Salut à tous,
Je me décide enfin à poster après une après midi de recherche intense, sans résultats.
Je souhaite créer un site avec 3 colonnes, et que les deux colonnes externes qui comportent un fond s'adaptent à celle du milieu qui a un texte plus ou moins long.
Et je n'arrive pas à rendre le tout cohérent sous FIREFOX (sous IE ça fonctionne).
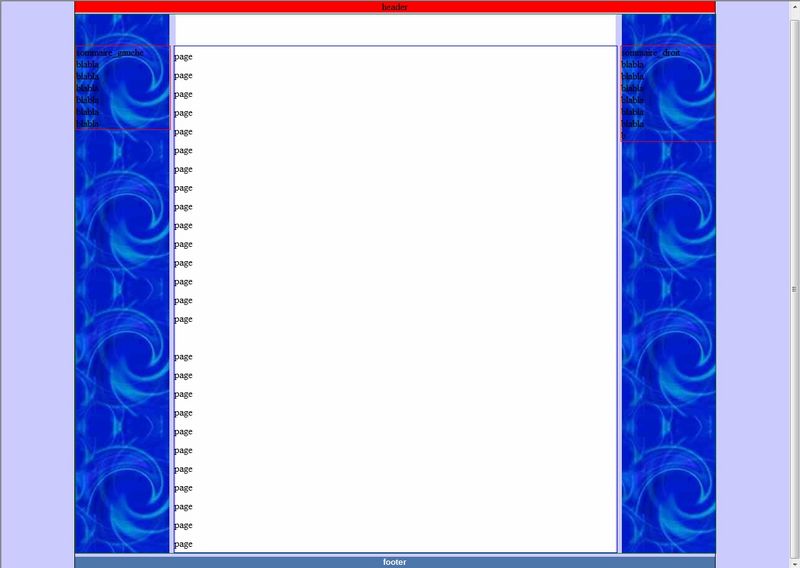
Voici ce que je veux (image vient de IE):

