le footer, comme des bandes l'une sur l'autre, avec une position relative, float left, width:100%, et text-align center.
Dans chaque bande se trouve une div de 940px de large, en position relative, float left, margin 0 auto, et text align left.
jusqu'ici, rien de bien difficile, et d'ailleurs tout est à sa place!
sauf... que dans ma div carrousel (qui se trouve dans la div bande-carrousel), les contenus immenses ne sont pas vraiment centrés.
voici ce que j'ai exactement:
Dans le <p> se trouve ma super image de 1920px par 400px.
Je souhaite que mon image soit centrée par rapport au reste du contenu (qui fait 940px de large, je vous le rappelle).
Mon problème:
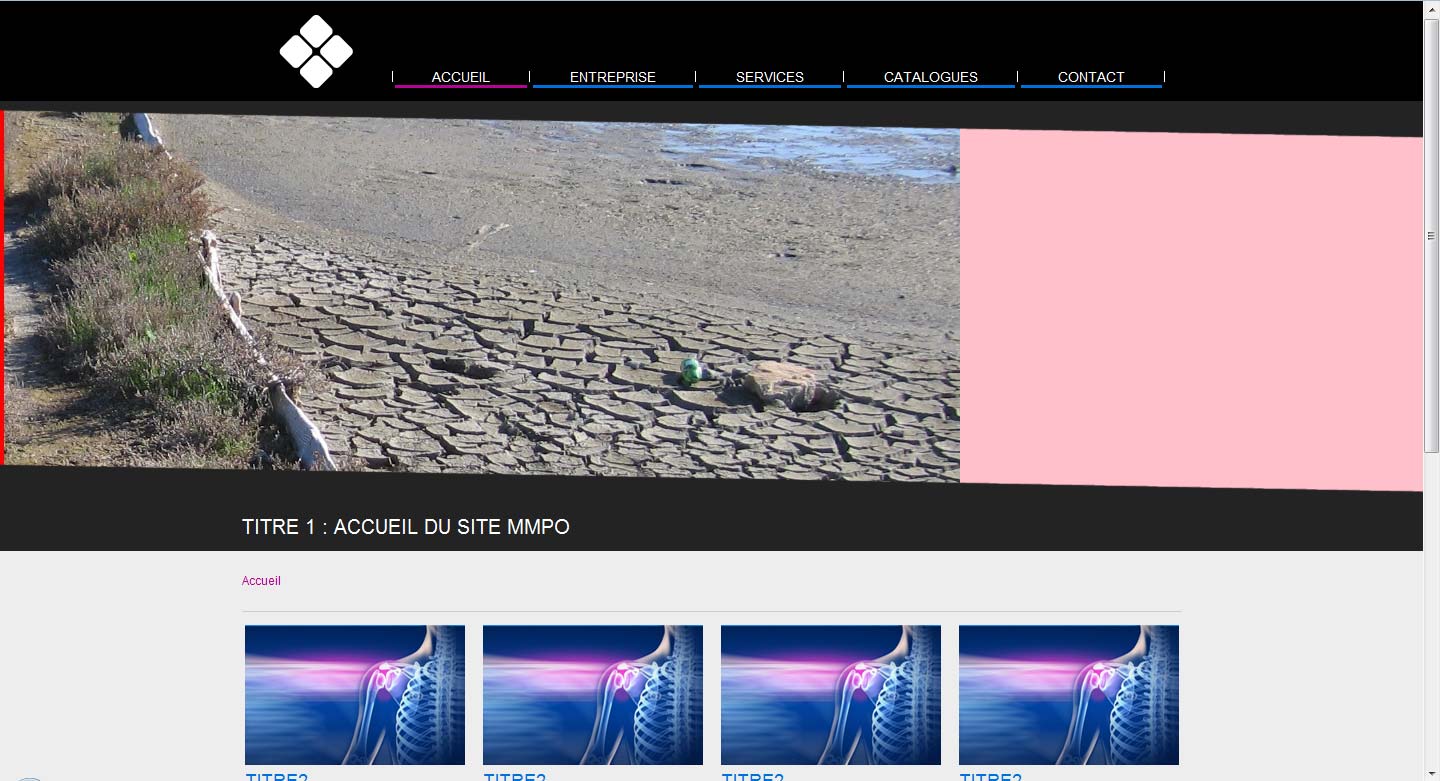
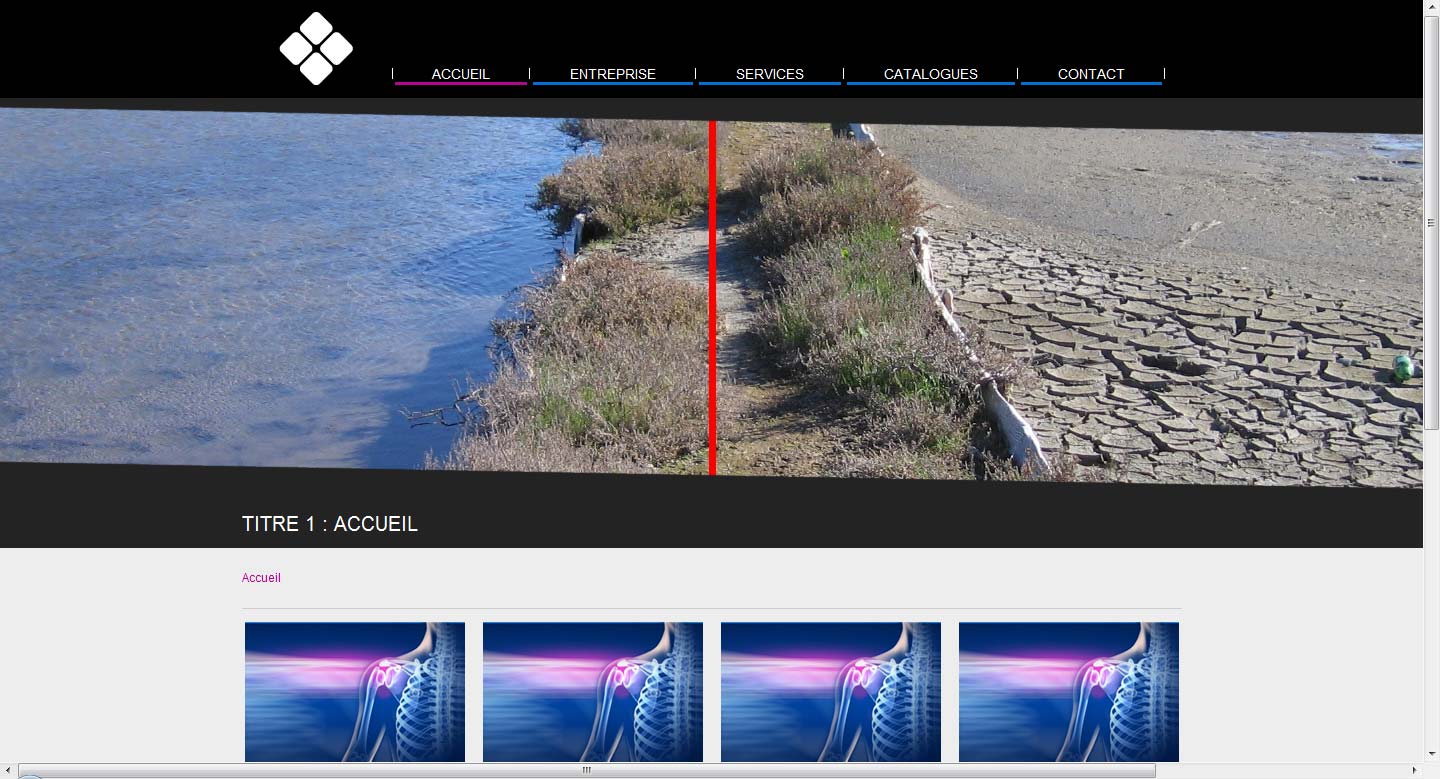
