(reprise du message précédent)
Je ne connaissais même pas (déjà que je fais les mise à jours officielles avec toujours un peu de retard). Je viens d’installer, ça fonctionne bien en parallèle de la version courante, et même en même temps.
Juste que pendant un instant, je me suis fait une frayeur en pensant aux gens qui allaient peut-être utiliser une béta pour lire leur mails lire leurs news, et risquer des accidents avec des choses qui ont beaucoup de valeurs personnelles.
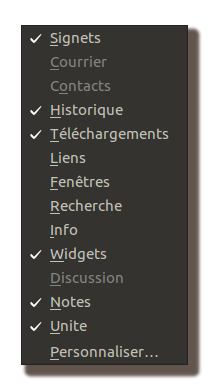
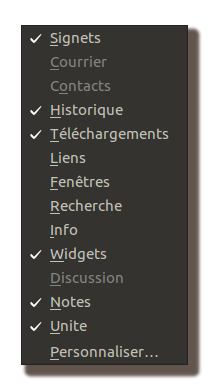
Ben heureusement, ils y ont pensé, puisqu’ils ont désactivé ces fonctionnalités, comme le montre le menu des panneaux disponibles (mails, contacts et discussions sont grisés). C’est rassurant, personne n’aura d’accident.

karlcow a écrit :
Opera Next (la version beta auto-mise à jour)
Je ne connaissais même pas (déjà que je fais les mise à jours officielles avec toujours un peu de retard). Je viens d’installer, ça fonctionne bien en parallèle de la version courante, et même en même temps.
Juste que pendant un instant, je me suis fait une frayeur en pensant aux gens qui allaient peut-être utiliser une béta pour lire leur mails lire leurs news, et risquer des accidents avec des choses qui ont beaucoup de valeurs personnelles.
Ben heureusement, ils y ont pensé, puisqu’ils ont désactivé ces fonctionnalités, comme le montre le menu des panneaux disponibles (mails, contacts et discussions sont grisés). C’est rassurant, personne n’aura d’accident.