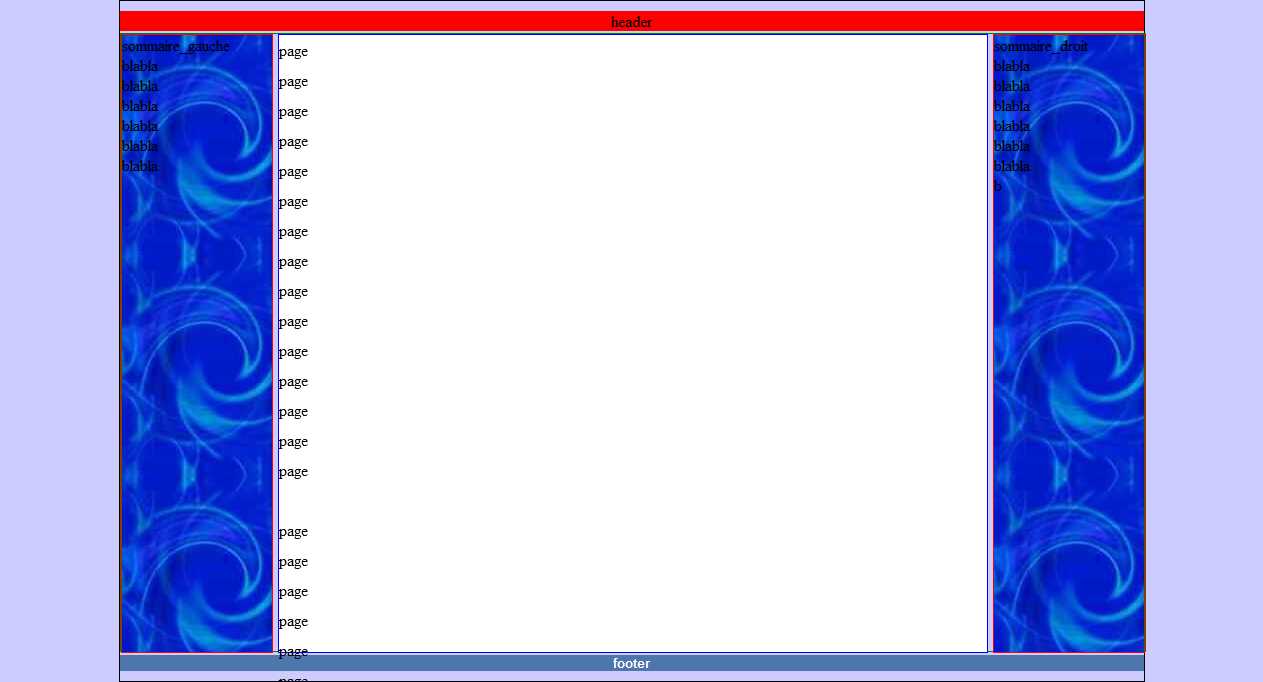
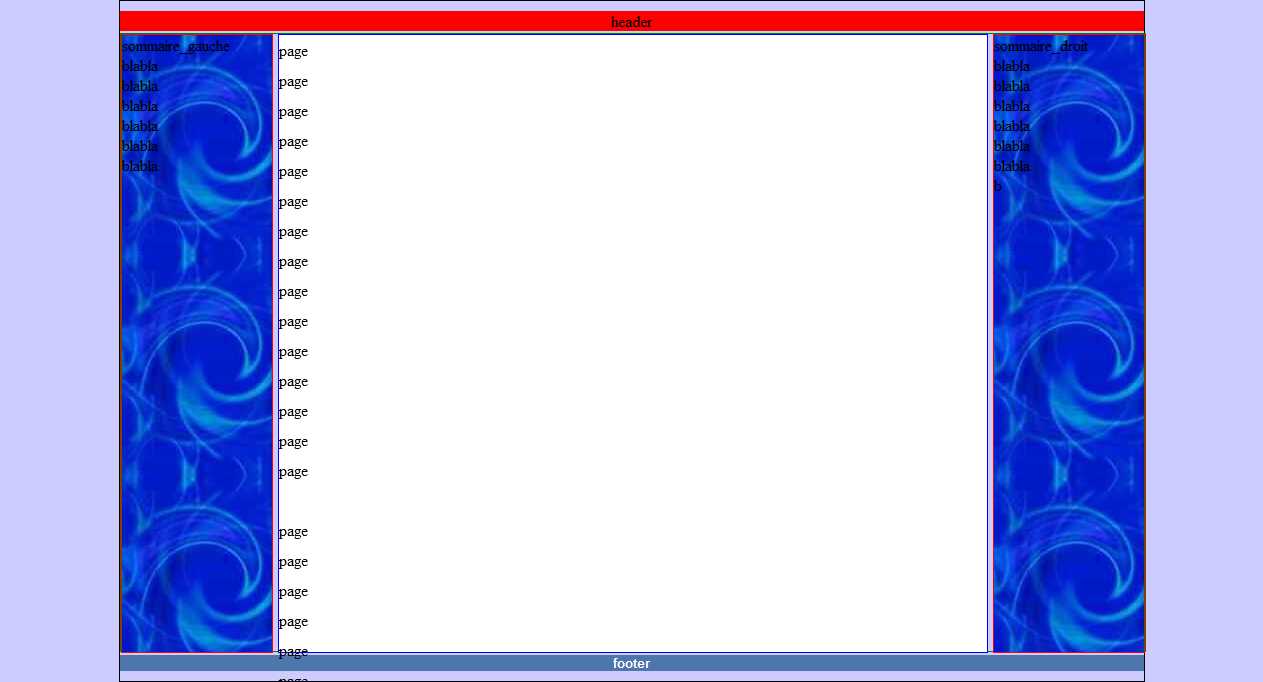
Et voici ce que ça me donne sous FIREFOX :