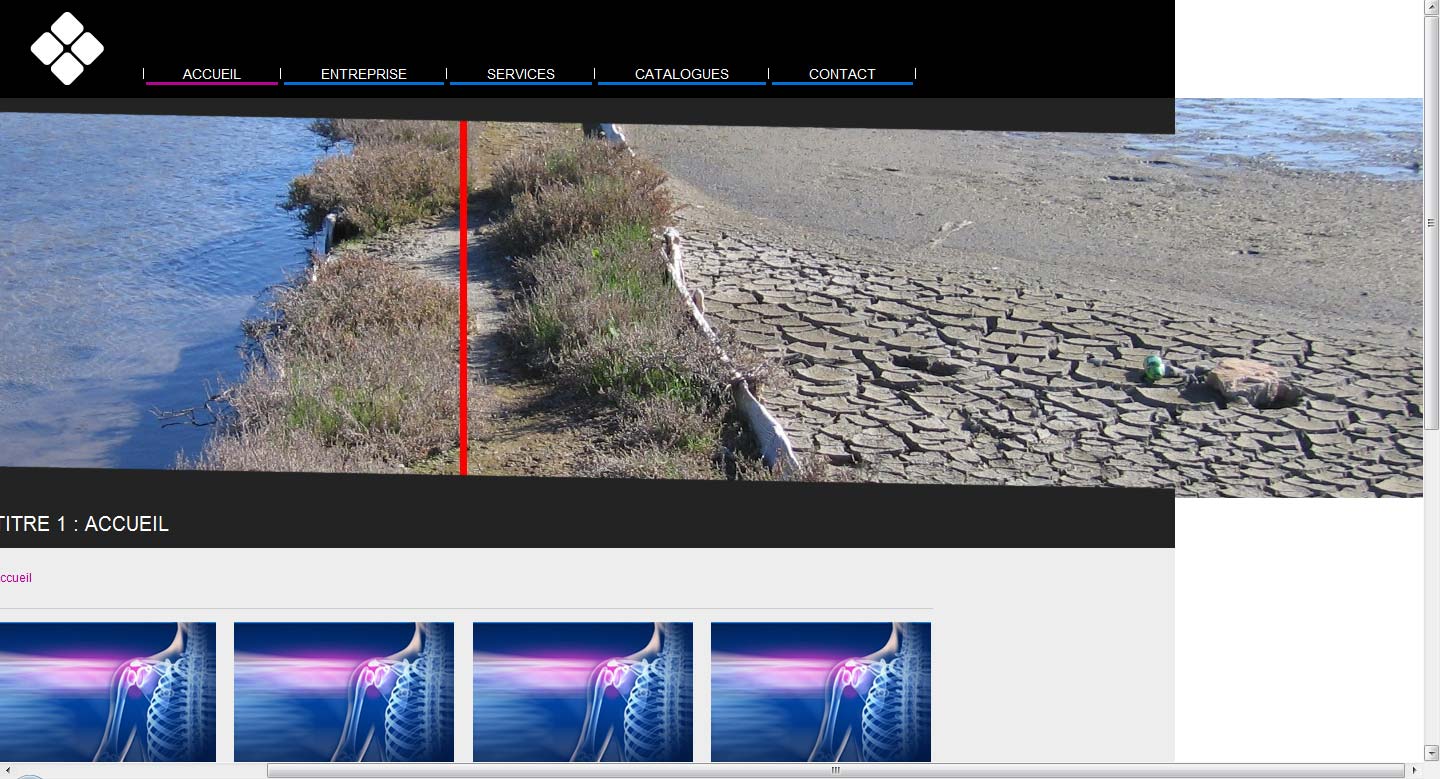
selon la résolution de l'écran (text réalisé avec ctrl+ et ctrl- sur le navigateur), le centre exact de mon image se décale vers la gauche.
Plus la résolution de l'écan est basse et plus le centre est décalé, et quand j'ai énormément augmenté la résolution, au point que je vois l'image entière, là elle est parfaitement centrée.

