This is mon problème :
la division wrapper est centrée grace à width: 820px et margin : auto.
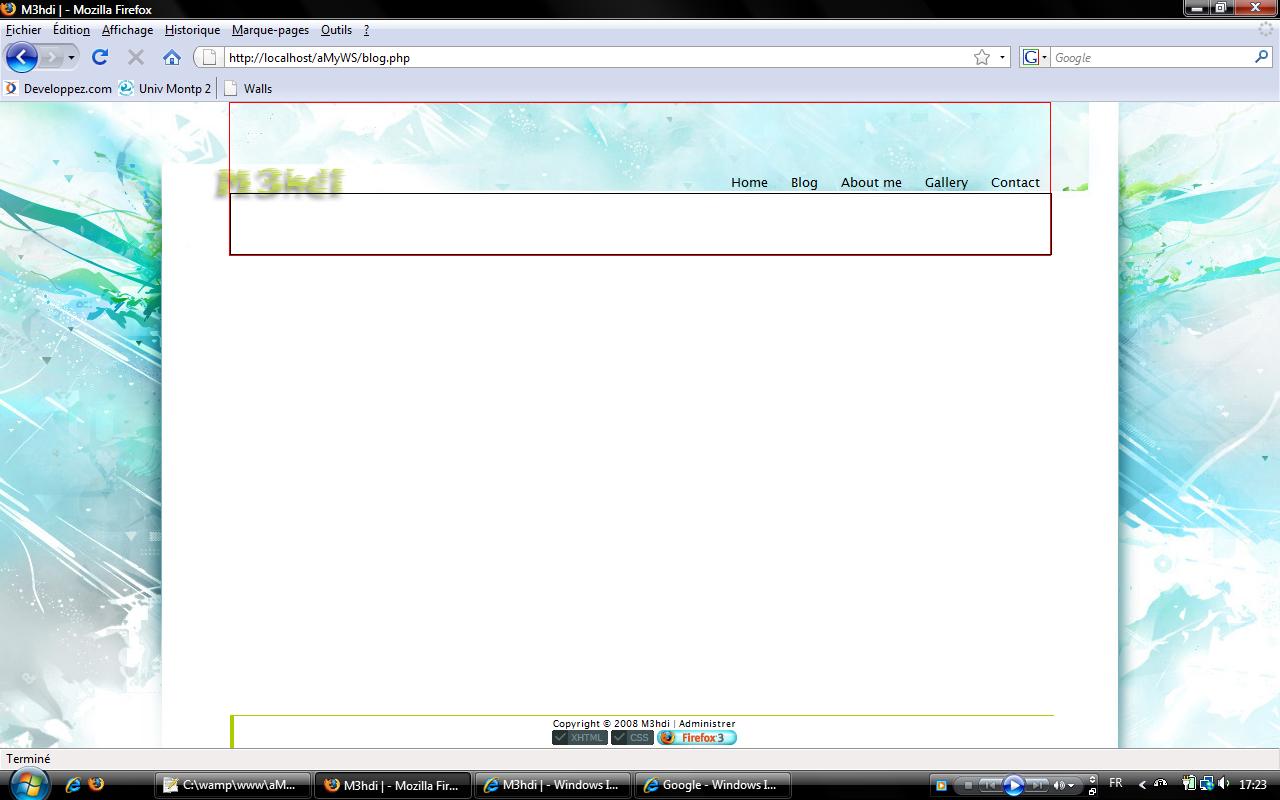
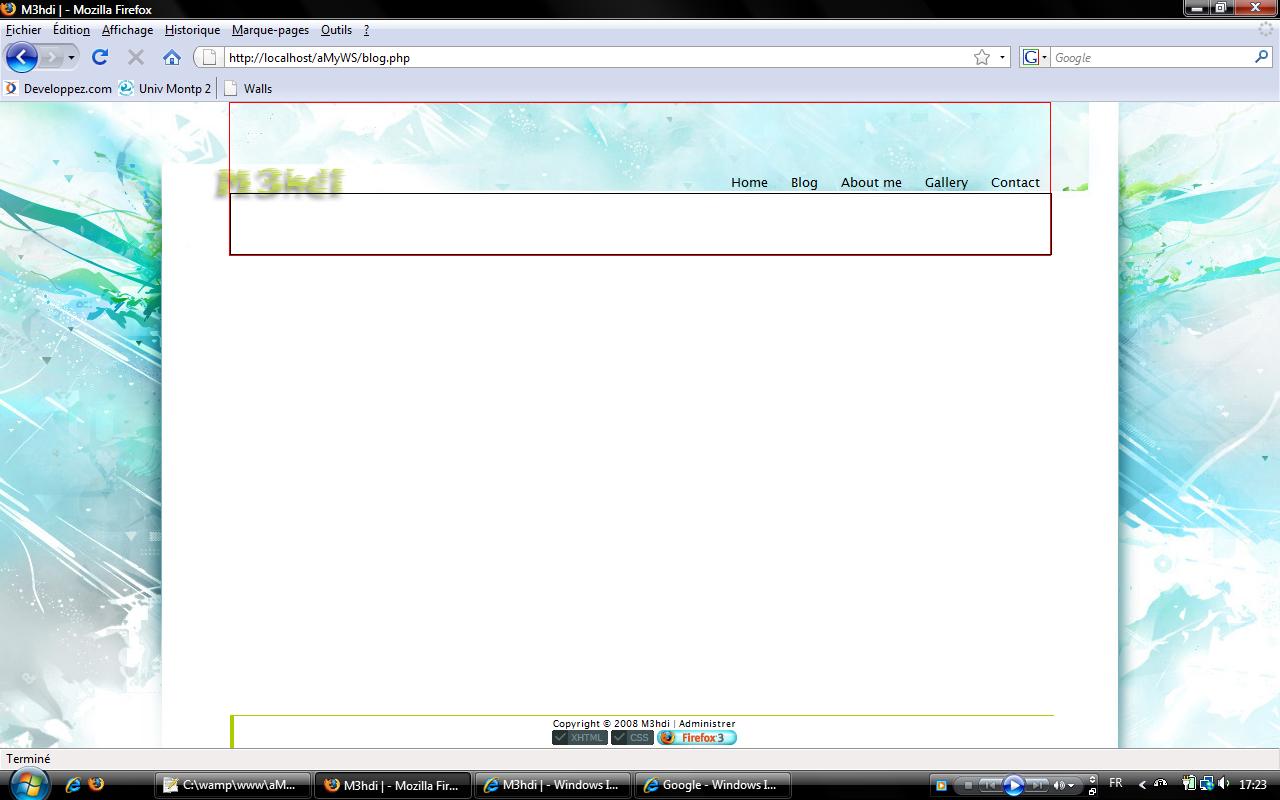
voici le resultat sous firefox3

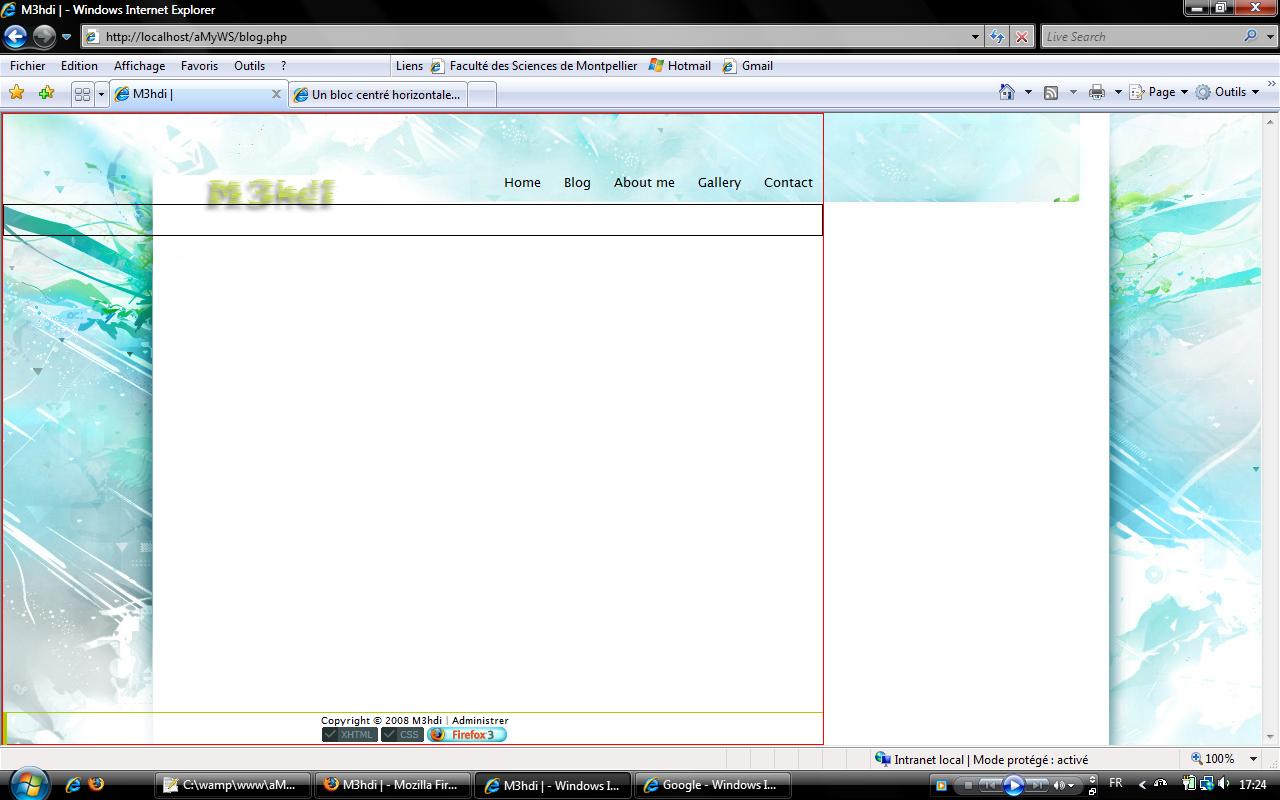
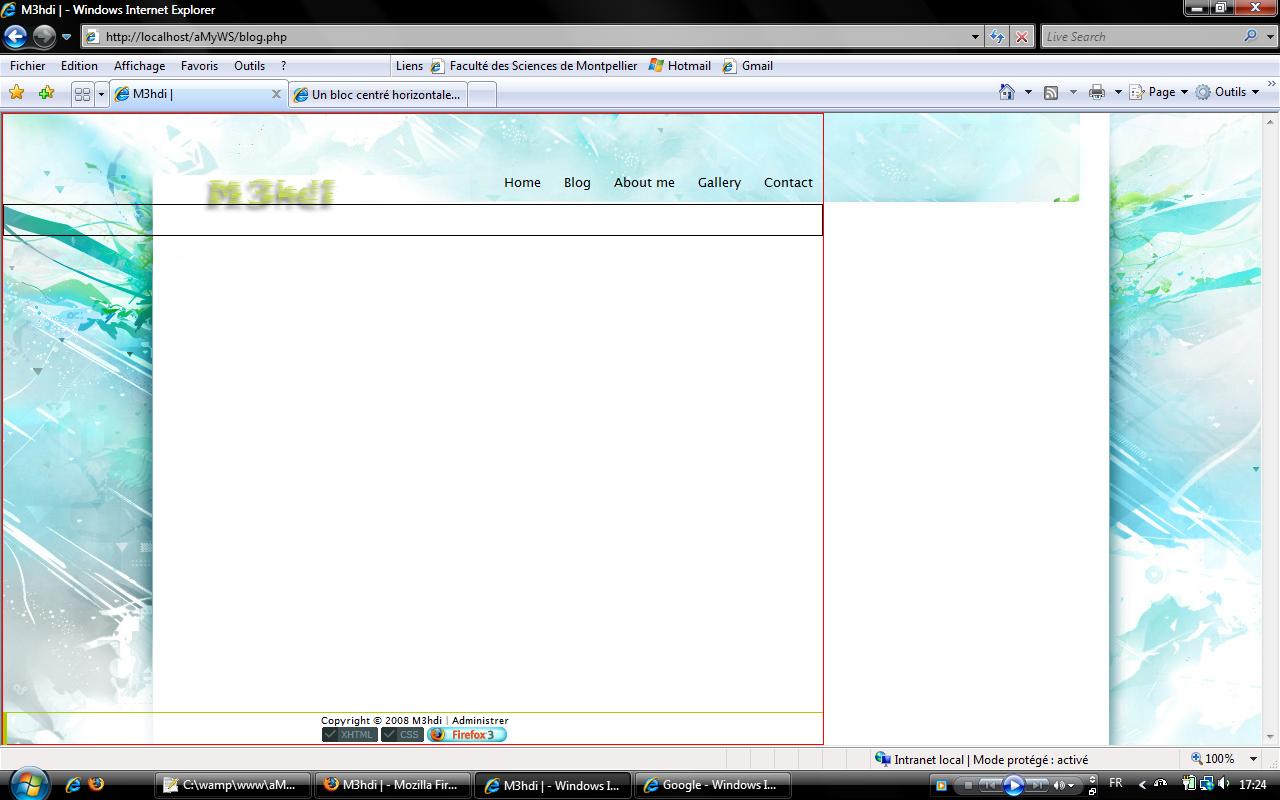
MAIS le resultat sous IE7 :

une solution à ce problème ?
Modifié par M3hdi (19 Oct 2008 - 17:50)
<div id="wrapper">
<div id="header"></div>
<div id="content-wrapper"></div>
<div id="footer"></div>
</div>
#wrapper {
width: 820px;
height: 100%; /* For IE only */
margin: auto;
border: 1px solid red;
}
#header {
width: 820px;
height: 60px;
}
#content-wrapper {
width: 820px;
padding: 30px 0;
border: 1px solid black;
}
#footer {
position: absolute;
bottom: 0;
width: 820px;
border-top: 1px solid #ADCB00;
border-left: 4px solid #ADCB00;
text-align: center;
}
la division wrapper est centrée grace à width: 820px et margin : auto.
voici le resultat sous firefox3

MAIS le resultat sous IE7 :

une solution à ce problème ?
Modifié par M3hdi (19 Oct 2008 - 17:50)