Voici le code de la page :
Et celui du CSS :
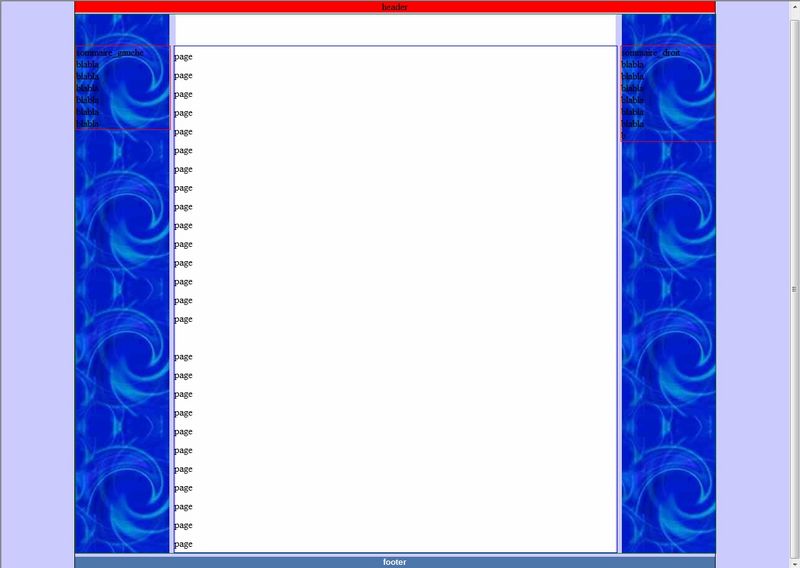
Pour info, j'ai essayer avec HEIGHT:100% pour la colonne du milieu mais ça me donne ça :

Franchement j'ai essayé plein de trucs (par exemple sans les heights, ou avec une image en background dans le conteneur des 3 colonnes par exemple mais elle ne s'affichait pas sous firefox) mais ça n'a jamais marché à la fois sur Firefox et ie à la fois.
Quelqu'un a t'il une solution ?
Modifié par misterbebel (18 Jul 2008 - 14:46)
Je me décide enfin à poster après une après midi de recherche intense, sans résultats.
Je souhaite créer un site avec 3 colonnes, et que les deux colonnes externes qui comportent un fond s'adaptent à celle du milieu qui a un texte plus ou moins long.
Et je n'arrive pas à rendre le tout cohérent sous FIREFOX (sous IE ça fonctionne).
Voici ce que je veux (image vient de IE):

Et voici ce que ça me donne sous FIREFOX :

Voici le code de la page :
<html>
<head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<link href="style-exemple.css" rel="stylesheet" type="text/css">
<body>
<div id="global">
<div id="bloc_haut">
header<br>
</div>
<div id="interligne"> </div>
<div id="bloc_page">
<div id="sommaire_lat">
sommaire_gauche<br>blabla<br>blabla<br>blabla<br>blabla<br>blabla<br>blabla
</div>
<div id="page">
page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>
<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>page<br>
</div>
<div id="sommaire_lat">
sommaire_droit<br>blabla<br>blabla<br>blabla<br>blabla<br>blabla<br>blabla<br>b
</div>
</div>
<div id="interligne"> </div>
<div id="bas">
footer
</div>
</div>
</body>
</html>Et celui du CSS :
body {
margin: 0; /* pour éviter les marges */
text-align: center; /* pour corriger le bug de centrage IE */
background-color:#CCCCFF;
/*background-image:url(images/page/fond.jpg);*/
}
#global {/*correction centrage milieu*/
margin-left: auto;
margin-right: auto;
padding-bottom:10px;
width: 1024px;
text-align: left;
border: 1px solid black;
}
#interligne {
text-align:center;
height:2px;
width:1024px;
font-size: 5pt;
clear:both;
}
#bloc_haut {
width:1024px;
margin-top:10px;
text-align: center;
background:red;
}
#bloc_page {
border: 1px solid green;
width:1024px;
height:100%;
}
#sommaire_lat {
border: 1px solid red;
width: 150px;
float: left;
height:100%;
background-image:url(images/page/fond_bloc.jpg);
}
#page {
border: 1px solid blue;
margin-left:5px;
margin-right:5px;
width: 708px;
float: left;
line-height: 30px;
background:#FFF;
}
#bas {text-align: center;color:#FFF;font-family:Arial;background-color:#4C76AC;font-size: 10pt;font-weight: bold;width:1024px;}
Pour info, j'ai essayer avec HEIGHT:100% pour la colonne du milieu mais ça me donne ça :

Franchement j'ai essayé plein de trucs (par exemple sans les heights, ou avec une image en background dans le conteneur des 3 colonnes par exemple mais elle ne s'affichait pas sous firefox) mais ça n'a jamais marché à la fois sur Firefox et ie à la fois.
Quelqu'un a t'il une solution ?
Modifié par misterbebel (18 Jul 2008 - 14:46)
 . Une balise <meta> pour déclarer l'encodage et <title> ne seraient pas non plus de trop. Pour faire simple, voir
. Une balise <meta> pour déclarer l'encodage et <title> ne seraient pas non plus de trop. Pour faire simple, voir 