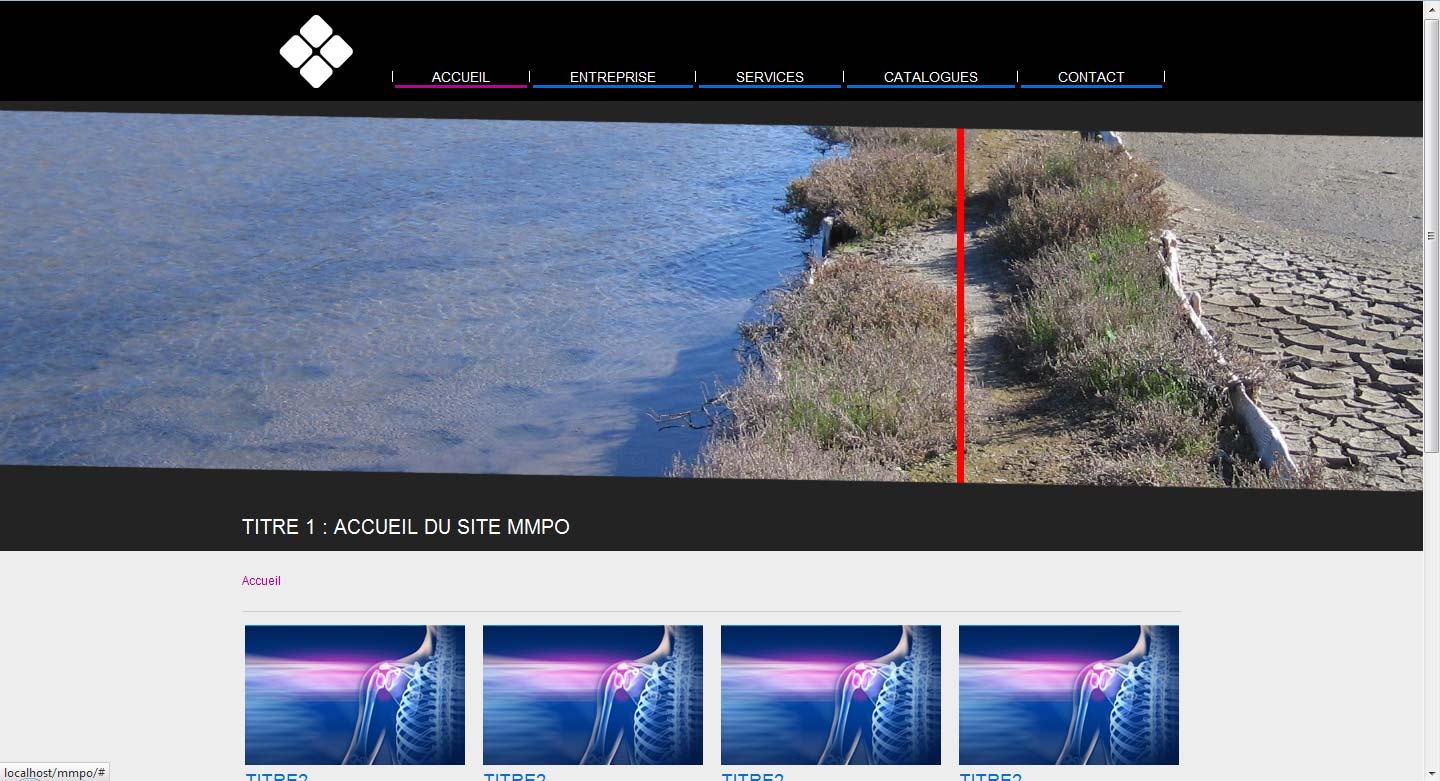
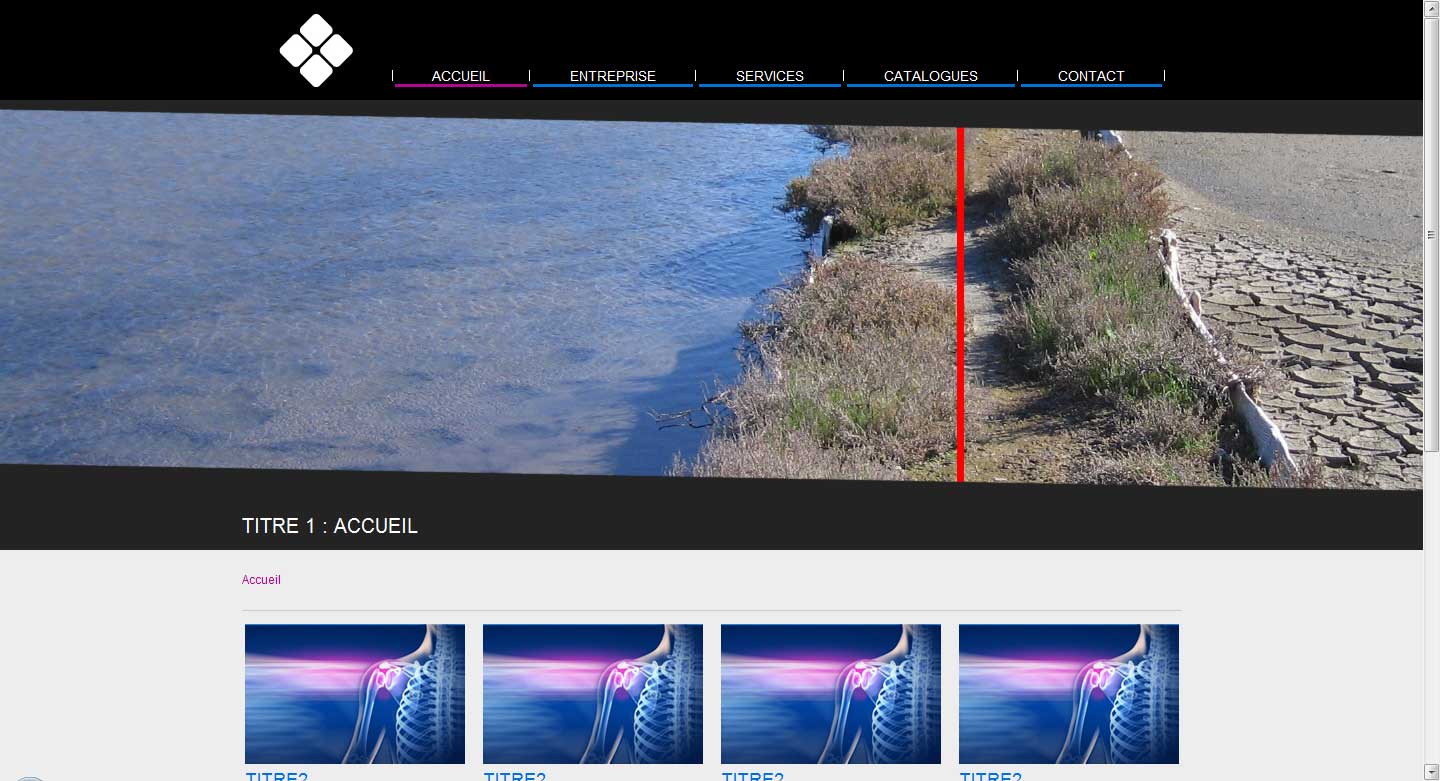
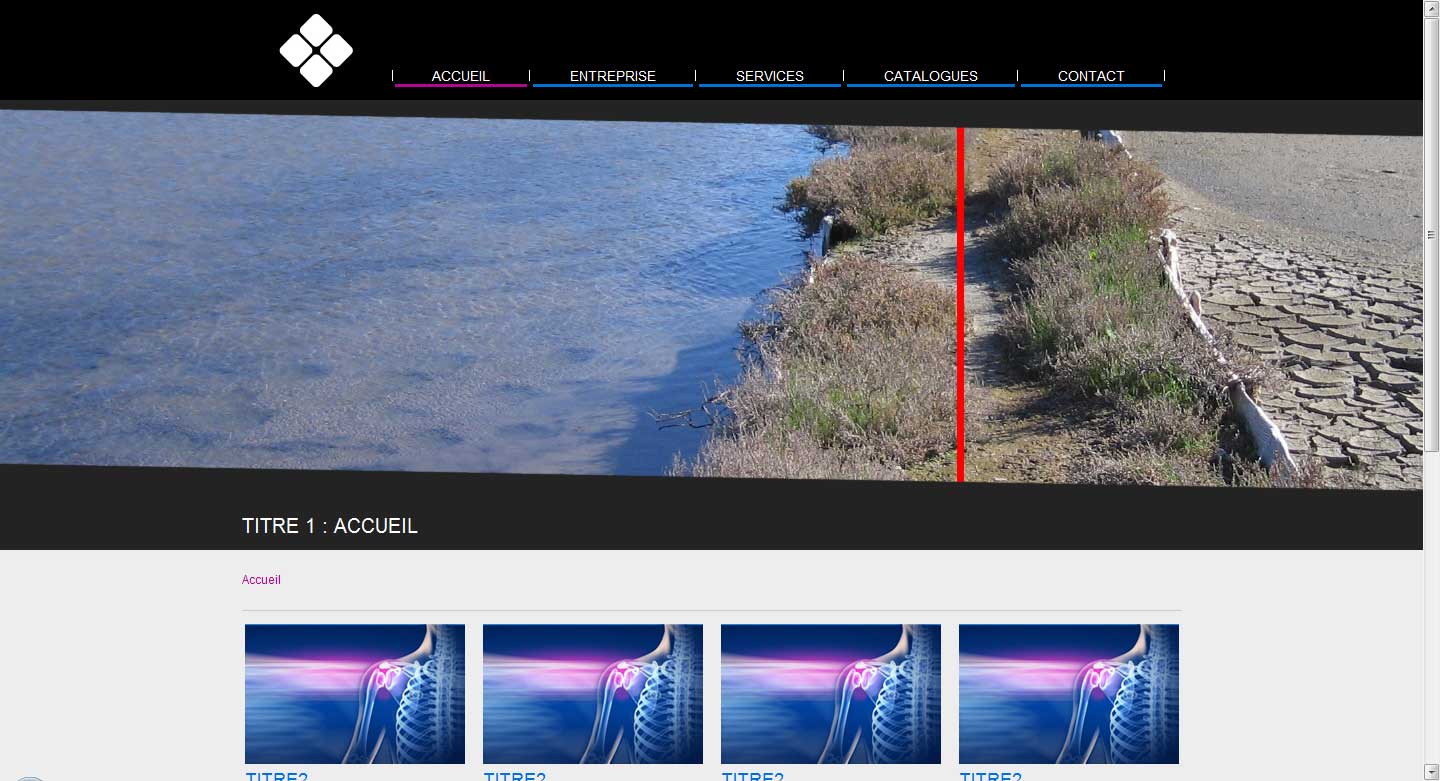
le trait rouge figure le centre de l'image
j'ai testé différentes solutions, trouvée notamment sur ce forum, mais aucune ne me satisfait.
Par exemple, si je positionne ma div carrousel en absolute, margin-left 50% et left -960px, l'image est bien centrée, mais une scrollbar horizontale (que je n'arrive pas à virer) apparait et va jusqu'au bout de l'image.
bref, pouvez vous m'aider à centrer ma div/mon image?
merci d'avance
Claire
Modifié par Claire39 (28 Nov 2012 - 19:45)
simple visiteuse d'habitude, je trouve en général l'astuce géniale qui débloque la situation en parcourant simplement le forum (merci à tous les contributeurs), mais là, même si le thème a été abordé plusieurs fois, je bloque...
j'ai, dans une position "carrousel", un slideshow dont les images sont immenses:1920px.
l'ensemble des contenus du site tiennent dans 940px, centré horizonalement dans ma page, sauf ce slideshow.
