Bonjour,
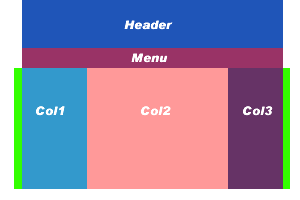
Voilà j'ai trois colonnes et j'aimerai appliquer des bordures dégradés de chaque côté de ce bloc de 3 colonnes. J'utilise déjà l'image de fond du body. Je ne vois pas trop comment faire.
Voici mon code.
Je précise mon bloc de 3 colonnes a la même largeur que le site. J'aimerai que ces bordures apparaissent en dehors de la largeur de mon site. Je ne sais pas si je suis très clair.
Modifié par azzurro (23 Oct 2009 - 19:07)
Voilà j'ai trois colonnes et j'aimerai appliquer des bordures dégradés de chaque côté de ce bloc de 3 colonnes. J'utilise déjà l'image de fond du body. Je ne vois pas trop comment faire.
Voici mon code.
<div id="milieu">
<div id="gauche">... </div>
<div id="centre">...</div>
<div id="droite">.....</div>
</div>#milieu {
background: url(monimage.jpg) repeat-y top center;
}
#gauche {
float: left;
background-color: Green;
width: 145px;
}
#centre {
float: left;
background-color: #000;
width: 500px;
}
#droite {
margin-left: 645px;
background-color: Red;
width: 300px;
}Je précise mon bloc de 3 colonnes a la même largeur que le site. J'aimerai que ces bordures apparaissent en dehors de la largeur de mon site. Je ne sais pas si je suis très clair.
Modifié par azzurro (23 Oct 2009 - 19:07)