Bonjour ou peu être bonsoir,
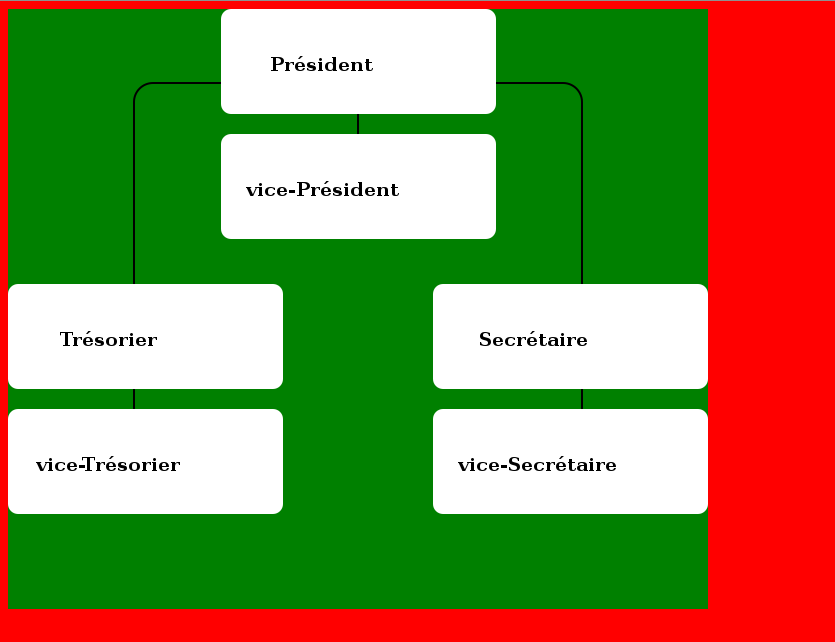
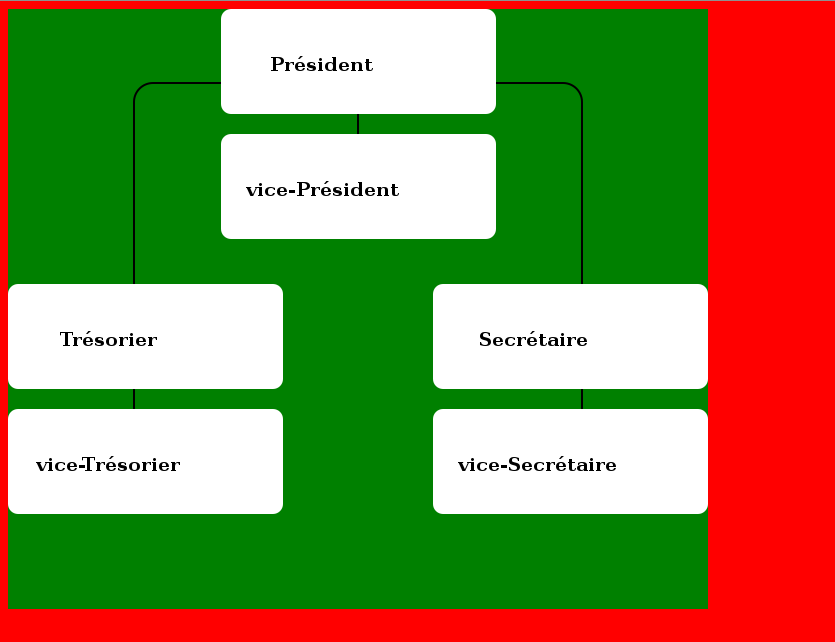
Depuis quelques jours j'ai essayé de faire un organigramme en css html… mais les solutions notamment ljouanneau.com/standards/css/organigramme.html ne m'ont pas convaincu des masses. Donc je me suis un peu creusé et voici donc ce que fait… c'est moche certe, mais je n'ai pas de div superflus dans mon html.

et voici donc ce qui peu vous intéresser : le html
et le css
bon là j'ai la flemme de refaire le topo que j'ai déjà écris sur développez donc voici comment j'ai procédé
- création d'une boite englobante pour l'organigramme
- création de boites pour les différentes fonctions,
-positionnement absolu de ces boites-fonctions en absolu par rapport à la boite englobante,
et maintenant l'astuce
- utilisation des pseudo élément :before et :after qui me permettent ici de créer un cadre (width et height) positionné en absolu par rapport à une boite-fonction, les lignes étant ici matérialisée à l'aide de propriétés "border" du cadre… dans cette histoire j'ai donc content=" "; pour le pseudo élément, mais rien ne vous empêche de mettre des images pour faire les lien, bien entendu il faudra qu'il y ai de la transparence sinon, ça devrait faire mal aux dents.
- Enfin un petit coup de z-index pour éviter d'éventuels liens qui passeraient au dessus d'une boite-fonction.
Si vous avez des idées d'amélioration ou que mon topic est placé au mauvais endroit… engueulez moi À l'origine je voulais le placer à la suite de http://forum.alsacreations.com/topic-1-12996-1-Organigramme-rsolu.html mais le sujet est clos, snif.
À l'origine je voulais le placer à la suite de http://forum.alsacreations.com/topic-1-12996-1-Organigramme-rsolu.html mais le sujet est clos, snif.
Bon bonne nuit, soirée si vous êtes arrivé jusque ici
Depuis quelques jours j'ai essayé de faire un organigramme en css html… mais les solutions notamment ljouanneau.com/standards/css/organigramme.html ne m'ont pas convaincu des masses. Donc je me suis un peu creusé et voici donc ce que fait… c'est moche certe, mais je n'ai pas de div superflus dans mon html.

et voici donc ce qui peu vous intéresser : le html
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" media="screen" type="text/css" title="Design" href="design.css" />
<link rel="icon" type="image/png" />
</head>
<body>
<div id="council_test">
<div class="Oneguy" id="council_president">
<div class="Oneguy_presentation">
<h3>Président</h3>
</div>
</div>
<div class="Oneguy" id="council_vice-president">
<div class="Oneguy_presentation">
<h3>vice-Président</h3>
</div>
</div>
<div class="Oneguy" id="council_treasurer">
<div class="Oneguy_presentation">
<h3>Trésorier</h3>
</div>
</div>
<div class="Oneguy" id="council_vice-treasurer">
<div class="Oneguy_presentation">
<h3>vice-Trésorier</h3>
</div>
</div>
<div class="Oneguy" id="council_secretary">
<div class="Oneguy_presentation">
<h3>Secrétaire</h3>
</div>
</div>
<div class="Oneguy" id="council_vice-secretary">
<div class="Oneguy_presentation">
<h3>vice-Secrétaire</h3>
</div>
</div>
</div>
</body>
</html>
et le css
body{
background-color:red;
}
/*
Affichage des presentations des choristes
*/
.Oneguy
{
background: white;
border-radius: 10px;
padding: 10px;
position: relative;
height:85px;
width: 255px;
position: relative;
}
.Oneguy_avatar
{
background-color:white;
width:75px;height:75px;
padding:5px;
box-shadow:0 0 1px black;
float:left
}
.Oneguy_presentation
{
text-align:center;
width: 150px;
float:left;
margin-left: 10px;
margin-top: 10px;
padding: 5px;
}
/*
Organigramme du conseil
*/
#council_test
{
position: relative;
width: 700px;
height: 600px;
background:green;
}
#council_president{
position:absolute;
left:213px;
margin:0;
z-index: 1000;
}
#council_vice-president{
position:absolute;
left:213px;
top: 125px;
margin:0;
}
#council_treasurer{
position: absolute;
top:275px;
z-index:500;
}
#council_vice-treasurer{
position: absolute;
top:400px;
}
#council_treasurer:before{
position: absolute;
background: none;
content:" ";
height:200px;
width:200px;
top:-202px;
left: 125px;
border-top: 2px solid black;
border-left: 2px solid black;
border-radius: 20px 0 0 0;
}
#council_secretary{
position: absolute;
right:0;
top:275px;
z-index: 500;
}
#council_vice-secretary{
position: absolute;
right:0;
top:400px;
}
#council_secretary:before{
position: absolute;
background: none;
content:" ";
height:200px;
width:200px;
top:-202px;
right: 125px;
border-top: 2px solid black;
border-right: 2px solid black;
border-radius: 0 20px 0 0;
}
#council_vice-secretary:before
{
content:"";
position:absolute;
height:50px;
width:0;
border-right:2px solid black;
top: -50px;
right: 125px;
}
#council_vice-treasurer:before
{
content:"";
position:absolute;
height:50px;
width:0;
border-right:2px solid black;
top: -50px;
left: 125px;
}
#council_vice-president:before
{
content:"";
position:absolute;
height:50px;
width:0;
border-right:2px solid black;
top: -50px;
right: 50%;
}
bon là j'ai la flemme de refaire le topo que j'ai déjà écris sur développez donc voici comment j'ai procédé
- création d'une boite englobante pour l'organigramme
- création de boites pour les différentes fonctions,
-positionnement absolu de ces boites-fonctions en absolu par rapport à la boite englobante,
et maintenant l'astuce
- utilisation des pseudo élément :before et :after qui me permettent ici de créer un cadre (width et height) positionné en absolu par rapport à une boite-fonction, les lignes étant ici matérialisée à l'aide de propriétés "border" du cadre… dans cette histoire j'ai donc content=" "; pour le pseudo élément, mais rien ne vous empêche de mettre des images pour faire les lien, bien entendu il faudra qu'il y ai de la transparence sinon, ça devrait faire mal aux dents.
- Enfin un petit coup de z-index pour éviter d'éventuels liens qui passeraient au dessus d'une boite-fonction.
Si vous avez des idées d'amélioration ou que mon topic est placé au mauvais endroit… engueulez moi
 À l'origine je voulais le placer à la suite de http://forum.alsacreations.com/topic-1-12996-1-Organigramme-rsolu.html mais le sujet est clos, snif.
À l'origine je voulais le placer à la suite de http://forum.alsacreations.com/topic-1-12996-1-Organigramme-rsolu.html mais le sujet est clos, snif.Bon bonne nuit, soirée si vous êtes arrivé jusque ici