pour l'instant, j'ai plusieurs div qui contiennent le header, le carrousel, le contenu et le footer, comme des bandes l'une sur l'autre, avec une position relative, float left, width:100%, et text-align center.
Dans chaque bande se trouve une div de 940px de large, en position relative, float left, margin 0 auto, et text align left.
jusqu'ici, rien de bien difficile, et d'ailleurs tout est à sa place!
sauf... que dans ma div carrousel (qui se trouve dans la div bande-carrousel), les contenus immenses ne sont pas vraiment centrés.
voici ce que j'ai exactement:
#bande-carrousel
{
position:relative;
float:left;
width:100%;
height:400px;
text-align:center;
z-index:1;
}
#carrousel
{
position:relative;
float:left;
width:100%;
height:400px;
text-align:center;
}
#carrousel p
{
margin-top:0px;
margin-bottom:0px;
overflow-x:hidden;
}
Dans le <p> se trouve ma super image de 1920px par 400px.
Je souhaite que mon image soit centrée par rapport au reste du contenu (qui fait 940px de large, je vous le rappelle).
Mon problème:
selon la résolution de l'écran (text réalisé avec ctrl+ et ctrl- sur le navigateur), le centre exact de mon image se décale vers la gauche.
Plus la résolution de l'écan est basse et plus le centre est décalé, et quand j'ai énormément augmenté la résolution, au point que je vois l'image entière, là elle est parfaitement centrée.

le trait rouge figure le centre de l'image
j'ai testé différentes solutions, trouvée notamment sur ce forum, mais aucune ne me satisfait.
Par exemple, si je positionne ma div carrousel en absolute, margin-left 50% et left -960px, l'image est bien centrée, mais une scrollbar horizontale (que je n'arrive pas à virer) apparait et va jusqu'au bout de l'image.
bref, pouvez vous m'aider à centrer ma div/mon image?
merci d'avance
Claire
Modifié par Claire39 (28 Nov 2012 - 19:45)



 =>Les marges négatives vertical:
=>Les marges négatives vertical: