Bonjour à tous, je conçois actuellement un menu déroulante horizontale pour un des sites de ma boîte, il fonctionne parfaitement sous, safari, firefox, IE 8 mais pas sous IE 7
Je vous joint-ci contre les capture du rendu ains que le code source associé.
Je me suis basé sur aucun menu existant.
html :
rendu correcte :

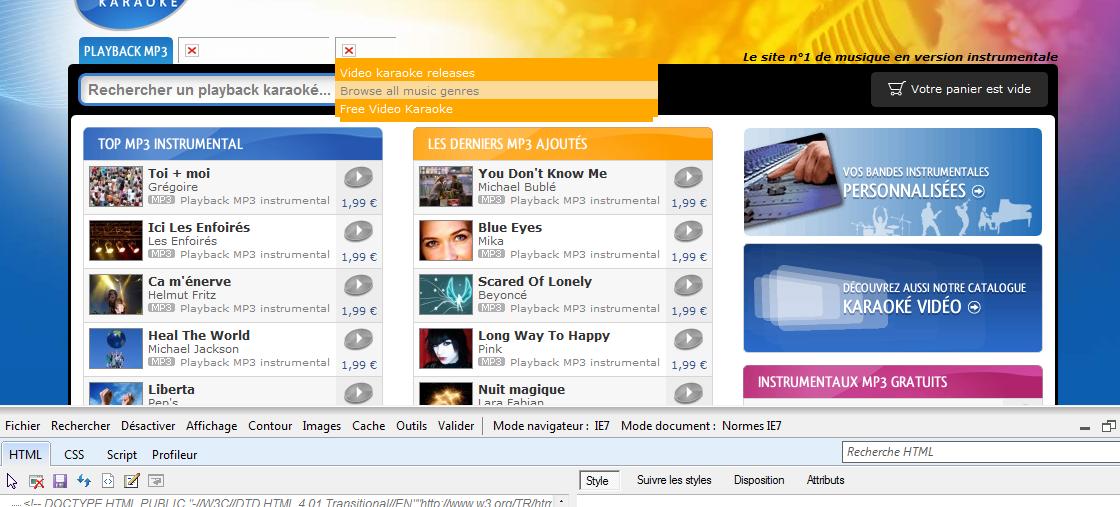
rendu incorrect :

Le problème c'est que sous IE 7 les li du sous menu occupent pas la place disponible (100%) j'ai remarqué que si je retire le "zoom:1" (qui permet de spécifier hasLayout) afin que le sous menu ne se referme pas quand on passe la souris dessus, donc il est important, je pourrias mettre autre chose si je veux comme [code=css]display:inline-block[code]
Avez-vous une idée ?
Modifié par fryck (20 Jul 2009 - 16:09)
Je vous joint-ci contre les capture du rendu ains que le code source associé.
Je me suis basé sur aucun menu existant.
html :
<div id="menu_item">
<ul class="dropdown" id="list_menu_item">
<li class="lnkpart">
<a title="Accueil vidéo karaoké" href="/">
<img height="27" width="94" alt="Playback karaoké audio" src="/i/str/kvtabmenu-kvtabmenu_mp3_hover-fr.png" id="kvtabmenu_mp3" class="tabmnu_i"/>
</a>
<ul class="mp3">
<li class="header"><div></div></li>
<li><a href="./">Menu sans taille fixe blablabla</a></li>
<li><a href="./">test2</a></li>
<li><a href="./">test3</a></li>
<li class="footer"><div><div></div></div></li>
</ul>
</li>
<li class="lnkpart">
<a title="" href="/playback-personnalise/">
<img height="27" width="152" alt="Playback sur mesure" src="http://version-karaoke.fr.pc-fab.office/i/str/kvtabmenu-kvtabmenu_custom-fr.png" id="kvtabmenu_custom" class="tabmnu_i"/>
</a>
</li>
<li class="lnkpart">
<a title="Accueil vidéo karaoké" href="/karaoke/">
<img height="27" width="62" alt="Accueil vidéo karaoké" src="/i/str/kvtabmenu-kvtabmenu_karaoke-fr.png" id="kvtabmenu_karaoke" class="tabmnu_i"/>
</a>
</li>
</ul>
</div>
ul.dropdown {
position: relative;
z-index: 597;
float: left;
}
ul.dropdown,
ul.dropdown li,
ul.dropdown ul {
list-style: none;
margin: 0;
padding: 0;
}
ul.dropdown li.lnkpart{
margin-right:5px;
padding-top:5px;
height:27px;
float:left;
}
ul.dropdown li a,
ul.dropdown ul li a
{
display:block;
color:white;
text-decoration:none;
}
ul.dropdown li a.helppopup_lnk {
display:inline;
color:white;
}
ul.dropdown ul li {
margin-right:0px;
line-height: 1.3em;
vertical-align: middle;
padding:2px 5px 2px 5px;
zoom:1;
white-space:nowrap;
}
ul.dropdown ul li.footer{height:5px;padding:0px;margin:0px 5px 0px 5px;font-size:1px;}
/* coin inférieur gauche */
ul.dropdown ul li.footer div{height:5px;background:url(/i/tpl/dd_corner.png) 0px -5px no-repeat;margin-left:-5px;}
/* coin inférieur droit */
ul.dropdown ul li.footer div div{float:right;background:url(/i/tpl/dd_corner.png) -5px -5px no-repeat;width:5px;height:5px;margin-right:-5px;}
ul.dropdown ul li.header{height:5px;padding:0px;margin:0px;font-size:1px;}
/* coin supérieur droit */
ul.dropdown ul li.header div{float:right;background:url(/i/tpl/dd_corner.png) -5px 0px no-repeat;width:5px;height:5px;}
ul.dropdown li.hover,
ul.dropdown li:hover {
position: relative;
z-index: 599;
cursor: default;
}
ul.dropdown ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 598;
}
ul.dropdown ul.mp3 li{ background-color:#2795D5;}
ul.dropdown ul.custom li{ background-color:#DF0089;}
ul.dropdown ul.karaoke li{ background-color:#FFA900;}
ul.dropdown li:hover > ul {
visibility: visible;
}
rendu correcte :

rendu incorrect :

Le problème c'est que sous IE 7 les li du sous menu occupent pas la place disponible (100%) j'ai remarqué que si je retire le "zoom:1" (qui permet de spécifier hasLayout) afin que le sous menu ne se referme pas quand on passe la souris dessus, donc il est important, je pourrias mettre autre chose si je veux comme [code=css]display:inline-block[code]
Avez-vous une idée ?

Modifié par fryck (20 Jul 2009 - 16:09)