Bonjour,
J'ai fait plusieurs formulaires avec des champs textes en mettant la colonne de label à gauche et les input à droite et tout fonctionne normalement
Dans le même formulaire, j'ai un souci pour les label de checkbox ou bouton radio car je les regroupe dans la colonne de droite pour une meilleure ergonomie.
Dans ce cas précis mon label de gauche n'est plus vraiment un label mais un descriptif de mon groupe de choix.
Je n'arrive pas à mettre des label dans mon groupe de choix, car cela fait un conflit et casse ma mise en page du au conflit entre les 2 "types" de labels.
Merci de votre aide
a+
Hervé
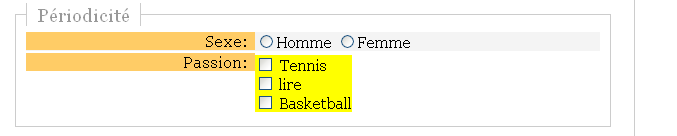
Un aperçu plus visuel

un extrait du formulaire :
Modifié par herveD (15 Aug 2008 - 20:37)
J'ai fait plusieurs formulaires avec des champs textes en mettant la colonne de label à gauche et les input à droite et tout fonctionne normalement
Dans le même formulaire, j'ai un souci pour les label de checkbox ou bouton radio car je les regroupe dans la colonne de droite pour une meilleure ergonomie.
Dans ce cas précis mon label de gauche n'est plus vraiment un label mais un descriptif de mon groupe de choix.
Je n'arrive pas à mettre des label dans mon groupe de choix, car cela fait un conflit et casse ma mise en page du au conflit entre les 2 "types" de labels.
Merci de votre aide
a+
Hervé
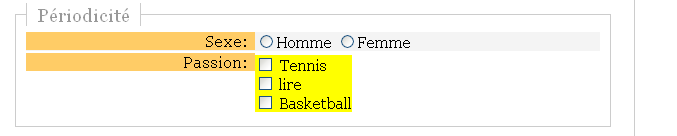
Un aperçu plus visuel

un extrait du formulaire :
<form id="formUrl" action="<?php echo $self;?>" method="post">
<div id="titreForm">Suggestion ajout d'une ... (reprendre intitulé selon utl)</div>
<div id="corpForm">
<fieldset class="checks">
<legend>Périodicité</legend>
<div class="saisTypeRad ">
<label class="verte" for="comments">Sexe:</label>
<span class="multiChoix1Ligne">
<input name="sex" type="radio"><span>Homme</span> <input name="sex" type="radio"><span>Femme</span>
<input name="sex" type="radio"><span>Homme</span> <input name="sex" type="radio"><span>Femme</span>
<input name="sex" type="radio"><span>Homme</span> <input name="sex" type="radio"><span>Femme</span>
<input name="sex" type="radio"><span>Homme</span> <input name="sex" type="radio"><span>Femme</span>
</span>
</div>
<p>
<label>Passion:</label>
<p class="multiChoixPlusieursLgn"><input name="hobby" type="checkbox"> Tennis
<br><input name="hobby" class="threepxfix" type="checkbox"> lire
<br><input name="hobby" class="threepxfix" type="checkbox"> Basketball </p>
</p>
</fieldset>
</form>
/* FORMULAIRE */
p {
margin: 2px 0;
}
label {
background-color: #FFCC66;
display: block;
width: 39%; /* Les intitulés prennent cette largeur totale du formulaire */
float: left; /* Très important */
padding-right: 1%;
text-align: right;
letter-spacing: 1px;
}
/* Groupement multiligne Boutons choix */
.multiChoixPlusieursLgn {
background-color: #ffff00;
float: left; /* Indispensable */
/* width: 100px; */
margin: 0;
}
/* RADIO */
.saisTypeRad {
background-color:F4F4F4;
}
input[type=radio] {
/* margin-left:100px; */
background-color:F4F4F4;
}
checkbox:hover {
background-color: #ADFF2F;
}
checkbox:focus {
border: 1px solid #070707;
background-color: #F4F4F4;
}
Modifié par herveD (15 Aug 2008 - 20:37)
